The "New" button or adding a record/row to table
The "New" button or adding a record/row to table
Unfortunately, our legacy site is not using DT2 and Editor v2 yet, so the layout config is not an option.
Can someone point me to a simple example of adding a new record to a DataTable using Editor v1?
Either the "new" button above the table OR dynamically adding a new editable row?
Thanks in advance
PS. One of the columns in the table is a select field, if that mattes. Meaning when the new record is created, one of the values will be selected from a list (ex. location)
This question has accepted answers - jump to:
Answers
You can use the legacy
domoption as shown here. The Editor buttons are still defined like this example except they will be in the "global"buttonsconfig shown in the legacy example. For example:The examples may not run, due to mixing old and new library versions, but see if Colin's example in this thread helps with inline row creation.
If you upgrade to Editor 2.0 it introduced a new button to allow inline row creation. See this example.
Kevin
If I am reading the docs correctly here, I need the Buttons extension which I believe are the following files:
Buttons
The Buttons extension for DataTables provides a common set of options, API methods and styling to display buttons on a page that will interact with a DataTable. The core library provides the based framework upon which plug-ins can built. Plug-in buttons are also provided for data export, printing and column visibility control.
However, when I try that, I get an error:
Try the Legacy Download Builder instead to get a version compatible with Datatables 1.10.
Kevin
Thank you Kevin
I think we may be moving in the right direction.
I got legacy files, but now seeing the following error:
I suspect in getting the "new" legacy files, I missed a dependency
Thoughts?
If you could link to the page, that would really help. Although Editor 1 and DataTables 1 are now both no longer supported, I'd be happy take a look and see what is happening.
Allan
Hi Allan
I really appreciate that. Unfortunately, this is local development on a Docker container. I could create a tunnel using something like https://ngrok.com/ but would need to coordinate it.
With a hint from this comment, I have moved past the "Cannot read properties of null (reading 'i18n')" error
Searching the forum for the error resulted in this thread. Looks like the problem was due to how the OP defined the buttons by using the incorrect Editor variable, for example:
Please post your Editor and Datatables configs and maybe we can see something obvious.
Kevin
Yes sir, Kevin. That's the same post I found, and I have got that bug fixed.
I'm still running into UI issues trying to use the "latest version" of the legacy code.
I might help if I could get just the button extension js and css related files. It seems the js and css that's produced as part of the Legacy Builder, which includes the DataTables code core and css is causing me fits.
Two options:
concatenateoption. You can grab the individual CDN urls.Possibly you are using the concatenated CDN without removing the original datatables.js and .css from your page. You don't want to load them twice.
Kevin
Kevin
Much appreciated, we're definitely getting close now!!! I have the "New" button showing.
New issues:
Clicking New button does not open the form in a modal, rather the form opens below the table (actually in the footer of the page as the very last element on the page).
Any tips?
Sounds like you haven't loaded the Editor CSS file.
Allan
I have reproduced a stripped down (unit test) of my code here that replicates the issue with modal not appearing.
Thank you in advance for any assistance.
Looks like you are loading editor.js version 1.9.7 but loading ediitor.css from version 1.6.4. Here is a screenshot:
You can download the Editor .js and .css files from here. I suspect there is an issue with using .css version 1.6.4 with Editor version 1.9.7.
Kevin
Thank you very much Kevin and Allan.
I think we're there now. Feel free to peek at the link.
Thank you for your help, quick responses, and support in sorting this out despite the EOL codebase.
I'll keep testing and playing with this a bit to see if I've overlooked anything.
I'll update or close this soon.
Hopefully it's acceptable to ask a related question rather than start a completely new thread.
Using using my form here as an example, when clicking the New button, how would I make a field have a default, non-editable field?
For instance, in the example, all new records are set with the same last name of "Jordan?
Cheers
Use
fields.defto set the default value. Use/fields.typeto set the type toreadonly. See the field Type docs for a list of supported types.Kevin
Thank you Kevin, works a treat!
I'm nearly there with this form.
When I attempt to edit an inline value, I'm getting the following error:
I realize I'm still in the mocking stage, but what should the response be from the server after an edit?
OR is there something else going on? The error suggests that a function is not defined (likely missing a dependency).
The Client / server data docs describe the expected responses for edit, create, etc.
Its hard to say without seeing the problem. Start by posting your Editor and Datatables code. Better is a link to a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin, the link to the test case is in the question you replied to.
