How to get values in json file based on a certain value
How to get values in json file based on a certain value
Hey guys!
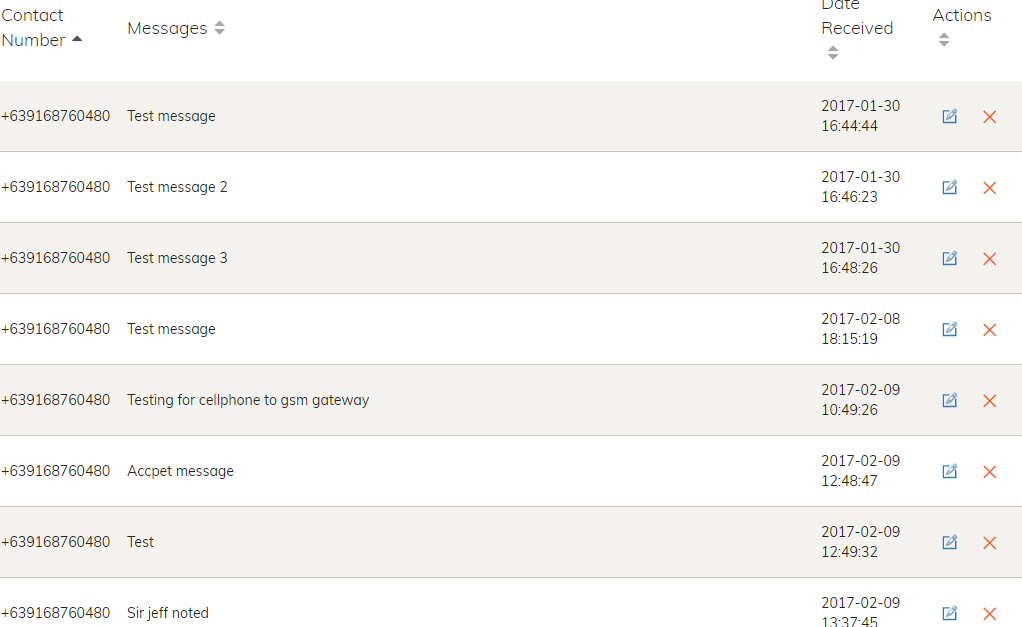
I have a datatable with messages.
Below is a sample data of my JSON fie.
{"aaData":[{"messageId":"14857658871809681877","sender":"+639168760480","smsc":"+639170000299","portId":"1","content":"Test message","receiveTime":"2017-01-30 16:44:44","hasRead":"No"}
I want to display these messages like a normal inbox of a phone. Which means the datatable will only display the latest message of the sender and the number and it wont repeat.

this is what I have so far. I don't know how to make the viewing conditional. Can someone help me please. Thanks!
Answers
Where are you retrieving the data from?
If using a SQL like database you can something like the SQL SELECT DISTINCT to return data with different (distinct) values. It would be best to do this in your sever script if you can.
Otherwise you will need to process your JSON in Javascript and remove unwanted data before presenting to Datatables.
Kevin
How can I process my JSON file in javascript?
$(document).ready(function () {
this is how I retrieve my data right now
You can use
ajax.dataSrcas a function and in the function loop through the data and keep what you want. The docs have a function example. The loop is simply your preferred way to loop through an array of objects.Kevin