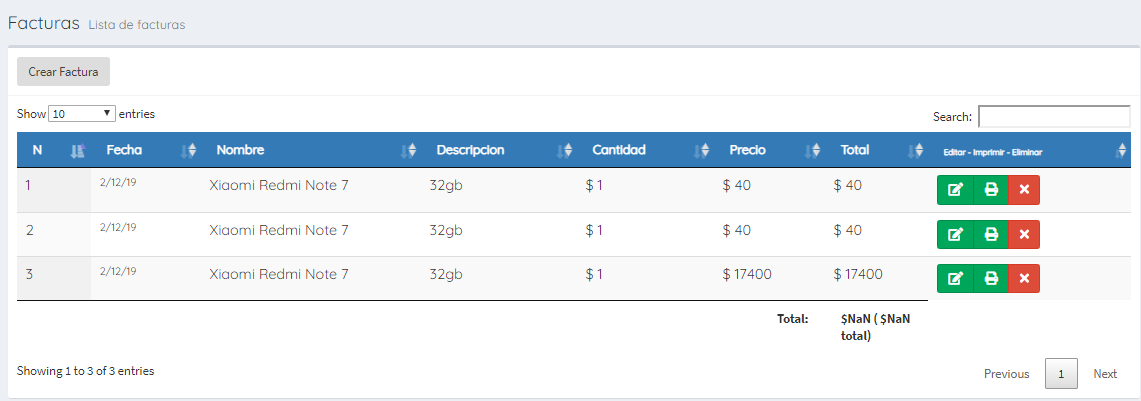
Error adding a column - $NaN ( $NaN total)
Error adding a column - $NaN ( $NaN total)
Here js:
<script>
$(document).ready(function() {
$('#table_id').DataTable( {
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 4 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 4, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 4 ).footer() ).html(
'$'+pageTotal +' ( $'+ total +' total)'
);
}
} );
} );
</script>
HERE php:
<table class="table table-striped TB display table-sm" id="table_id">
<thead>
<tr class="bg-primary">
<th style="font-family: Quicksand; font-size: 14px;"><strong>N</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Fecha</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Nombre</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Descripcion</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Cantidad</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Precio</strong></th>
<th style="font-family: Quicksand; font-size: 14px;"><strong>Total</strong></th>
<th style="font-family: Quicksand; font-size: 9px;">Editar - Imprimir - Eliminar</th>
</tr>
</thead>
<tfoot>
<tr>
<th colspan="4" style="text-align:right">Total:</th>
<th></th>
</tr>
</tfoot>
<tbody>
<?php
$verF = new FacturasC();
$verF -> VerFacturasC();
$item = null;
$valor = null;
$editarF = FacturasC::EFacturasC($item, $valor);
?>
</tbody>
</table>
PIC:

THANKS
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
I copied your footerCallback code into this test case and it works:
http://live.datatables.net/morayuvu/1/edit
In order to help we will need to see your page or a test case replicating the issue. This will allow us to see your specifc data to determine the problem. You can update my test case if you like.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
If you are unable to provide a test case then use console.log statements to debug what is happening in the
intValfunction. Likely thei.replace(/[\$,]/g, '')*1statement needs updated to reflect your specific data.Kevin
Thanks, here my code
what I need is to be able to add all the rows of the Total column and show them in the footer of the table
I'm sorry I can't use livedatatable but I'm new to this datatable
Thanks, here my plantilla.php:
<?php session_start(); <?php > ?> <!DOCTYPE html> Administración <?php if(isset($_SESSION["Ingreso"]) && $_SESSION["Ingreso"] == true){ echo '<div class="wrapper">'; include "modulos/cabecera.php"; include "modulos/menu.php"; if(isset($_GET["url"])){ if($_GET["url"] == "inicio" || $_GET["url"] == "ingreso" || $_GET["url"] == "usuarios" || $_GET["url"] == "salir" || $_GET["url"] == "perfil" || $_GET["url"] == "slide" || $_GET["url"] == "nosotros" || $_GET["url"] == "servicios" || $_GET["url"] == "productos" || $_GET["url"] == "galeria" || $_GET["url"] == "facturas" || $_GET["url"] == "facturacion" || $_GET["url"] == "gastos" || $_GET["url"] == "mensajes" || $_GET["url"] == "suscriptores" || $_GET["url"] == "inicio" || $_GET["url"] == "dinero" ){ include "modulos/".$_GET["url"].".php"; } }else{ include "modulos/inicio.php"; } echo ''; }else{ include "modulos/ingreso.php"; } ?>
$.widget.bridge('uibutton', $.ui.button);<link rel="stylesheet" href="Vistas/css/estilos.css">
$(document).ready(function() { $('#table_id').DataTable( { "footerCallback": function ( row, data, start, end, display ) { var api = this.api(), data; // Remove the formatting to get integer data for summation var intVal = function ( i ) { return typeof i === 'string' ? i.replace(/[\$,]/g, '')*1 : typeof i === 'number' ? i : 0; }; // Total over all pages total = api .column( 6 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); // Total over this page pageTotal = api .column( 6, { page: 'current'} ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); // Update footer $( api.column( 6 ).footer() ).html( '$'+pageTotal +' ( $'+ total +' total)' ); } } ); } ); function imprim1(imp1){ var printContents = document.getElementById('imp1').innerHTML; w = window.open(); w.document.write(printContents); w.document.close(); // necessary for IE >= 10 w.focus(); // necessary for IE >= 10 w.print(); w.close(); return true;}</body>
</html>
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin