Customisation of paging control with Image and Title in DataTables.net
Customisation of paging control with Image and Title in DataTables.net
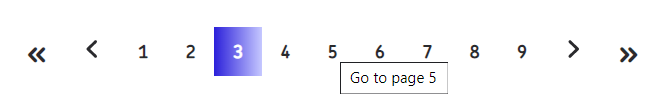
Is it possible to customise the paging control to below?
1 Using image for Next/Last/Previous/First
2 All links have a title attribute, like "Go to page 5"

This question has accepted answers - jump to:
This discussion has been closed.
Answers
See this example from this thread for the icons.
Without creating a pagination plugin, the only other way for the title attribute would be too them in a
drawCallbackfunction,Colin
On navigation icon, I have to use the exact images for the navigation buttons due to company rules. Is it supported by DataTables.net.
Is there a paging plugin that meets all my requirement?
I cannot find any plugin available from below.
https://datatables.net/plug-ins/pagination/
on the drawCallback function, does it mean that I need to use jQuery, and find all items and insert title attribute for each item. Do we have similar code for this?
That example I posted just demonstrates how to do it - you can use any icons you want, it's just an example.
Exactly. There isn't a plugin for that, so that'll be something you'll need to create,
Colin
Do you mean this link http://live.datatables.net/oxudak/6/edit?
The link is NOT using image icon, it is using a text, if my understanding is correct.
Please could you elaborate on how to use image icon for navigation buttons, if possible?
The docs for
language.paginate.firstand the others state this:You can add an
imgtag to load your image.Kevin
Hi @kthorngren
Please could you show me an example. It would be very appreciated. I am new.
do you mean like this?
Is it possible use two images, one for active, one for disabled?
Ho, there's only the single value.
Colin