How to make the pagination and table info get a fixed position
How to make the pagination and table info get a fixed position
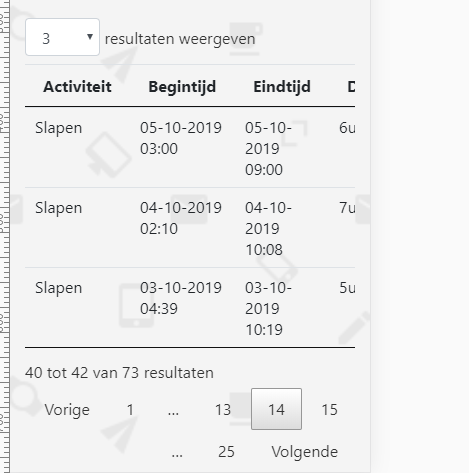
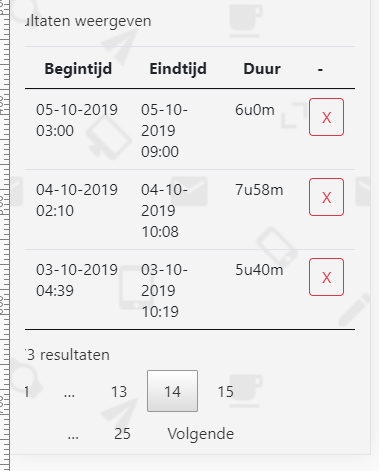
Hey, I've got an issuen with scrollX on datatables: I want to make the horizontal scollbar only influence the table data and not the pagination and table info/filter. Now the pagination and info scroll as well (see pictures)

