Load with a click of a button DataTable does not load
Load with a click of a button DataTable does not load
 klermann
Posts: 277Questions: 67Answers: 1
klermann
Posts: 277Questions: 67Answers: 1
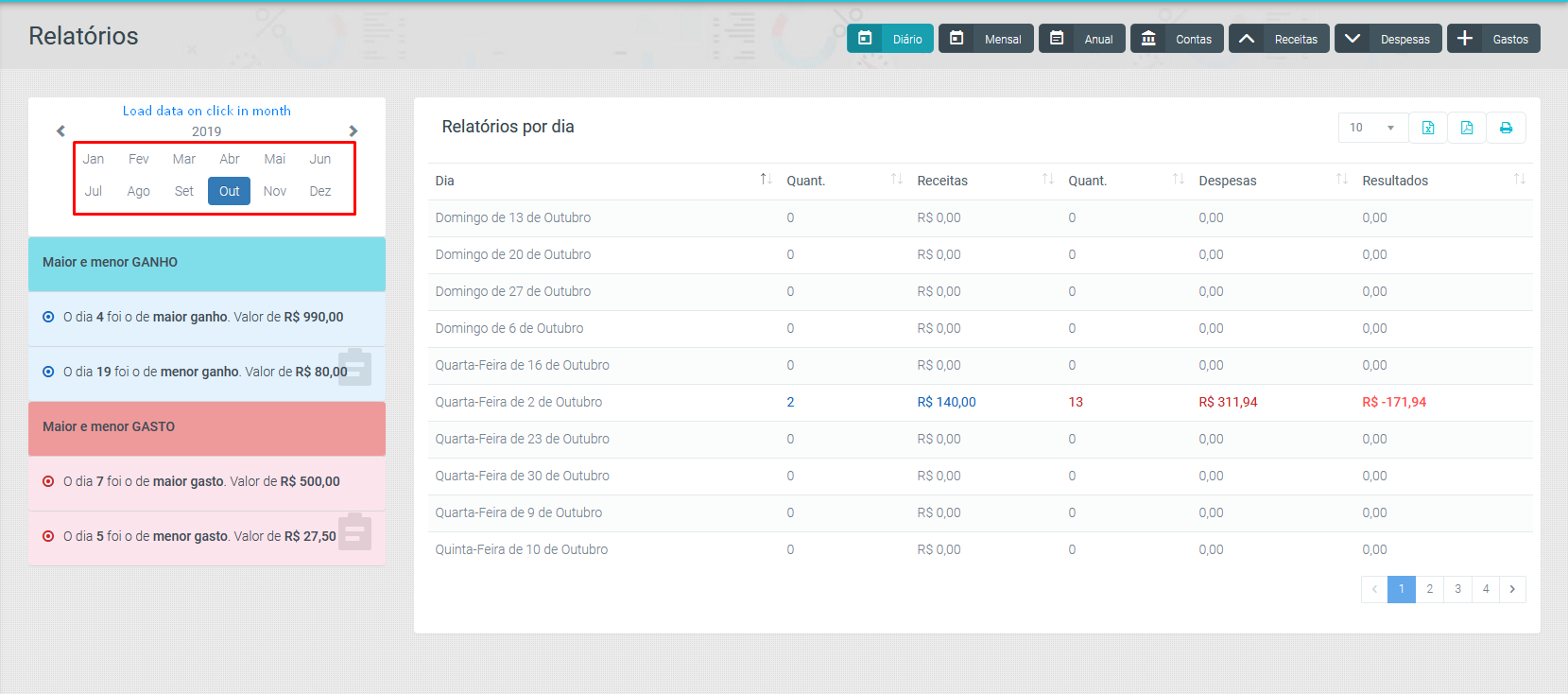
Hello, I am using to populate DataTable Javascript sourced data. When loading on the page, data loads normally, but when I need to load with a click of a button DataTable does not load. Since I call the function that is Datatable and nothing. Follows the url and images.
clipboard.com.br/financeiro/relatorios

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Clicking the link presents a login page.
You have Javascript sourced data. How are you trying to add it to Datatables?
Do you get any alert messages or errors in the browser's console?
Kevin
Ops, sorry!
login: datatable
pass: datatable@datatable.com
It just does not update when you click the button as illustrated in the image.
Tried logging in, copied and pasted both login and password, but unable to get past the login page.
Maybe you can post the code you are using when clicking the update button.
