Help wanted for turning header rotation js code into a plugin
Help wanted for turning header rotation js code into a plugin

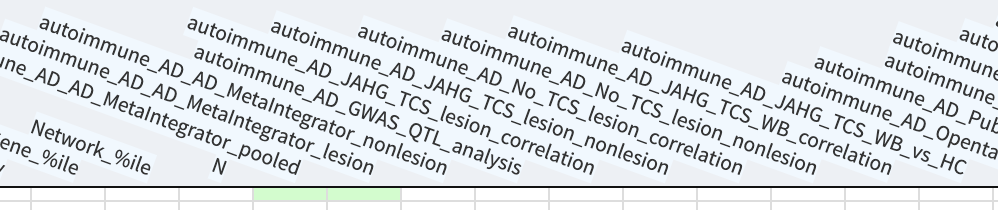
Hi, I have developed some javascript code that rotates header items to allow more compact columns (please see the image). This code works great, and I would like to release it back to the community, but I need help turning it into a plugin. Is there anyone out there who would like to partner with me on this?
thanks,
michael
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're always open to receiving plugins, but that image doesn't look like it's a DataTable. Could you link to a page showing that, please, so we can take a look. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin
Thanks for the links. I'm obviously new to this.
Here is a test case:
http://live.datatables.net/mokidiru/1/edit
I like it at lot - nice one!
What would be nice with this plug-in is if there were a
rotateHeader: trueoption added to the DataTables initialisation, similar to what we do for the plug-ins such asresponsiveandsearchPanes(docs here). Ideally the column headers could also be dynamic.I'm not sure when we'll be able to do it, but I've added it to our list
Allan
@allan My intention with the plugin would be to grab the column headers from what exists in the table. My actual code is in R/Shiny, and it does this, with some of the code in R, but for this example I tried to keep it simple.