How to add class to all selected rows 'td'?
How to add class to all selected rows 'td'?
 Moiz
Posts: 32Questions: 5Answers: 1
Moiz
Posts: 32Questions: 5Answers: 1
Hi,
Recently, I have added the "select all rows" feature in my project which is working fine. I want to add class to all selected rows 'td' on click but I have no idea how to add. This is the code I'm working on:
$('#tableId').on('click','th.checkbox-control', function () {
$(this).parent().toggleClass('checked');
if ($(this).parent().is( ".checked" )) {
table.rows( {page: 'current'} ).select();
} else {
table.rows( {page: 'current'} ).deselect();
}
});
Your help would be highly appreciated. ![]()
This discussion has been closed.
Replies
Hi @Moiz ,
Are you using Select extension? If so, you could
selectanddeselectto trigger the class addition/removal.The best way to move this forward would be create a simple test case showing what you're doing currently, how the select works, then we can take it from there. Information on how to create a test case is available here.
Cheers,
Colin
Yes, Brother @colin!

I'm using select Extention which is working fine. I hope, this is the test case you're talking about http://live.datatables.net/hegufawa/1/edit .
As you can see select all rows feature is working fine. Here, all I want is to apply the class to all the selected rows 'td' so that after clicking on the select all checkbox it'll change all the uncheck boxes to the checked one.
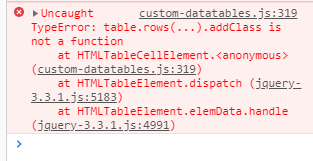
I have tried .addClass() and .removeClass() but it keeps giving me Uncaught Type Error.
Hi @Moiz ,
You can add this to your callback:
See here.
Cheers,
Colin
Thanks for the response, Brother @colin. It is working fine but after the selection when I uncheck select all checkbox Its keeps all of the selected rows checked. Plus if I uncheck one of the selected rows and then click on the select all checkbox so it will make all of the rows unchecked and the row which I have selected becomes checked I think you have missed a little bit of code. For instance:
I think you have missed a little bit of code. For instance:
$('#tableId').on('click','th.checkbox-control', function () {
table.rows({selected:false}).every(function() {
$(this.node()).removeClass('checked');
});
});
Feel free to check this out
http://live.datatables.net/hegufawa/11/edit
Thanks for guiding me on the right path. You guys are AWESOME.
Here I have restricted the selection to the first column only. And It works like a charm.
http://live.datatables.net/hegufawa/12/edit
One more thing, Brother @colin! As you can see in this test case http://live.datatables.net/hegufawa/12/edit when I make the "select all checkbox" checked and move to the next page. It shows the "select all checkbox" as checked on every single page which I don't want. Thanks for helping me out.
Hi @Moiz ,
You would need to check for that in the
drawCallback. The thing to do would be to check and see if all rows are checked, and if so check the footer checkbox, and if not, uncheck it.Cheers,
Colin
Thanks for the response, Brother @colin! Got your point. But can you guide me in terms of coding through a test case? I have tested draw callback option and it gives alert on each reloads but In the if-else condition inside draw callback option, I can't understand what type of code should I type.
Test case -> http://live.datatables.net/hegufawa/15/edit
Hi @Moiz ,
It looks like that example has the select code removed - the button in the footer is no longer present.
What you would do though is something like this:
Cheers,
Colin
Yes, Brother @colin! You are absolutely right. I have removed "select all checkbox" from the footer because I have never seen someone placing select all option in the footer. Now it is working fine. Take a look http://live.datatables.net/hegufawa/23/edit
Thank you very much, brother. You guys are doing so great for the community. Keep it Up.
Hey @Moiz remember to mark the question as answered when you find your solution, saves people like me reading to the bottom to make sure. Having looked at your JSBin live table I'd just say use
.removeClass('sorting_asc')on th column 0 when you draw the table with the rows uncheckedHi, @David@Quantum ,
First of all, sorry for the inconvenience, I was new to this forum or any forum and i had already asked a question regarding "how-to-accept-someones-answer-in-the-discussion". Feel free to check it -> https://datatables.net/forums/discussion/58690/how-to-accept-someones-answer-in-the-discussion. I don't have an option like this
As brother @colin told me, it depends on how I first raised the issue - whether it's a discussion or a question. Most Importantly, It's a discussion and not a question. So, I was unable to mark this discussion as answered. With due respect, this discussion has been answered, special thanks to the brother Colin. Secondly, I had already removed sorting functionality from the first column of the table in the main project. Just to make things simple and up to to the point, I didn't show that fully complex table in the test case. I didn't want to waste someone's precious time. That's all!
Cheers,
Moiz
@David@Quantum ,
I hope this is what you are talking about. I think it's better to remove sorting functionality from column 0 permanently rather than on each callback.
http://live.datatables.net/wugivuru/1/edit
@Moiz ah ok understood! Yeah that's what I was thinking - didn't realise you'd stripped down your code for the discussion
Yeah that's what I was thinking - didn't realise you'd stripped down your code for the discussion 