Kevin
nome(login): datatable@datatable.com
senha(pass): datatable
Try it now!
this is the code for the button click, which calls the function
and what it calls function
function loadRelatoriosDiarios(t,e){t=t.toString(),$("#loaderReceitasChart").show(),$(".loaderRelatorioMensal").show(),$(".loaderRelatorios").show();var a="",o=0,s=(o=0,0),i=0,r=0,l=0,n=0,d=0,c=0,p=[],f=[],m=[],g=[],u=0,h=0,b=0,R=0,x=0,D=0,v=0,w=0,y=0,C=0,M=0,T=0,E=0,F=0,O=[],S=[],P=[],k=[],z=[],B=[];$("#tableRelatoriosDia > tbody").html(""),$("#tableRelatoriosDiaPdf > tbody").html("").empty(),$.post("/financeiro/relatorios/getConsultaReceitasDespesasDia",{mes:t,ano:e}).done(function(a){h=diasDoMes(),h+=1;for(var I=0;I<diasDoMes();I++)m.push(0),g.push(0),p.push(0),f.push(0);for(I=0;I<a.listConsultaReceitasDia.length;I++)r=a.listConsultaReceitasDia[I].dataReceita,o=a.listConsultaReceitasDia[I].valorReceita,l=a.listConsultaReceitasDia[I].y,m.splice(r,0,o),p.splice(r,0,l),R+=o;for(I=0;I<a.listConsultaDespesasDia.length;I++)i=a.listConsultaDespesasDia[I].dataDespesa,s=a.listConsultaDespesasDia[I].valorDespesa,n=a.listConsultaDespesasDia[I].y,g.splice(i,0,s),f.splice(i,0,n),x+=s;D=R-x;for(I=1;I<h;I++){u+=1,void 0===g[I]?(s=0,n=0):void 0!==g[I]&&(s=g[I],n=f[I]),void 0===m[I]?(o=0,l=0):void 0!==m[I]&&(o=m[I],l=p[I]),d+=l,c+=n,O.push(o),S.push(o),P.push(s),k.push(s),(b=o-s)<0?"red-800 font-weight-500":b>0?"blue-800 font-weight-500":0==b&&"blue-grey-200",o>0?"blue-800":0==o&&"blue-grey-200",s>0?"red-800":0==s&&"blue-grey-200";var A=diasemana(e+"/"+t+"/"+I);"Domingo"==A&&"red-600";var V=A+" de "+u+" de "+mesString(t);B=[u,V,l,o,n,s,b],z.push(B)}$("#tableRelatoriosDia").DataTable({data:z,bProcessing:!0,bStateSave:!1,bPaginate:!0,rowReorder:!0,order:[[0,"asc"]],dom:'<"pl-30 page-head"B<"mt--12 page-length"l>><<"col-sm-12"tr>><"row"<"col-sm-5 font-size-12"><"col-sm-7 pr-30 pb-30"p>>',lengthMenu:[[10,20,u],[10,20,u]],columns:[{title:"Cont"},{title:"Dia"},{title:"Quant.",render:function(t,e,a){return""===t?"":t>0?'<div class="blue-800 font-weight-400">'+t+"</div>":t}},{title:"Receitas",render:function(t,e,a){return""===t?"":t>0?'<div class="blue-800 font-weight-400">R$ '+t.format("2","3",".",",")+"</div>":"R$ "+t.format("2","3",".",",")}},{title:"Quant.",render:function(t,e,a){return""===t?"":t>0?'<div class="red-800 font-weight-400">'+t+"</div>":t}},{title:"Despesas",render:function(t,e,a){return""===t?"":t>0?'<div class="red-800 font-weight-400">R$ '+t.format("2","3",".",",")+"</div>":t.format("2","3",".",",")}},{title:"Resultados",render:function(t,e,a){return""===t?"":t>0?'<div class="cyan-500 font-weight-500">R$ '+t.format("2","3",".",",")+"</div>":t<0?'<div class="red-a200 font-weight-500">R$ '+t.format("2","3",".",",")+"</div>":t.format("2","3",".",",")}}],columnDefs:[{targets:[0],visible:!1,searchable:!1}],buttons:[{extend:"excel",text:'<a data-tooltip="Exportar para Excel" class="text-break"><i class="fa fa-file-excel-o '+corIcon+'"></i></a>',titleAttr:"Excel",exportOptions:positionExport,customize:function(t){var e=t.xl.worksheets["sheet1.xml"];$("row:odd c",e).attr("f","43")},message:messageFiles,className:classeBtn,action:function(t,e,a,o){$.fn.DataTable.ext.buttons.excelHtml5.action.call(this,t,e,a,o)},enabled:!0},{extend:"pdfHtml5",text:'<a data-tooltip="Exportar para PDF" class="text-break"><i class="fa fa-file-pdf-o '+corIcon+'"></i></a>',orientation:"portrait",titleAttr:"Exportar (download) para PDF",filename:"relatori_diario_clipboard",exportOptions:positionExport,customize:function(t){exportPdf(t)},message:messageFiles,className:classeBtn,action:function(t,e,a,o){$.fn.DataTable.ext.buttons.pdfHtml5.action.call(this,t,e,a,o)},enabled:!0},{extend:"print",text:'<a data-tooltip="Imprimir dados. Abre no navegador" class="text-break"><i class="fa fa-print '+corIcon+'"></i></a>',autoPrint:!0,exportOptions:positionExport,customize:function(t){$(t.document.body).find("table").addClass("display").css("font-size","14px"),$(t.document.body).find("tr:nth-child(odd) td").each(function(t){$(this).css("background-color","#F1F4F5")}),$(t.document.body).find("h3").css("text-align","center")},titleAttr:"Imprimir",message:messageFiles,className:classeBtn,action:function(t,e,a,o){$.fn.dataTable.ext.buttons.print.action(t,e,a,o)},enabled:!0}]});for(I=0;I<S.length;I++)0==S[I]&&(S.splice(I,1),I--);for(I=0;I<k.length;I++)0==k[I]&&(k.splice(I,1),I--);v=Math.max.apply(Math,O),w=Math.min.apply(Math,S),y=Math.max.apply(Math,P),C=Math.min.apply(null,k);for(I=1;I<h;I++)void 0!