Uncaught ReferenceError: editor is not defined, using datatables editor, highcharts
Uncaught ReferenceError: editor is not defined, using datatables editor, highcharts
Hi
I have just purchased the editor a couple of days ago, I am getting an error when trying to integrate, datatables highcharts and datatables editor.
**The error is Uncaught ReferenceError: editor is not defined
**
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/responsive/2.2.3/js/dataTables.responsive.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.4/js/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/select/1.2.7/js/dataTables.select.min.js"></script>
<!-- sorting plugin reference https://datatables.net/plug-ins/sorting/natural -->
<script type="text/javascript" src="https://cdn.datatables.net/plug-ins/1.10.19/sorting/natural.js"></script>
<script type="text/javascript" src="https://www.ukincomeinvestor.co.uk/Editor-1.8.1/js/dataTables.editor.js"></script>
<!-- extra js https://www.ukincomeinvestor.co.uk/Editor-PHP-1.8.1/examples/extensions/exportButtons.html -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.4/js/buttons.html5.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/buttons/1.5.4/js/buttons.print.min.js"></script>
<!-- HIGHCHARTS -->
<script type="text/javascript" src="https://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="https://code.highcharts.com/modules/no-data-to-display.js"></script>
I can include extracts of my PHP code if required, but I am hoping it is something to do with an incorrect sequence of javascript libraries.
Any help much appreciated.
Thanks Colin
This question has accepted answers - jump to:
This discussion has been closed.
Answers
I have moved the error on to
by making the following change
from
to uncomment var declaration
so I will continue now to see what this error represents.
Thanks Colin
The above code extract (plus highchart section) produces a datatable and highchart area chart with no console errors and no issues
As soon as I add the datatables editor code to section 1 below, I get no console errors, but no chart data only the x and y axis legends but no chart.
I then add the code to add, delete rows etc. shown at end
so if I add the above code it results in the following console error
So I wonder if it is possible to create an editor based datatable and create a highchart ?
Thanks Colin
I've seen this error if Datatables is initialized before Editor where the buttons config is referencing the
editorvariable but it's not been initialized with the Editor yet.If you continue to have difficulties maybe you can post your Datatables and Editor code.
Kevin
Hi Kevin
Thanks for your quick response, I have reduced the code size to provide an example where no errors are produced. With section 1 - section 1 editor code included the console shows no errors, but no area charts data is displayed.
If I omit the code section 1 - section 1, there are no errors and thne area chart is displayed as expected.
I will keep looking at the problem in light of your comments.
Many Thanks
Colin
Does this mean that the
createHighchartsfunction does not run or that thedatapassed to the function is blank?My suggestion would be to put console.log statements in your functions to make sure they are running and are getting the correct data.
This one would be very difficult to troubleshoot with an example to see what is happening.
Kevin
Hi Kevin
Thanks for your comments, I am quite new to Javascript, I should have been using console.log earlier for debugging, thanks for the tip, I will work on it later today and get back to you.
Best Colin
Hi Kevin
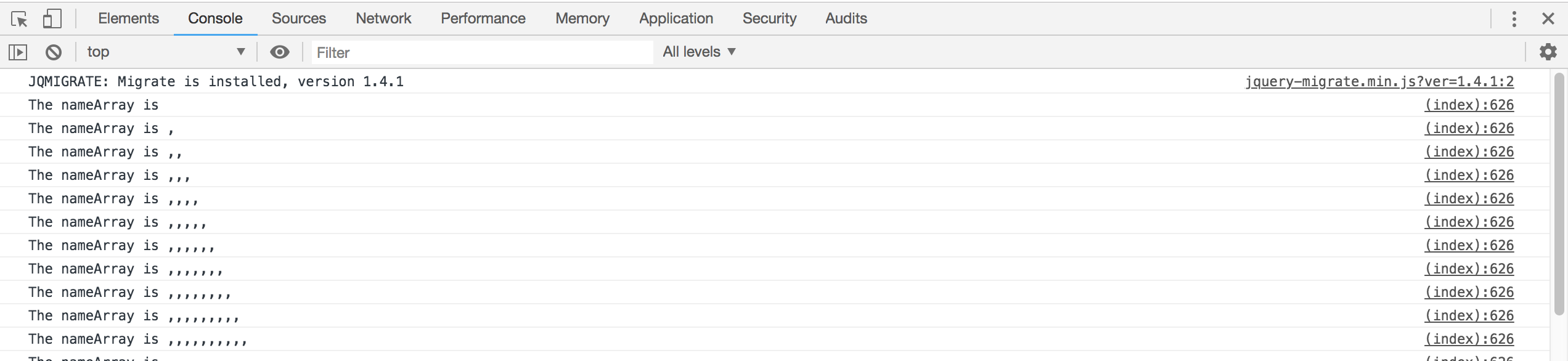
I have just got back to the problem, as soon as I add the datatables editor code ( line 146-192 ) the JSON data for nameArray is not being populated, given by the console.log command shown below
This is the console log showing no data, where editor code lines added

