Uncaught TypeError: Cannot read property 'ajax' of undefined
Uncaught TypeError: Cannot read property 'ajax' of undefined
I have a server-side dataTable (1.10), 2 datepickers and a button on my jsp page. On button click, I want to filter the contents of the dataTable based on a date range/values of the datepickers. I tried the code below, but I encountered an error on table.ajax.reload(); saying that ajax is undefined. How can I solve this issue? Thank you in advance! ![]()
$(document).ready(function(){
reportTable(0);
function reportTable(n){
var table;
var columns =[];
var a = "a";
if(n==0){
$.ajax({
url:"AppServlet?action=GetColumns",
type: "get",
dataType:"json",
data: {key:a, startDate:$("#startDate").val(), endDate:$("#endDate").val()},
success:function(data){
columns = data;
$("#report_tbl thead").append("<tr><th>"+columns.join("</th><th>")+"</th></tr>");
$("#report_tbl tfoot").html($("#report_tbl thead").html());
$('#report_tbl tfoot tr th').each( function () {
$(this).html( '<input type="text" class="filterCol placeholder" idx = "'+$(this).index()+'" placeholder="'+$(this).text()+'" value="'+$(this).text()+'"/>' );
} );
$(".tableWrapper").height($(window).height() - 70 );
var url = "AppServlet?action=ServerSideDT&report="+report;
table = $('#report_tbl').DataTable({
"serverSide": true,
"columnDefs": [
{"data": undefined , "defaultContent": "", "targets": "_all"}
],
"processing" : true,
"deferRender": true,
"ajax": {
"url": url,
"type":"post"
}
});
$( '.filterCol' ).on( 'keypress', function (e) {
if (e.which == 13) {
table.column( $(this).attr("idx") ).search( $(this).val() ).draw();
}
}).on('keyup',function(e){
if ($(this).val() == "") {
table.column( $(this).attr("idx") ).search( $(this).val() ).draw();
}
});
}
});
}else{
table.ajax.reload();
}
}
$("#submitDateFilters").on("click",function(){
reportTable(1);
});
});
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi rein,
Looking at the code, it would do this is
n != 0- table isn't set at that point:Cheers,
Colin
Hello Collin,
Thank you for your answer! I'm not encountering the
Cannot read property 'ajax' of undefinedanymoreI have another problem though. It seems that the values of
startDateandendDatepassed to the server isnull. I have tried the following but it throws a nullPointerException error forkey.Thank you very much for your help!
Glad to hear you're progressing. Do you have input elements with IDs
#stateDateand#endDate? I would suggest debugging that first, then if they're correct, debug on the server.C
Hi Collin,

Yes, I do have input elements with IDs
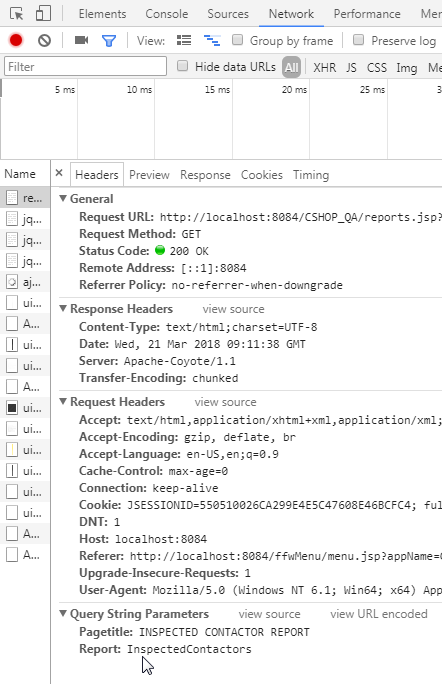
startDateandendDate, and withconsole.log()I see that they have values. However upon checking on the passed parameters, the ajax datakey,startDate, andendDateare not passed. Please see the screenshot below.Can you link to a test case showing the issue or create one using JSFiddle or http://live.datatables.net please? I don't see in your original code where you are using the
ajax.dataoption as a function and its also important to note that jQuery doesn't allowajax.datato be a function - that is a DataTables extension for theajaxobject only.Allan
Ohhhh, so that's it. Instead of putting the data inside
ajax.data, I placed it in the outer ajax (see line 14). I moves the data values after line 33 and now it works!Thanks so much Allan and Collin!