Cheers
Looks like your version of DataTables is too old. You are using 1.10.11 (which is about 8 years old). Update to the latest in the 1.x series which is 1.13.11.
Allan
Sorry missed the link
Kevin
Thank you, Allan and Kevin. Updated the DataTables js and is now working. Will continue to test before closing this question.
Thank you, Allan and Kevin, I think I am just about across the line on this work.
Finishing touches ...
How do I modify the header in the new form (see screenshot).
For example, in the context of the screenshot, I might wish to write "Create a new employee".
Thanks
A couple options are to use
i18n.edit.titleor set theformTitleoption of theedit.Kevin
Thank you, Kevin
UPDATE: Ignore. I figured out the issue.
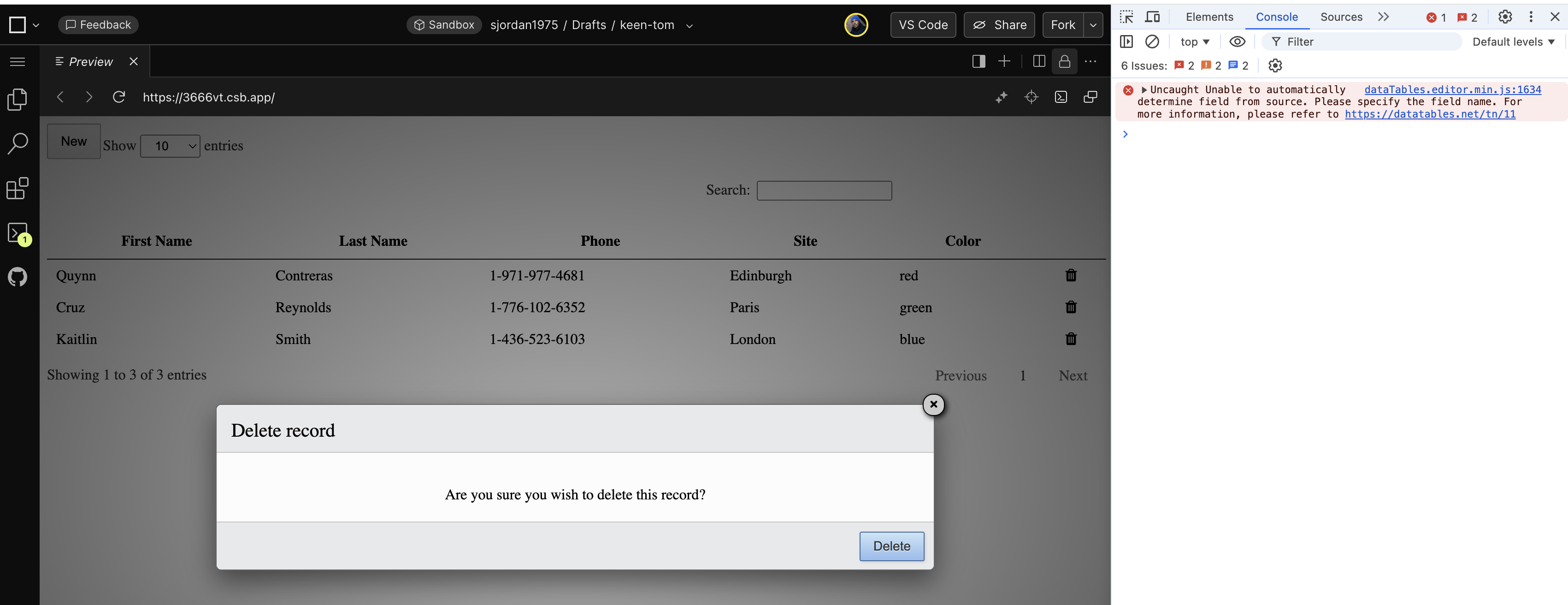
I thought I was across the line with this work; then I got ambitious and added a delete button. Test case here
I'm seeing the following warning:
See image:

The fix mentioned here (https://datatables.net/manual/tech-notes/11) talks about setting editField. However, this does not make sense to me because:
The test case seems to work. I don't see the
Unable to automatically determine field from sourcewhen clicking the delete button nor clicking any other cell. The error suggests the click event invoking inline edit is executed when clicking the delete button. Or possibly it occurred earlier when clicking another cell.Kevin
Hi Kevin, yep see the UPDATE in the question.
I fixed it.