How to copy one row in a Datateble to another identical Datatable
How to copy one row in a Datateble to another identical Datatable
Hi friends, I have two identical table as named left and rifht table. When I select or clicked one row on left table, I want to move data to another identical Datatable or reverse. I find a solution but it doesnt work.I think it is valid for old version of Datatable.How can I handle this task.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Here is an example using the Select Extension to move selected rows from table 1 to table 2:
http://live.datatables.net/cocejife/1/edit
It uses
rows().indexes()with aselector-modifierof{selected:true}to get the indexes of the selected rows in table 1. It usesrows().data()to get the selected rows data and usestoArray()to place it in a Javascript array.rows().remove()is used to delete the rows from table 1 androws.add()is used to add the rows to table 2.Kevin
Thank you very much brother:)
but I have a little problem. Once clicked the button all the record move to right table. But I select any row in left table. When I debug code with developer tools, I see that all the record was selected ut I didnt select. At the same time I dont see selection effect(highlight)
@kthorngren could you help me to solve selection problem?
Not sure I understand the problem. Are these issues with my example? If so then please provide the exact steps to replicate the issue. Otherwise update the example or provide a test case showing the problems you are having.
Kevin
In your example this two lines should be
var indexes = table.rows( {selected: true} ).indexes();
var data = table.rows(selected: true).data().toArray();
replaced with
var indexes = table.rows('.selected').indexes();
var data = table.rows('.selected').data().toArray();
But I have already select problem.When you try to select a line, there is no change.there is no row selection in my table
This is my code block
$(document).ready(function () {
var surveyId = $("#SurveyId").val();
var leftTable = $("#leftTable").DataTable({
select: true,
responsive: true,
//"order": [[0, "asc"]],
//"scrollX": true,
//"scrollY": "auto",
"columnDefs": [
{ width: '10%', targets: 0 }
],
"columns": [
{ "data": "QuestionId" },
{ "data": "QuestionName" }
],
"ajax": {
"url": "/Survey/GetAllQuestions",
"type": "POST",
"data": { "surveyId": surveyId },
"datatype": "int"
},
"language": {
"emptyTable":
"<b>Ankete ilişkilendirilecek soru bulunamadı.</b>"
}
});
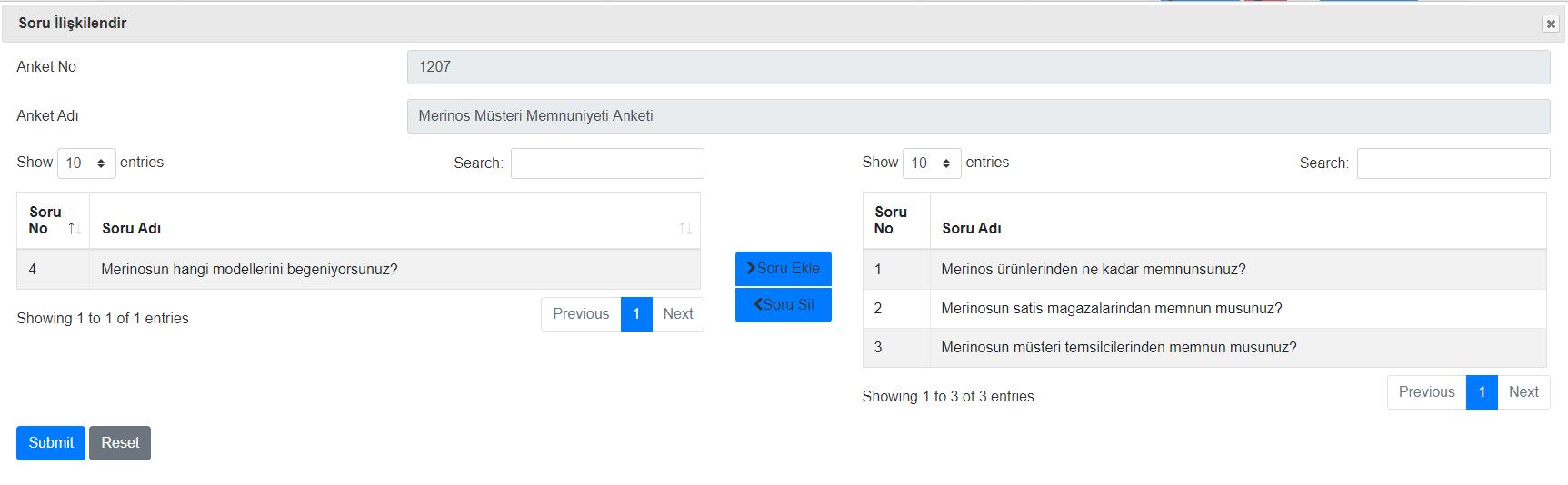
This is my datatables

My data
{
"data": [
{
"Responses": [],
"Options": [],
"SurveyQuestions": [],
"QuestionId": 1,
"QuestionName": "Merinos ürünlerinden ne kadar memnunsunuz?",
"QuestionTypeId": 1,
"CreatedDate": "/Date(1577048400000)/",
"CreatedUserId": 1,
"IsActive": true,
"Status": true,
"UpdatedDate": "/Date(1577964703320)/"
},
{
"Responses": [],
"Options": [],
"SurveyQuestions": [],
"QuestionId": 2,
"QuestionName": "Merinosun satis magazalarindan memnun musunuz?",
"QuestionTypeId": 1,
"CreatedDate": "/Date(1577048400000)/",
"CreatedUserId": 1,
"IsActive": true,
"Status": true,
"UpdatedDate": "/Date(1577048400000)/"
},
{
"Responses": [],
"Options": [],
"SurveyQuestions": [],
"QuestionId": 3,
"QuestionName": "Merinosun müsteri temsilcilerinden memnun musunuz?",
"QuestionTypeId": 1,
"CreatedDate": "/Date(1577048400000)/",
"CreatedUserId": 1,
"IsActive": true,
"Status": true,
"UpdatedDate": "/Date(1577048400000)/"
}
]
}
{selected: true}works and is the documented way to get the selected rows when using the Select Extension. It is documented here in theselector-modifierdocs. However using the class.selectedshould work too.Are you using the Select Extension?
Again we will need to see the problem replicated in a web page so we can help debug.
Kevin
I added the following links to my page to use datatable. Do I need to download files separately for the Select feature? Is that what you're saying? I use the datatable structure for the first time.
I am using Datasource in asp.net Mvc project.Do you know how to add Datatable files in asp.net project.
You can either download or use the CDN links for any of the Datatables extension. You can use the Download Builder to generate the CDN links or download for the desired set of Datatables features.
The order they are installed is also important due the dependencies. The Download Builder or any of the examples will show the proper order.
Kevin
I have add all the dependencies in Bundle at ASP:NET MVC.But I have a serious style problem. Anad I am getting error on browser.
style bundle
js bundle
Everything is broken how do i solve it?
I downloaded the datatable dependencies. Then I added Bundle at ASP:NET MVC.But I have a big problem. I am getting error on browser debug.
js Files
css files
Datatable after changing
error on browser
I solved the proble. it is my fault.
Replaced
@Sscripts.Render("~/bundles/datatablecss")
with
@Styles.Render("~/bundles/datatablecss")