==m[I]&&(m[I]==v&&(M=I),m[I]==w&&(T=I)),void 0!==g[I]&&(g[I]==y&&(E=I),g[I]==C&&(F=I));var H;H=D>0?"blue-800 font-weight-500":"red-800 font-weight-500",$("#maxReceitas").html('<i class="icon fa-dot-circle-o pr-10 blue-800" aria-hidden="true"></i>O dia <strong>'+M+"</strong> foi o de <strong>maior ganho</strong>. Valor de <strong>R$ "+v.format("2","3",".",",")+"</strong>"),$("#minReceitas").html('<i class="icon fa-dot-circle-o pr-10 blue-800" aria-hidden="true"></i>O dia <strong>'+T+"</strong> foi o de <strong>menor ganho</strong>. Valor de <strong>R$ "+w.format("2","3",".",",")+"</strong>"),$("#maxDespesas").html('<i class="icon fa-dot-circle-o pr-10 red-800" aria-hidden="true"></i>O dia <strong>'+E+"</strong> foi o de <strong>maior gasto</strong>. Valor de <strong>R$ "+y.format("2","3",".",",")+"</strong>"),$("#minDespesas").html('<i class="icon fa-dot-circle-o pr-10 red-800" aria-hidden="true"></i>O dia <strong>'+F+"</strong> foi o de <strong>menor gasto</strong>. Valor de <strong>R$ "+C.format("2","3",".",",")+"</strong>"),$(".contReceitas").html('<span class="blue-800 font-weight-500">'+d+"</span>"),$(".totalReceitas").html('<span class="blue-800 font-weight-500">R$ '+R.format("2","3",".",",")+"</span>"),$(".contDespesas").html('<span class="red-800 font-weight-500">'+c+"</span>"),$(".totalDespesas").html('<span class="red-800 font-weight-500">R$ '+x.format("2","3",".",",")+"</span>"),$(".totalResultados").html('<span class="'+H+'">R$ '+D.format("2","3",".",",")+"</span>"),$(".scrollMetasDespesas").scrollBox(),$("#loaderReceitasChart").fadeToggle(),$(".loaderRelatorioMensal").fadeToggle(),$(".loaderRelatorios").fadeToggle()}).fail(function(t){$("#maxReceitas").html("Sem dados"),$("#minReceitas").html("Sem dados"),$("#maxDespesas").html("Sem dados"),$("#minDespesas").html("Sem dados"),a='<tr><td class="red-800 font-weight-500 text-center pt-30">Ocorreu um erro, tente novamente! </td></tr>',$("#tableRelatoriosDia").append(a),$("#loaderReceitasChart").fadeToggle(),$(".loaderRelatorioMensal").fadeToggle(),$(".loaderRelatorios").fadeToggle()})}Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
and this function calls datatable
That code isn't easy to read
The page took a long time to complete loading - for me it never completed, didn't have time to wait. I looked at the source but your JS code must be in one of the include files.
Maybe you can provide more details of what you are clicking, which JS include files contain your code, etc. The more details you provide the easier it will be for us to help.
Kevin
When I click the button that takes the month you need the data in datatable should change according to the month.
The code get click button, it:
`$('#despesasdatetimepicker3').datetimepicker({
inline : true,
viewMode : 'months',
format : "MM/YYYY",
locale : 'pt-br',
}).on('change dp.change', function(datetext, e){
This url is from the .js file that the button click calls.
http://191.209.32.171:888/financeiro/assets/js/configRelatorioDiario.
The problem is that the data does not load or come up to date, since the click sets the month that brings new data to the month.
Hi @klermann ,
I just tried connecting and for me the page doesn't respond either. Could you create a simple test case where the code is easy to follow, as that code above is illegible. Information on how to create a test case is available here.
Cheers,
Colin
Hello #Colin, see this url now:
live.datatables.net/xeruyuwi/4/
I have both buttons and I need to click on one of them to clear the datatable data and set the new data!
Hi @klermann ,
The problem is because you're initialising the table again, which isn't supported. Two options,
1.
destroythe table as part of the initialisation - see here.2. use
rows().remove()androws.add()to clear and re-add the rows.Cheers,
Colin
Thanks