ScrollX doesn't result in scroll bar appearing if ColumnDef is also used in code
ScrollX doesn't result in scroll bar appearing if ColumnDef is also used in code
Here's the code:
HTML:
<table id="example" class="display nowrap" cellspacing="0" width="100%">
<thead>
<tr>
<th>Employee ID</th>
<th>Company</th>
<th>Branch ID</th>
<th>Cost Centre</th>
<th>Area</th>
<th>Branch</th>
<th>Job1</th>
<th>Job2</th>
<th>Job3</th>
<th>Title</th>
<th>First Name</th>
<th>Middle Name</th>
<th>Last Name</th>
<th>Martial Status</th>
<th>Full Name</th>
<th>Alias</th>
<th>Date of Birth</th>
<th>Gender</th>
<th>Address1</th>
<th>Address2</th>
<th>Town</th>
<th>County</th>
<th>Postcode</th>
<th>Tel</th>
<th>Mobile</th>
<th>Email</th>
<th>Work Tel</th>
<th>Work Mob</th>
<th>Work Email</th>
<th>Start Date</th>
<th>TUPE Date</th>
<th>NI Number</th>
<th>Pay Type</th>
<th>Pay</th>
<th>Phone Allowance</th>
<th>Performance Bonus</th>
<th>Performance Bonus Notes</th>
<th>Monthly Att Bonus</th>
<th>Monthly Att Bonus Paid</th>
<th>Annual Att Bonus</th>
<th>Working Hours</th>
<th>Health Insurance</th>
<th>Health Insurance Note</th>
<th>Death in Service</th>
<th>Death in Service Notes</th>
<th>Employee Pension Contribution</th>
<th>Employer Pension Contribution</th>
<th>Pension Notes</th>
<th>Bank Account</th>
<th>Sort Code</th>
<th>Timesheet Enabled</th>
<th>Payroll Enabled</th>
<th>Payroll Provider</th>
<th>Current Holiday Allowance</th>
<th>Default Holidays</th>
<th>Trade Union</th>
<th>Car Benefit</th>
<th>Fuel Benefit</th>
<th>Van Benefit</th>
<th>Citizenship</th>
<th>Notice Period Weeks</th>
<th>Child Care Vouchers</th>
<th>Car Allowance</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{ r.emp_id }}</td>
<td>{{ r.emp_branch.company }}</td>
<td>{{ r.emp_branch.code }}</td>
<td>{{ r.cost_centre.code }}</td>
<td>{{ r.emp_branch.area }}</td>
<td>{{ r.emp_branch }}</td>
<td>{{ r.emp_job1 }}</td>
<td>{{ r.emp_job2 }}</td>
<td>{{ r.emp_job3 }}</td>
<td>{{ r.emp_title }}</td>
<td>{{ r.emp_firstname }}</td>
<td>{{ r.emp_middlename }}</td>
<td>{{ r.emp_lastname }}</td>
<td>{{ r.marital }}</td>
<td>{{ r.emp_name }}</td>
<td>{{ r.emp_alias }}</td>
<td>{{ r.emp_dob }}</td>
<td>{{ r.emp_gender }}</td>
<td>{{ r.address1 }}</td>
<td>{{ r.address2 }}</td>
<td>{{ r.town }}</td>
<td>{{ r.county }}</td>
<td>{{ r.postcode }}</td>
<td>{{ r.tel }}</td>
<td>{{ r.mobile }}</td>
<td>{{ r.emp_email }}</td>
<td>{{ r.emp_work_tel }}</td>
<td>{{ r.emp_work_mobile }}</td>
<td>{{ r.emp_work_email }}</td>
<td>{{ r.contract_start }}</td>
<td>{{ r.tupe_date }}</td>
<td>{{ r.emp_ninumber }}</td>
<td>{{ r.paytype }}</td>
<td>{{ r.pay }}</td>
<td>{{ r.emp_phoneallowance }}</td>
<td>{{ r.emp_bonus }}</td>
<td>{{ r.emp_bonus_notes }}</td>
<td>{{ r.emp_monthlyattbonus }}</td>
<td>{{ r.emp_monthlyattbonus_freq }}</td>
<td>{{ r.emp_annualattbonus }}</td>
<td>{{ r.emp_workinghours }}</td>
<td>{{ r.healthinsurance }}</td>
<td>{{ r.healthinsurance_note }}</td>
<td>{{ r.deathinsurance }}</td>
<td>{{ r.deathinsurance_note }}</td>
<td>{{ r.employee_pension_cont }}</td>
<td>{{ r.employer_pension_cont }}</td>
<td>{{ r.emp_pension_notes }}</td>
<td>{{ r.emp_bankaccount }}</td>
<td>{{ r.emp_sortcode }}</td>
<td>{{ r.timesheet_enabled }}</td>
<td>{{ r.payroll_enabled }}</td>
<td>{{ r.emp_payroll }}</td>
<td>{{ r.emp_holidays }}</td>
<td>{{ r.emp_defaultholidays }}</td>
<td>{{ r.trade_union }}</td>
<td>{{ r.car_benefit }}</td>
<td>{{ r.fuel_benefit }}</td>
<td>{{ r.van_benefit }}</td>
<td>{{ r.citizenship }}</td>
<td>{{ r.notice_weeks }}</td>
<td>{{ r.childcare_vouchers }}</td>
<td>{{ r.car_allowance }}</td>
</tr>
</tbody>
</table>
JS:
$(document).ready(function() {
//Only needed for the filename of export files.
