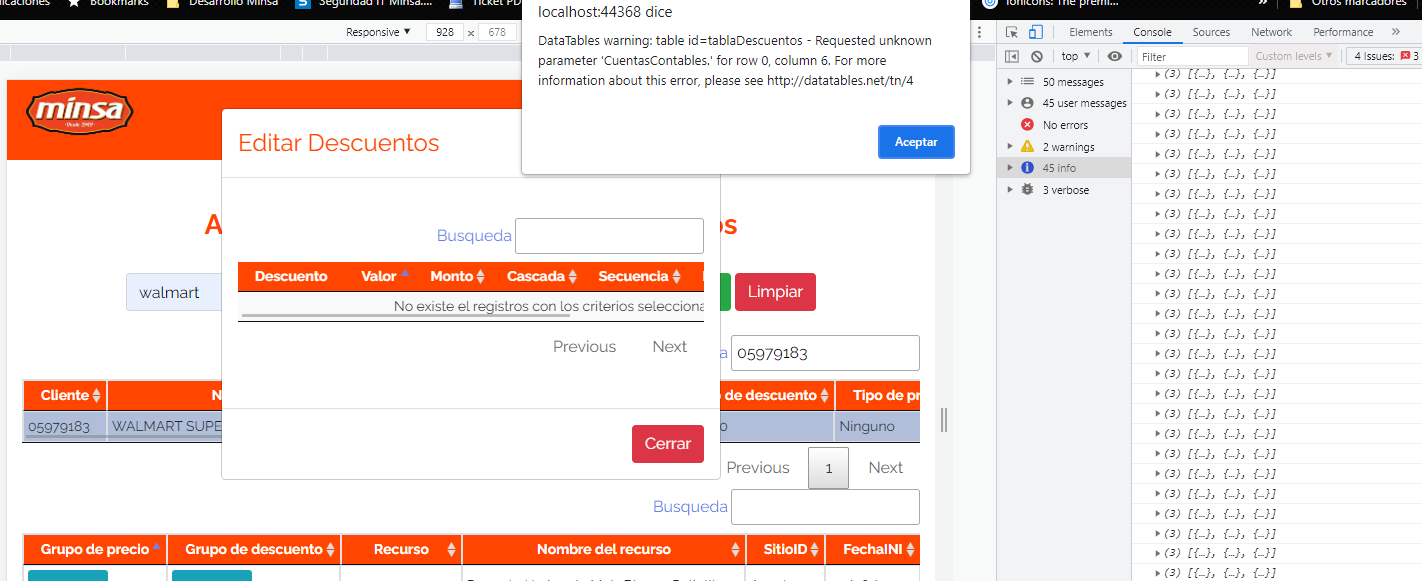
Error Requested unknown parameter 'table.' for row 0, column 6. datatable editor using dataSrc
Error Requested unknown parameter 'table.' for row 0, column 6. datatable editor using dataSrc
Hi
I am stuck with this error.
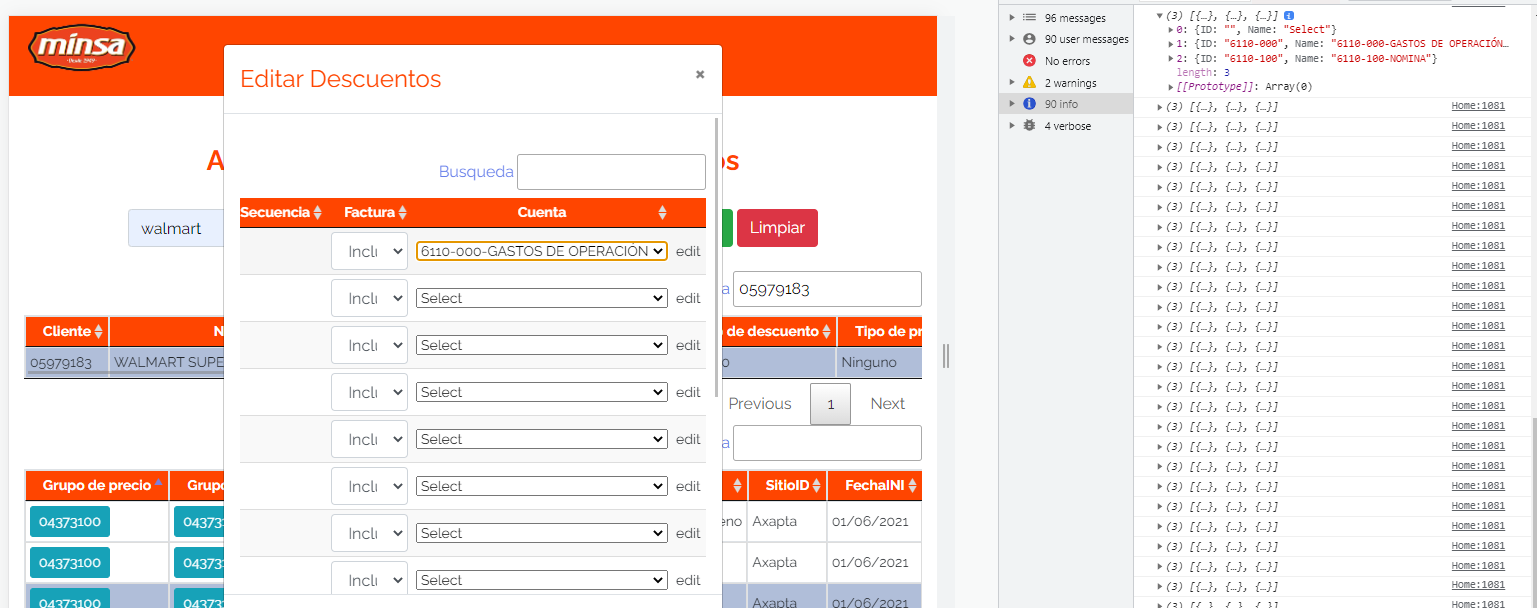
I am generating a datatable with a nested list and one of the fields is a dropdown that is populated by the nested list.
