SmartAdmin DataTables - How to add checkboxes to rows?
SmartAdmin DataTables - How to add checkboxes to rows?
I am using SmartAdmin Angular 5 framework 1.9.1, which provides DataTables capabilities. The examples that SmartAdmin provides are working fine, but they did not provide an example showing how to include a checkbox for each row, so that the ID can be used to delete, or modify, a selected row. I have studied the DataTables documentation on checkboxes ( https://datatables.net/extensions/select/examples/initialisation/checkbox), trying to guess how SmartAdmin might have handled checkboxes, but nothing I've tried has worked.
Here is what my code currently looks like:
<sa-datatable
[options]="{
data: sysMsgs,
columns: [
{data: 'rowid'},
{data: 'senderID'},
{data: 'message'},
{data: 'dateCreated'}
],
buttons: [
'copy', 'csv', 'pdf', 'print'
]
}"
tableClass="table table-striped table-bordered table-hover"
>
<thead>
<tr>
<th data-hide="mobile-p">ID</th>
<th data-hide="mobile-p">Sender</th>
<th data-hide="mobile-p">Message</th>
<th data-hide="mobile-p">Date Sent</th>
</tr>
</thead>
</sa-datatable>
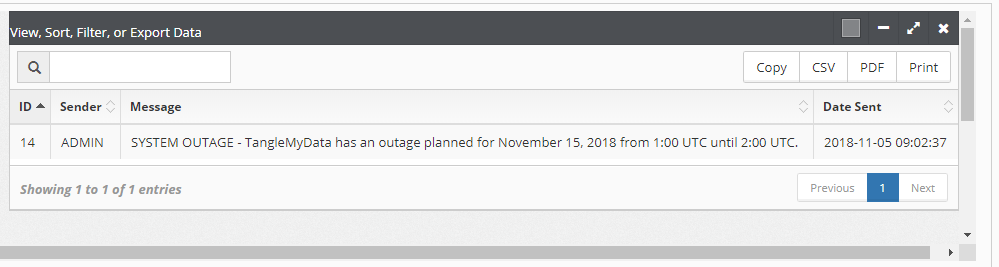
This renders the following table:

It seems like I should be able to add an option for Checkboxes. Any ideas on how to do it?
Thanks.
Bob
This question has an accepted answers - jump to answer
Answers
Hi @bobc02 ,
In that example you linked to, as you can see, an extra column was created for that checkbox. You could do the same, add another column before your
rowid. You will also need to include the Select extension too.Cheers,
Colin
Hi Colin,
I added a column 0 for the checkboxes, and added the code from the example for selection. I am also making sure that the two CSS files (jquery.dataTables.min.css, and select.dataTables.min.css) are specified in my component.ts. To verify that columnDefs are employed correctly, I added one that turns column visibility ON/OFF, and it works fine.
Here's my current code:
I've added <script> definitions for the three Javascript files mentioned in the example (query-3.3.1.js, jquery.dataTables.min.js, dataTables.select.min.js), to the app's index.html file, as shown here:
I'm not seeing any errors in the debugger, but I'm also not seeing a checkbox for the row of data I have.
Any ideas?
Thanks, I appreciate your help.
Bob
Hi @bobc02 ,
Normally I'd expect
columns.renderto create the checkbox. We're happy to take a look, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin
Hi Colin,
My site is at tanglemydata.com. The email address for login is demo.user@tanglemydata.com, the password is Pass123!
This is dev code so, certain things will be flaky. I would not use a mobile device. Also, I've noticed some issues with Firefox browser, Chrome and Edge works well.
so, certain things will be flaky. I would not use a mobile device. Also, I've noticed some issues with Firefox browser, Chrome and Edge works well.
After login, go into Notifications, and expand System Messages. The DataTable renders automatically, but sometimes it resubmits causing an empty table. You have to close and expand System Messages again. When you do that, you'll have to click the table area to get it to submit and render the table.
The Select column is working, just doesn't render the checkbox. Seems to be a CSS issue, but I verify that the CSS is loading correctly. If you click in the Select column you'll see "Showing 1 to 1 of 1 entries1 row selected" or "Showing 1 to 1 of 1 entries". I just noticed that Chrome is not showing this selection string when the UI is served from the tanglemydata.com server, but Edge is showing it. I usually serve the UI from localhost, which works consistently.
I appreciate you having a look. The checkboxes are important to the app.
Thanks,
Bob
Hi @bobc02 ,
I just checked and it doesn't look like the Select CSS is being loaded. This is separate to the JS and the core CSS - see here. Can you check that, please.
Cheers,
Colin
Hi Colin,
I have updated to the latest DataTables 1.10.18, and Select 1.2.6. I've tried two different ways of getting the CSS imported - (1) Copying the full CSS it into my app's basic CSS file, and (2) Including it in the StyleUrls in my component.ts, like this:
I use Eclipse, so I can verify that the path of the datatables.min.css is to the following (truncated) file:
I can verify that something with DataTables has changed, by noticing the page counter on the lower right of the DataTable - earlier it had buttons, but now only links.
Are the two CSS files I am using the only ones needed?
Thanks,
Bob
Hi Bob,
The main page does indeed appear to be loading the Select stylesheet, but the table is in its own document (an
<embed>element). That that doesn't have the Select CSS being loaded. It has default DataTables styles as they appear to be in the SmartAdmin CSS, but not the Select ones. You'd need to load the Select CSS in that embeded document as well.Allan
Hi Allan,
Using embed was me getting fancy with a technique I don't fully understand. You've given me a direction to head, so I'll figure out how to style that additional document. I'll post more when I figure some things out.
Thanks,
Bob
The solution for loading the Select (and other DT stylesheets) so that the new document created by <embed> has them, is to import them into Angular 5's root-level styles.css file, like so:
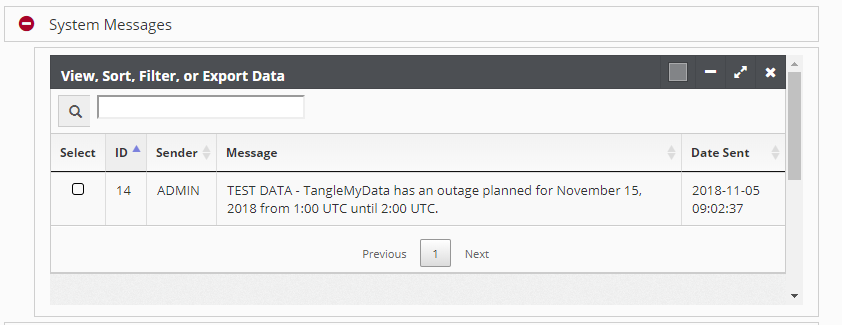
Here's what the correctly styled table looks like:

Thanks to Chris and Allan for helping me out!
Bob