//Normally set in the title tag of your page.document.title = 'Simple DataTable';
//Define hidden columns
var hCols = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,15,19,20,21,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59,60,61,62];
// DataTable initialisation
$('#example').DataTable({
"dom": "<'row'<'col-sm-12'B f>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-6'l><'col-sm-6'p <br> i>>",
"paging": true,
"columnDefs": [{
"visible": false,
"targets": hCols
}],
"scrollX":true,
"buttons": [{
extend: 'colvis',
collectionLayout: 'three-column',
text: function() {
var totCols = $('#employee_extract thead th').length;
var hiddenCols = hCols.length;
var shownCols = totCols - hiddenCols;
return 'Columns (' + shownCols + ' of ' + totCols + ')';
},
prefixButtons: [{
extend: 'colvisGroup',
text: 'Show all',
show: ':hidden'
}, {
extend: 'colvisRestore',
text: 'Restore'
}]
}, { "extend": 'copy',
"text":'<span class="far fa-copy"></span>',
"className": 'btn btn-default',
"exportOptions": {
columns: ':visible'
}
},
{ "extend": 'excel',
"text":'<span class="far fa-file-excel"></span>',
"className": 'btn btn-default',
"filename": function(){
var d = new Date();
var n = d.toISOString().replace('T', ' ').replace(/\..*$/, '').replace(' ', '_');
return "employee_extract_"+ n;
},
"exportOptions": {
columns: ':visible'
}
},
{ "extend": 'pdf',
"text":'<span class="far fa-file-pdf"></span>',
"className": 'btn btn-default',
"filename": function(){
var d = new Date();
var n = d.toISOString().replace('T', ' ').replace(/\..*$/, '').replace(' ', '_');
return "employee_extract_"+ n;
},
"exportOptions": {
columns: ':visible'
}
}]
,oLanguage: {
oPaginate: {
sNext: '<span class="pagination-default">❯</span>',
sPrevious: '<span class="pagination-default">❮</span>'
}
}
,"initComplete": function(settings, json) {
// Adjust hidden columns counter text in button -->
$('#example').show()
$('#example').on('column-visibility.dt', function(e, settings, column, state) {
var visCols = $('#example thead tr:first th').length;
//Below: The minus 2 because of the 2 extra buttons Show all and Restore
var tblCols = $('.dt-button-collection li[aria-controls=example] a').length - 2;
$('.buttons-colvis[aria-controls=example] span').html('Columns (' + visCols + ' of ' + tblCols + ')');
e.stopPropagation();
});
}
});
});
This discussion has been closed.
Answers
Should point out that I only need this to work as if the tables 'nests' the additional columns making them visible with a click on the plus icon then these columns don't get exported to excel, copy, pdf etc.
Hi @ajtunley ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks Colin,
Please see this test case here:
https://codepen.io/ajtunley/pen/rNNZNEo
Removing the ColumnDefs section allows the scroll bar to appear but leaving it in place (necessary to setup the columns which I want hiding by default) means that no scroll bar is shown.
