how to implement the data table column visibility and order dynamically
how to implement the data table column visibility and order dynamically
I have a datatable. I want to change the datatable column order and visibility using dragging and checking by user and after the order and visibility changed. same order and visibility i want next time user come to that datatable.
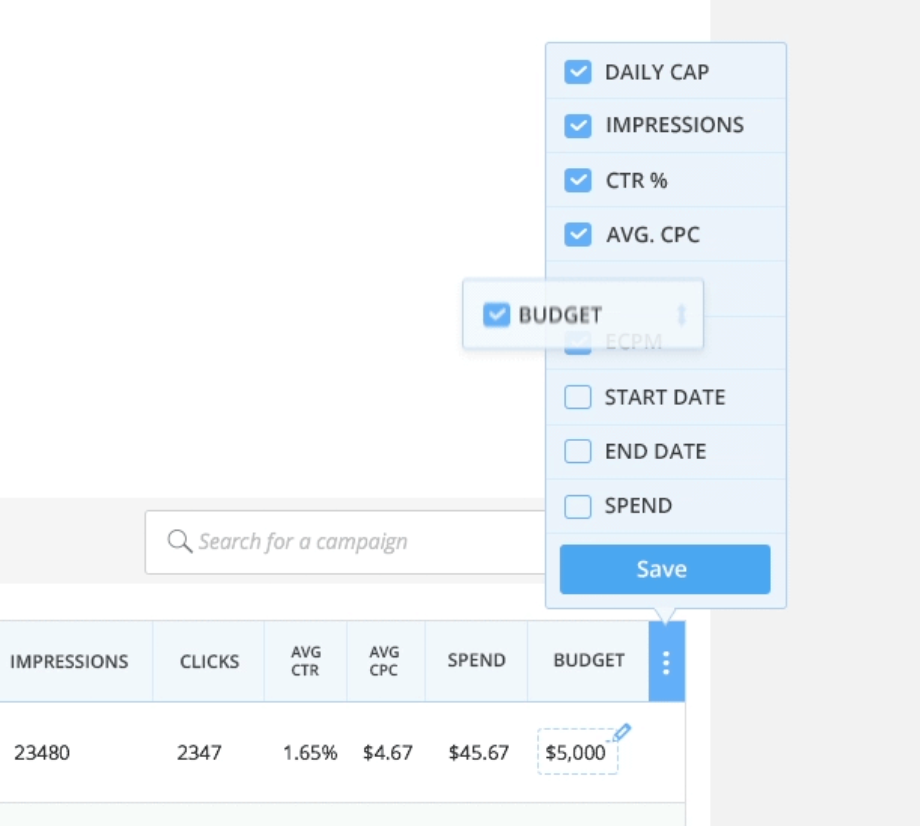
Visibility check option and Draggable option looking like below image is Desirable.

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You can use
column().visible()to get/set the column visibility andcolReorder.order()to get/set the column order.Kevin
@kthorngren I didn't understand about the thing in the documentation. So can you give some sample code regarding above problem. Thanks
Here is a simple example to show/hide the Office column and swap the Name and Position columns programatically.
http://live.datatables.net/jayoragi/1/edit
Kevin
@kthorngren Thanks for your response. I try your source code with some change.
The change is in the below line i changed the position of 0, 2.
table.colReorder.order( [ 1, 2, 0, 3, 4, 5 ] );
First i clicked 'Toggle Office Column Visibility' button and then clicked 'Swap Name and Position Columns' button after that again clicked 'Toggle Office Column Visibility' button. Last click didn't work correctly. Why? Please guide me. Thanks.
You can change the
column-selectorto use something like {string}:name when changing column visibility. For example:http://live.datatables.net/jayoragi/3/edit
Kevin
@kthorngren Thanks for your response. I try something like in the link.
http://live.datatables.net/gisusisu/1/edit
Actually i want a draggable columns when dropdown list item dragging. Up to now my implementation is in the above link. How to achieve this?
For your reference check the question image. Similarly like that. Please guide me. Thanks
First you will need to find a draggable solution you want to use like the one described in this SO Thread. Add it to the example we are working with and if you need help after that to get it working with ColReorder/column visibility we can help.
Kevin
@kthorngren Once again big thanks for your response. I did up to now, when user Check or Unchecked the checkbox accordingly table column visibility will change. That's fine. But dragging is now work like in table column dragging but actually i want when i drag the column in checkbox list then table column want to drag like checkbox list order. How to implement this? Now checkbox list column also draggable but that independent with table column. Current my development code http://live.datatables.net/petaribi/1/edit Thanks.
Looks good. You will need to use the jquey-ui events to capture the drop event. In the event you will need to determine the order of list to change the column order. I'm not proficient with jquery-ui to provide the solution without researching it myself. Please post your solution, others my be helped by it.
Kevin
@kthorngren Once again big thanks for your response. I did up to now everything fine other than colReorder. now that also i am getting in change function. can you please implement a colReorder change accordingly i get the change from sortable->change function. My current working code. http://live.datatables.net/petaribi/2/edit Thanks.
@kthorngren i want ordering columns only using dropdown list dragging. i don't want ordering using switching the columns header dragging. how to disable this?
Above code you drag list from any element to last index it shows index value 6 but actually it is 5. why is it show wrong index? Can you please answer this questions as well. Thanks.
