How to change position of buttons?
How to change position of buttons?

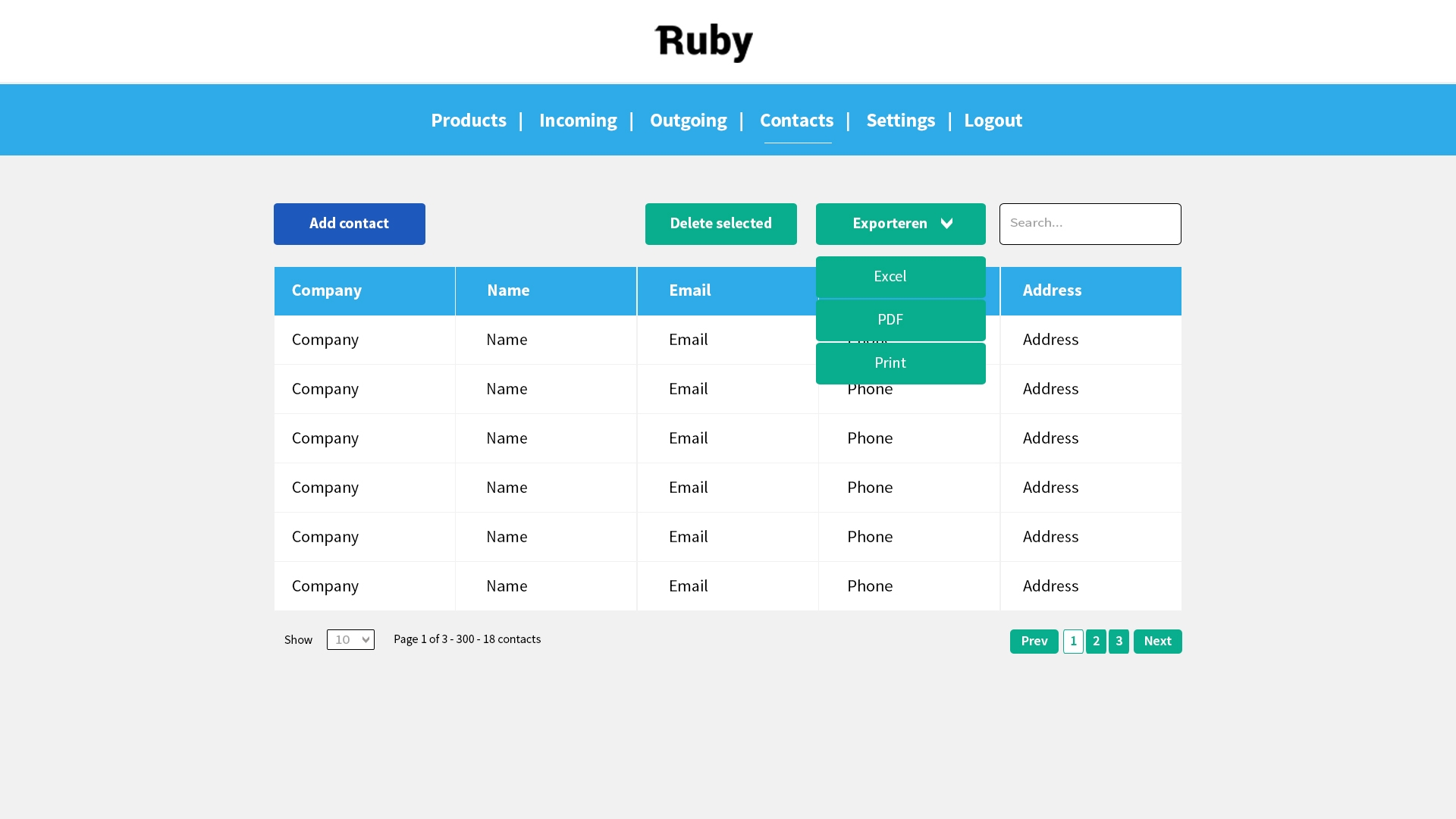
I have some custom buttons. Like Add New, PDF, CSV etc. I want these button in different positions. I have no problem to create button. But how can I give them position like the above image?
This discussion has been closed.
Answers
You can use
domto position controls. Also, you if you create the Buttons manually, you can position them anywhere, see example here.Colin
Okay Thank you.
But I want to make Excel PDF Print dropdownable.
I write code. It is working on jsfiddle but not in my Laravel Program. Can't find solution for search Label and this button problem.
Button:
But if I make a real dom in HTML then it is working.
Search Label:
If you are using our Buttons library (which I'm not certain you are from the above code), then you could use a collection button.
Without a test case, its hard to say much more than that though.
Allan
Hello, What I must to do if i want to add select with option in buttons panel?