Andy.
Not sure I understand the question. Are you wanting a responsive table using the Responsive extension?
To respond to your specific question regarding scrollX and columnDefs. You are hiding most of the columns. The remaining aren't too large for the page so the horizontal scroll bar doesn't appear.
Kevin
Hi Kevin,
You can get the scroll bar to appear in the example above with only two columns visible if you comment out the ColumnDefs section so I don't think it's anything to do with scroll bar not being necessary. Whilst most of the columns are hidden by default users will want to unhide them as required with the Buttons.
Andy
Yes, with scrollX enabled the scroll bar will appear when the table's width is greater than the container it is in. I'm still not clear what the question or issue is.
You can use the Column Visibility Button. Some examples here:
https://datatables.net/extensions/buttons/examples/column_visibility/index.html
Kevin
Hi Kevin,
Forget the column hiding / unhiding. This is already working in the example given.
Perhaps some screenshots would help explain the problem.
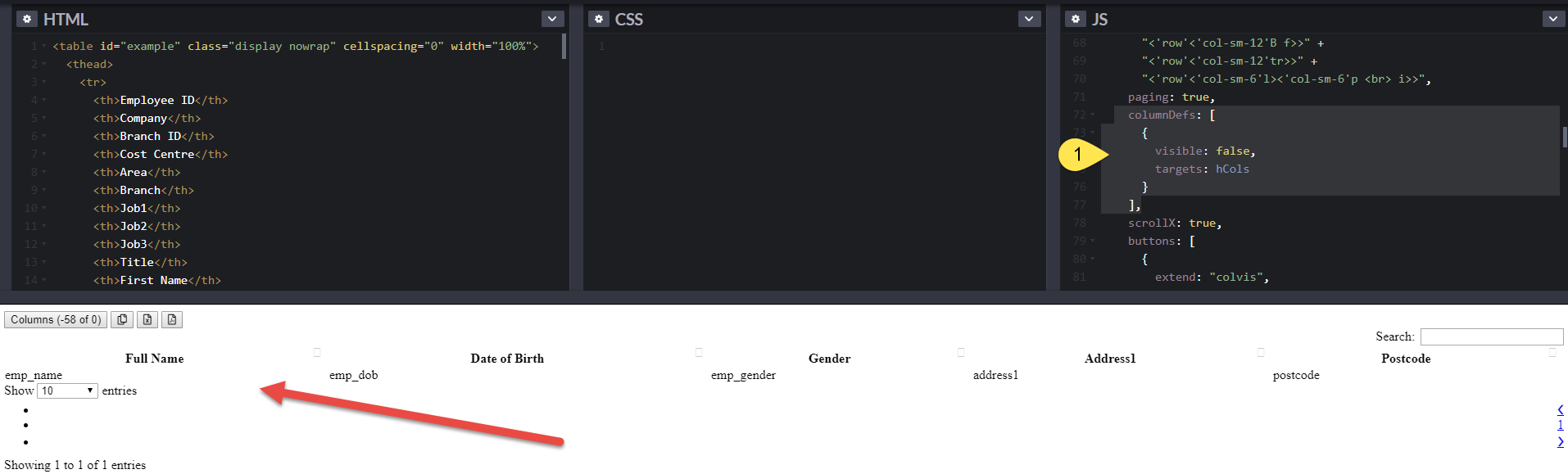
Screenshot 1

Here I have removed the ColumnDef code and the scroll bar appears which is what I want to appear always BUT at the same time I'll need the ColumnDef section to hide certain columns by default.
Screenshot 2

Here I have put back the ColumnDef code and the scroll bar disappears this is without changing the number of columns that are visible. Should this be the case or is this a bug?
This is your columnDefs config:
hCols has 58 column numbers. The
visible: falseis hiding the 58 columns in hCols. This is changing the number of columns visible. The total width of the table is less than the pages width. Since this is the case the scroll bar is not shown. This is expected behavior. This is the same behavior that happens with the browser outside of Datatables. For example the vertical scrollbar on the right side of the page only appears if the length of the page is greater then what is being displayed.Kevin
Thanks for your help Kevin. I had to add responsive: false to stop the creation of child rows when I actually wanted the scroll bar.
Andrew.