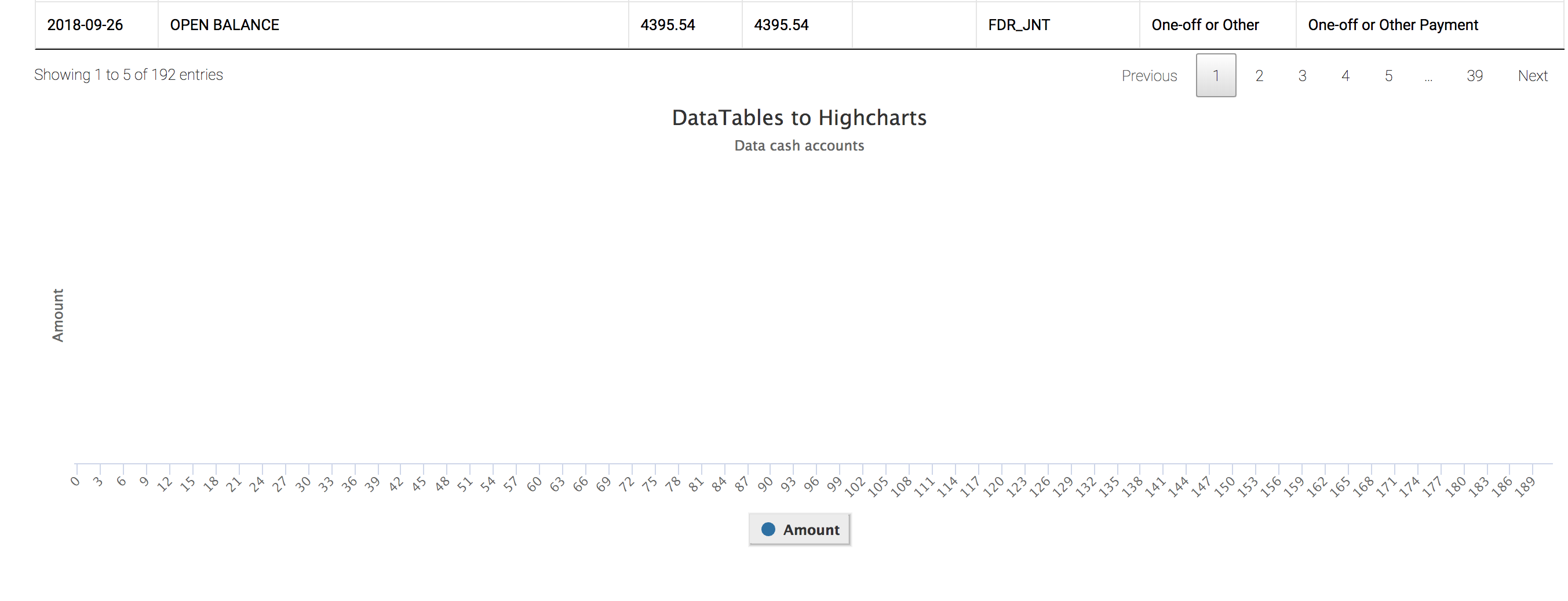
This is the chart and bottom of table, where editor code lines added

This is the chart and bottom of the table where the editor code lines have been removed, I have not shown all of the table as it is sensitive data.

As shown above If I remove the section lines 146 -192, the JSON data is populated, the table is presented correctly and the Highcharts chart is displayed as expected.
Any ideas would be much appreciated, as I need to be able to combine charting with the editor.
Thanks Colin
Thanks for the clarification. When you mention Editor code I thought you meant the Editor init code in lines 106 - 135. The code in 146 - 192 is the Datatables init code. Now your question makes more sense.
If you remove 146 - 192 then all you basically have is
var table = $("#dt-table").DataTable( );for a default Datatables initialization. This indicates to me that you already have an HTML table that Datatables is using. Datatables will process the HTML table and store the data in its cache using arrays.With lines 146 - 192, Datatables is now requesting the data via ajax then populating the table. You are using
columns.datawhich now causes Datatables to store the data in its cache using objects. In this case you would change from using array notation like thisdatetimeArray.push(data[0]);to object notation like thisdatetimeArray.push(data[dm_cash_accounts_transactions.datetime]);ordatetimeArray.push(data.dm_cash_accounts_transactions.datetime);.More info about the data structures here:
https://datatables.net/manual/data/#Data-source-types
See if this helps.
Kevin
Hi Kevin
Thanks, I have now read the link, and I have been working slowly through your manual pages to better understand the system.
Brilliant, all working bar one small issue
This notation worked, producing the JSON data
I can display the chart if I use say name vs amount value defined on the mysql table but I need to display the rendered value, signedamount, (shown in the SQL Query line 49, 214).
How do I define this value using the above notation, as the following statement assigns a value of NaN to signedamount.
I assume I need to use code from lines 202-209 at line 214, but I am unable to get this working.
``` js signedamountArray.push(parseFloat(data.dm_cash_accounts_transactions.signedamount));
Many Thanks
Colin
You would use
cell().render()to get the rendered value. You would change line 214 of your last code snippet fromsignedamountArray.push(parseFloat(data[2]));to something like this:Here is a simple example based on your code:
http://live.datatables.net/wusuteki/1/edit
Kevin
Hi Kevin
I have just added your suggestion, snippet below, changed the index offset to 2 and all works, great news.
Many Thanks for your help.
PS I do have 3 other queries which I will search again for answers off your forum, should I raise 3 more separate calls, if I cannot find answers. Then I should be in a position to develop all my known website pages.
Best Regards
Colin
Its recommended to use new threads if the questions are different. This is good for not only specific help on a question but when doing searches later.
Kevin