FooterCallback on btn Click
FooterCallback on btn Click
Hello,
I am trying to create an attendance register for a local Club that lists attendee's, displays if Members or not, and populate Subs column with appropriate session payment and show total Subs £ for session.

I am using Bootstrap Toggle Button to trigger the events, including storing attendees to MySQL.

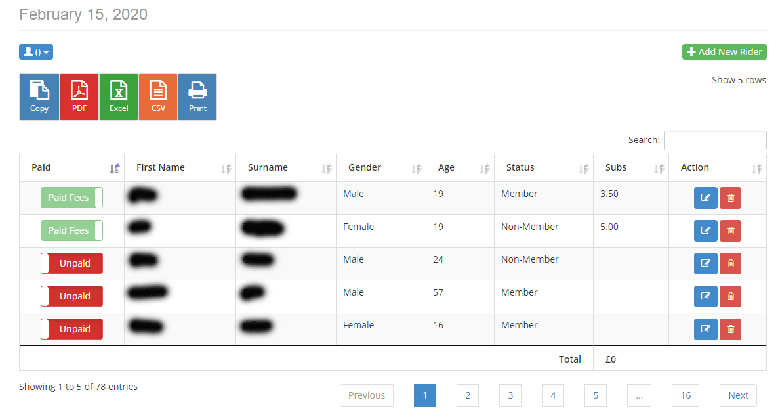
As you can see from the second image, it's all working fine apart from the total in the footer. I am trying to use the FotterCallback function to sum up the Subs column,
```$(document).ready(function(e){
$('#tblRiders').DataTable({
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 6 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
} );
// Total over this page
pageTotal = api
.column( 6, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 6 ).footer() ).html(
('£' + total)
);
},```
But this is obviously a static function that triggers on page load, which is not what I am aiming for. I have also tried
$('#example').DataTable().ajax.reload();
in the
$(document).on('change', '.toggleBtn', function(ev)
I have also tried o use the FooterCallback function inside the toggleBtn function, but I can't get it to work.
Any ideas?
Thanks in advance.
This question has accepted answers - jump to:
Answers
It runs each time the Datatable is redrawn. You can see this by looking at this example and changing pages. The page total updates.
Are you using the
ajaxoption? This will only work if you have configuredajax. Likely this isn't what you need to solve your problem.How are you updating the table information? Datatables won't know about the changes if you are updating the DOM directly. You can use
row().invalidate()to have Datatables update its data cache and when thedraw()occurs thefooterCallbackwill run.Or you can use Datatables APIs like
row().data()orcell().data()to update the table.Kevin
Hi Kevin,
Thanks for the reply.
Static function wasn't the best description, but you know what I meant
No, not using ajax, but I thought it was worth a try.
At the moment I am updating the DOM directly -
I'll have a try with the
first and see how I get on or maybe update from the database.
Thanks for your help.
This seems to have done the trick -
Added the .draw(false) to prevent the table from jumping back to the first page.
The only issue I seem to be having now is the the FooterCllback isn't returning a decimal to 2 places. So, for £5.00 I get £5 and for £3.50 it shows £3.5. Any ideas?
Thank you for you help, very much appreciated!
Good work, nice find with the
.draw(false).You will probably want to use
toFixed(2)in the footerCallback, for example:Kevin
What an idiot
I didn't even try that. It's working now.
Thank you for the help, as before, very much appreciated.