Basic, Templates Show Before Datatable
Basic, Templates Show Before Datatable
Hello,
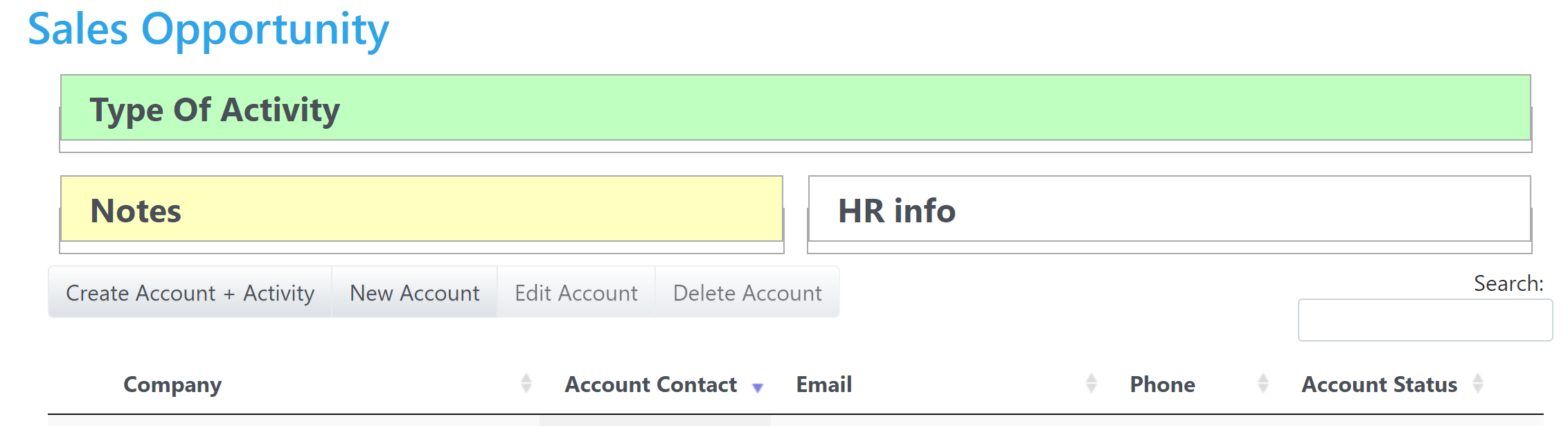
I am a bit confused.. I am creating a template to use with editor. However it seems to show tags and fields before my data table. See screenshot. What a my doing wrong?
<div>
<fieldset>
<div class="container">
<div id="customForm">
<fieldset class="ActivityHead">
<legend>Type Of Activity</legend>
<editor-field name="ActivityType"></editor-field>
<editor-field name="ActDate"></editor-field>
<editor-field name="Contact"></editor-field>
</fieldset>
<fieldset class="ActivityNotes">
<legend>Notes</legend>
<editor-field name="Reference"></editor-field>
<editor-field name="Notes"></editor-field>
</fieldset>
<fieldset class="ActivityDetails">
<legend>HR info</legend>
<editor-field name="position"></editor-field>
<editor-field name="salary"></editor-field>
<editor-field name="start_date"></editor-field>
</fieldset>
</div>
</div>
</fieldset>
</div>
<table id="MyTable" class="display" style="width:100%;">
<thead></thead>
<tfoot></tfoot>
</table>
Please give some pointers.

This discussion has been closed.
Answers
The very first thing Editor should do when initialised is remove the template from the document. Could you give me a link to your page so I can take a look and see why that isn't happening please?
Thanks,
Allan
Allan,
But what you mention that editor hides it on initialization. Editor is being initialized when a button is press. Can I initialize editor without showing it?
Ah - in that case, stick your template inside
divwhich has height and width of 0px. That will effectively hide it.Allan
Allan,
thats a great idea.. I tryit it..
I think I am making strides, I may handle it through hiding and showing..
However another has pop up.. in the code below.. Does the Destroy method get rid of the template code.? it seems to disappear and the second time is call the template is not found.
Make sure you add
overflow: hiddento your div as well to make sure the content is hidden.Yes. That's a good point, it should probably be reinserted automatically. As a workaround, use
template()to get the template element just before you calldestroy()and insert it back into the document.Allan