That would take some time to work out a solution. Maybe I can look at it later but don't wait on me or someone else to work on this. Looks like you are getting close.
Set
colReorder.enablein the init options. You may need to use thecolReorder.enable()andcolReorder.disable()APIs in the draggable event to programmatically use ColReorder.That is a question for the developers of jquery-ui. Maybe there is an answer in the docs or on Stack Overflow. However if the index is consistent you can subtract
1to get the real index.Kevin
Had a bit of time so worked out a solution for you:
http://live.datatables.net/petaribi/3/edit
Used
colReorder.enableto initially disable colReorder for the end users. Used the jquery-ui.sortable()stopevent to get the final index along with changing the column order. An array,[0,1,2,3,4,5]for example, is built then the start index is removed from the array then inserted into the stop position using JS splice(). this array is used withcolReorder.order.Kevin
Forgot to mention that I noticed the behavior of
ui.placeholder.index()in thechangeevent is that it will be the index +1 if moving down the list or index - 1 if moving up. This is not useful for what you want to do. In fact you probably won't need thechangeevent.Kevin
The working solution for above question. http://live.datatables.net/liqiluga/2/edit
My Big thank to @kthorngren Because the person who guide me to achieve the correct solution.
Nice solution, good job! There are always many ways to solve the same problem
Kevin
@kthorngren I start to implement same thing in my project I have two issues.
I have around 12 columns to show in the table. But table can't show all so table only show 6 and hide others. Currently i am using checkbox dragging function (I listed hidden and visible columns) so user can drag the column from hidden area to visible column area at the time hidden column didn't come to visible why? how to solve this.
I declare
colReorder: {
enable: false
},
columns: [
{name: 'Name1'},
{name: 'Name2'},
{name: 'Name3'},
{name: 'Name4'},
{name: 'Name5'},
{name: 'Name6'},
{name: 'Name7'},
{name: 'Name8'},
{name: 'Name9'},
{name: 'Name10'},
{name: 'Name11'},
{name: 'Name12'},
{name: 'Action'},
],
above things in parent file and child file i call
var table = $('#crudTable').DataTable();
console.log(table.colReorder.order());
every time it shows same order if i after changed the order as well. But in the chrome dev tool Local storage it shows correct order after change. Why is it? how to solve this.
Thanks
What do you mean by visible area? Are you using
column().visibile()to change the column visibility?Please update the test case to replicate both issues so we can see what you have and offer suggestions.
Kevin
@kthorngren Acually Normally datatable show columns in the table view only much as possible to show in that view. So that area i mention it as visible area.
if the table column length is more than visible area. Then only some columns are visible and other's we can show in the row list view.
@kthorngren I am not develop that datatable thing from scratch now they request to do above thing. So i am confusing with the model but currently i got actual thing. They develop something responsive thing if column length come more now i found that so now i can possible to continue. Thanks.
@kthorngren I have a question.
If we hidden some columns using
column().visibile()and but that columns data are available in the search of datatable. My question is how to hide hidden columns data from search as well?Thanks.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin my working source http://live.datatables.net/liqiluga/2/edit. For example first you hide the column name. Then search 'ang' it shows two results but actually it from name value.
So my question is if the column is hidden then that value also want to be hide. How to do it? Thanks.
Ah I see, that's not possible, the search always goes across all columns.
One option you could have, is to repurpose the filter input element (this example is doing that). By default that
inputelement will triggersearch(), you could change that to triggercolumns().search()instead - where the columns you pass in are only the visible ones.Colin
@colin, I thought about
columns().search()but the problem is its anANDsearch notORso I don't think it will work as desired in this case.@senthur1994 You will need to use a Search Plugin for this. See this thread and the thread it links to for more details.
Kevin
Yep, sorry all, Kevin is right there - it's been too long a day...
Colin
Had a little time so I put together a simple test case of using a search plugin to search visible columns:
http://live.datatables.net/vutobumu/1/edit
The Start Date column is hidden and the default Search input is removed via the
domoption. I created a replacement search input and a checkbox to toggle between searching visible columns or not. Both inputs usedraw()to have the search plugin execute.To see it work search for
21. 3 rows will show when searching all columns otherwise two will show when searching visible columns.The search itself is a very simple case insensitive search that uses indexOf() to see if the search string is in any of the columns. If it is then it shows the row. If no matches are found it hides the row. More can be done to make it a more robust search solution like the Smart Search mode that Datatables defaults too.
Kevin
@kthorngren and @colin thanks for your response. Currently i have a serious problem in my development. I am not using datatable directly and i am using datatable from backpack. If did same development http://live.datatables.net/liqiluga/2/edit in my backpack laravel project. After column reorder pagination is not working correctly.
It mean if go to another pagination (next). Column header are reorder but column body data are not reorder it shows same order before order. Why? Please help me.
Same thing work in above sample code. Thanks.
We would really need to see the issue. Please can you link to a page that demonstrates the issues, with steps on how to reproduce, please.
Colin
Sorry @colin i can't link the project source code. Because of security reason. If you have any idea about using datatable in backpack and customize datatable plugins. Because in that area this problem happen. Because i customized datatable_logic in backpack for add Colreorder plugin so that reason pagination didn't work. Before it works perfectly.
If you have any idea regarding this please share with me. Thanks.