 .
.
I tried everything I could find online but these are my settings now:
$(document).ready(function() {
$('#informatie2').DataTable( {
"lengthMenu": [[<?php echo $lenliststring;?>], [<?php echo $lenliststring2;?>]],
"aaSorting": [],
"ordering": false,
"language": {
url: '../scripts/Dutch.json'
},
"scrollX": true,
"pagingType:":"full_numbers",
"iDisplayLength":<?php echo str_replace("'","",explode(",",$lenliststring)[0]);?>,
//"conditionalPaging": true,
"conditionalPaging": {style: 'hidden'},
"dom":"ltip"
} );
} )
This discussion has been closed.
Answers
This example works:
https://datatables.net/examples/basic_init/scroll_x.html
I don't see the Datatables scroll bar and you are probably scrolling the whole page?
Maybe you need to add
style="width:100%"to the -tag table` tag. In order to help we will need to see your page to see what you have. Please post a link to your page or a test case replicating the issue.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I basically use this and it is all in place as it should. Maybe you can experiment a bit with the settings and figure out what exactly is the root cause?!
These are my settings:
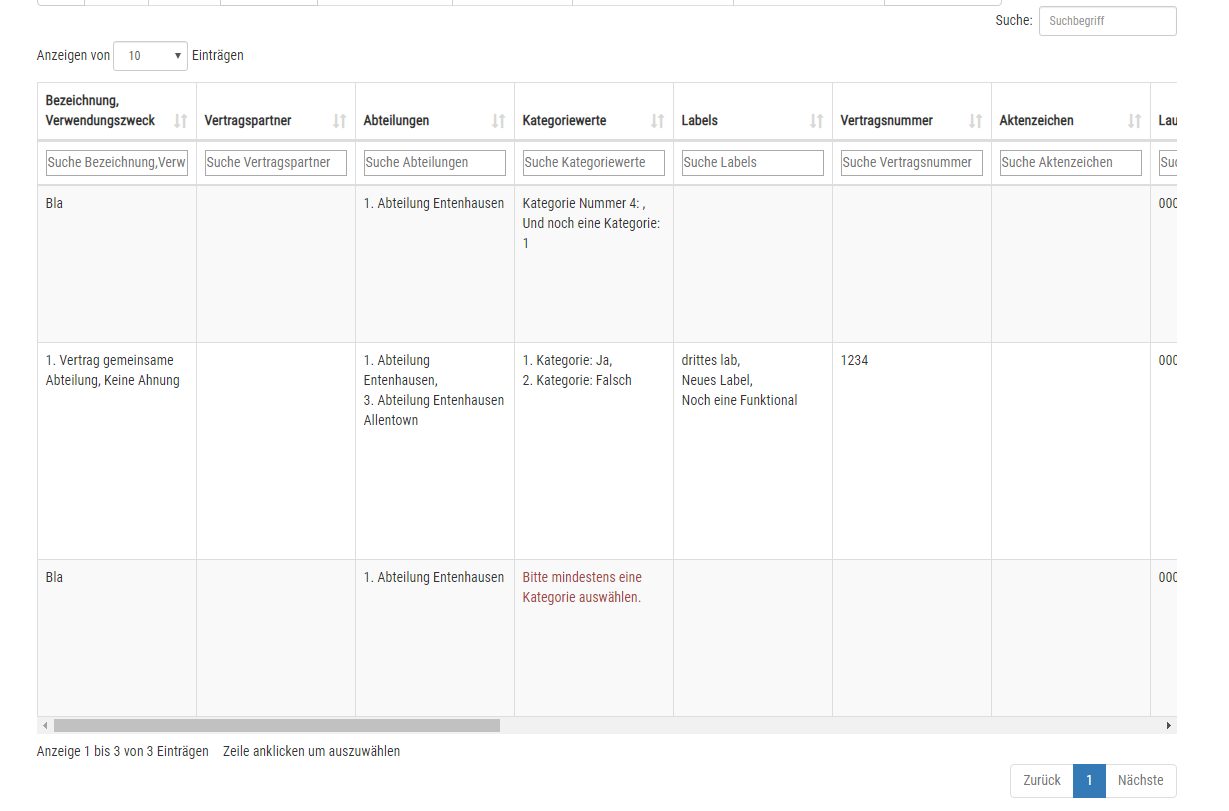
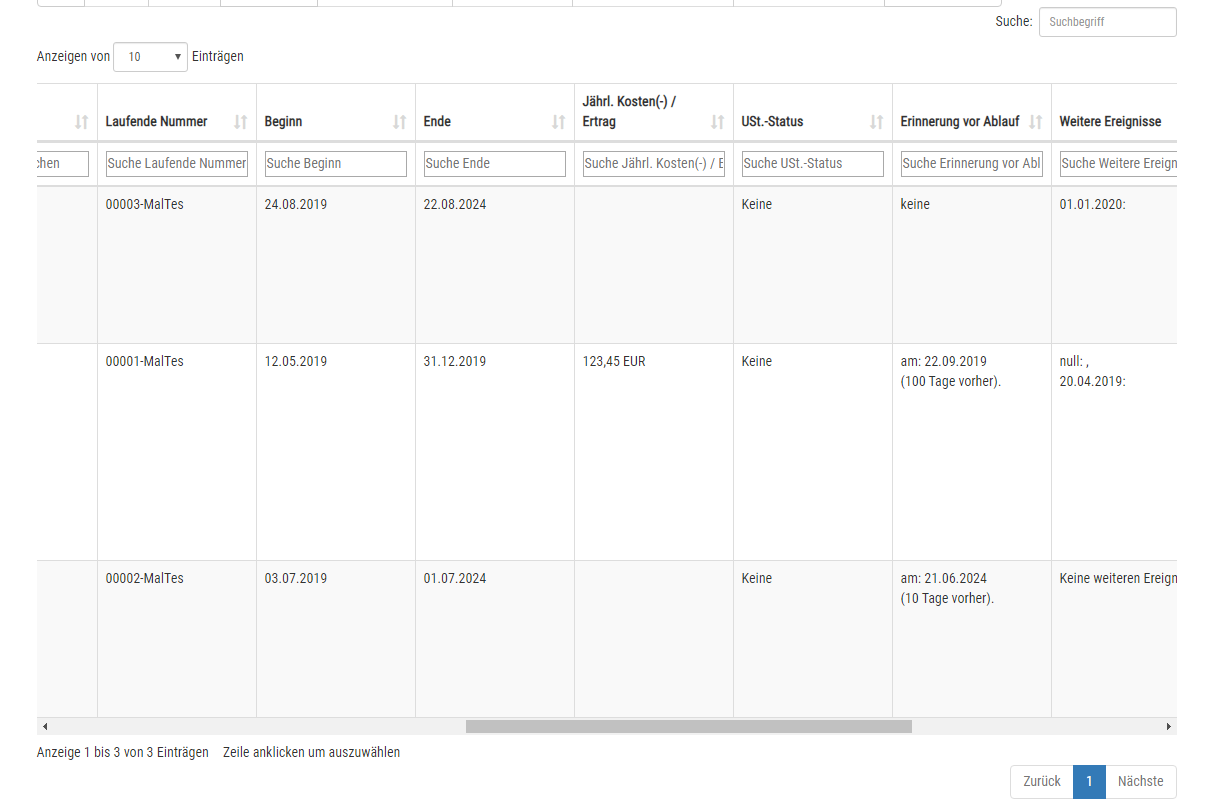
And it looks like this:

If I scroll the footer stays in place:

Roland
P.S.: If you can't resolve it please post a test case if possible.