How to Custom search builder layout show after Click Search then Open AnyCondition
I'm not clear what the issue. Could you you take this example, please, and give step-by-step instructions on what you'd like to happen rather than the default behaviour?
Colin
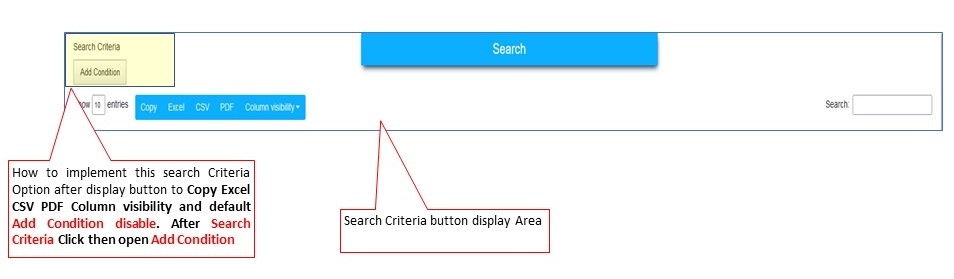
please see attachement image and how to implement. please share. Thank you
My code is below
$(document).ready(function () { var table = $('#Search').DataTable({ lengthChange: true, dom: 'lBfrtip', buttons: [ 'copy', 'excel', 'csv', { text: 'PDF', extend: 'pdfHtml5', action: function (e, dt, node, config) { PrintDiv(); } }, 'colvis', ], searchBuilder: { conditions: { num: { 'MultipleOf': { conditionName: 'Multiple Of', init: function (that, fn, preDefined = null) { var el = $('<input/>').on('input', function () { fn(that, this) }); if (preDefined !== null) { $(el).val(preDefined[0]); } return el; }, inputValue: function (el) { return $(el[0]).val(); }, isInputValid: function (el, that) { return $(el[0]).val().length !== 0; }, search: function (value, comparison) { return value % comparison === 0; } } } } } }); var buttonContainer = table.buttons().container().appendTo('#Search_wrapper .col-md-6:eq(0)'); var searchBuilderContainer = table.searchBuilder.container(); buttonContainer.insertBefore(table.table().container()); searchBuilderContainer.insertBefore(table.table().container()); });
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
You can put SearchBuilder into a button as shown here. Is that what you are looking for?
Allan
It looks like you're new here. If you want to get involved, click one of these buttons!
Answers
I'm not clear what the issue. Could you you take this example, please, and give step-by-step instructions on what you'd like to happen rather than the default behaviour?
Colin
please see attachement image and how to implement. please share. Thank you
My code is below
You can put SearchBuilder into a button as shown here. Is that what you are looking for?
Allan