I have managed to load the dropdown but it sends me this error.
The error is in the list Accounts Accounts render
editor = new $.fn.dataTable.Editor({
ajax: {
url: '@Url.Action("ActualizaDescuentos", "Home")',
type: 'POST',
data: {
PriceGroupId: GpoDescuento,
Recurso: Recurso,
FechaIni: FechaIni,
FechaFin: FechaFin
},
success: function (data) {
console.log(data.error
);
//json = JSON.parse(data);
//if (json != null && json != "") {
// $.each(json, function (index, type) {
// console.log(json[index]);
// });
$('#tablaDescuentos').dataTable().fnClearTable();
tablaDescuentos.ajax.reload();
tablaDescuentos.draw();
}, error: function (e) {
console.log(e);
}
},
table: "#tablaDescuentos",
idSrc: 'IdDescuento',
fields: [{
label: "IdDescuento",
name: "IdDescuento",
type: 'readonly',
attr: { disabled: true }
}, {
label: "Valor",
name: "Valor"
}
, {
label: "Monto_Porcentaje",
name: "Monto_Porcentaje",
type: 'readonly',
attr: { disabled: true }
}
, {
label: "Cascada",
name: "Cascada",
separator: "|",
type: "checkbox", options: [
{ label: '', value: 1 }
]
}
, {
label: "Secuencia",
name: "Secuencia"
}
,
{
label: "Factura",
name: "Factura",
type: "select",
options: [{
label: "Incluido en factura",
value: "0"
}, {
label: "Nota de credito",
value: "1"
}, {
label: "Nota de carga a cliente",
value: "2"
}]
}
, {
label: "Cuenta",
name: "CuentasContables[0]",
type: "select"
}
],
formOptions: {
inline: {
onBlur: 'allIfChanged'
}
}
});
tablaDescuentos = $('#tablaDescuentos').DataTable({
bInfo: false,
resposive: true,
"scrollX": true,
processing: true,
language: {
"search": "Busqueda",
"emptyTable": "No existe el registros con los criterios seleccionados",
"sNext": "Sig",
"sPrevious": "Ant"
},
ajax:{
type: 'GET',
url: '@Url.Action("ConsultaDescuentos", "Home")',
data: {
_clientesel: CteIdSel,
_grpodescuento: GpoDescuento,
_itemid: Recurso,
_DataAreaID: Company
},
dataType: "json",
dataSrc: function (json) {
var njson = JSON.parse(json);
return njson;
},
error: function (jqXHR) {
var err = JSON.parse(jqXHR.responseText);
}
},
dom: 'frtip',
pageLength: 13,
columns: [
{ "title": "Descuento", "data": "IdDescuento", visible: true, enabled: false, orderable: false },
{ "title": "Valor", "data": "Valor", visible: true, orderable: true, render: $.fn.dataTable.render.number(',', '.', 2, '$') },
{ "title": "Monto", "data": "Monto_Porcentaje", visible: true, orderable: true },
{
"title": "Cascada", "data": "Cascada", visible: true, orderable: true
, render: function (data, type, row) {
if (data == true) {
return '<input type="checkbox" class="editor-active" value="true" checked>';
}
else {
return '<input type="checkbox" value="0">';
}
return data;
}
},
{ "title": "Secuencia", "data": "Secuencia", visible: true, orderable: true },
{
"title": "Factura", "data": "Factura", visible: true, orderable: true, width:"200px"
, render: function (data, type, row) {
return "<select class='form-control' style:'width:50px'><option value='0'>Incluido en factura</option><option value='1'>Nota de crédito</option><option value='2'>Nota de cargo a cliente</option></select>";
}
} ,
{
"title": "Cuenta", "data":"CuentasContables[0]", visible: true, orderable: true,
render: function (data, type, row) {
if (type === "display") {
console.log(row.CuentasContables);
return buildDropdown(row.CuentasContables);
}
// return data;
}
},
{
data: null,
defaultContent: 'edit',
className: 'row-edit',
orderable: false,
visible: true
}
],
order: [1, 'asc']
,targets: [1, 2, 3],
select: {
style: 'os',
selector: 'td:first-child'
//selector: 'td:not(:first-child)'
},
fnInitComplete: function (oSettings, json) {
setTimeout(function () {
//console.log('Isma' + json);
//tableRecursos.row($(this).closest('tr')).remove().draw();
}, 200);
}
});
function buildDropdown(data) {
var dropdown = "<select>";
for (var i = 0; i < data.length; i++) {
var option = "<option value=\"" + data[i].ID + "\">" + data[i].Name + "</option>";
dropdown = dropdown + option;
}
dropdown = dropdown + "</select>";
return dropdown;
}


Answers
Hi,
Can you use the debugger to give me a trace please - click the Upload button and then let me know what the debug code is.
The error suggests that there is no such properly in the Ajax response objects. That will let me see the response.
Allan