Setting CSS of label and input in template
Setting CSS of label and input in template
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: Hi, How do I differentiate the css tags between the label and input in a fieldset editor-field. I have the following:
css:
.editorboxsize60 {
width: auto;
white-space: nowrap;*/
float: left;
width: 100%;
padding: 5px 20px;
clear: none;
box-sizing: border-box;
display: block;
}Html:
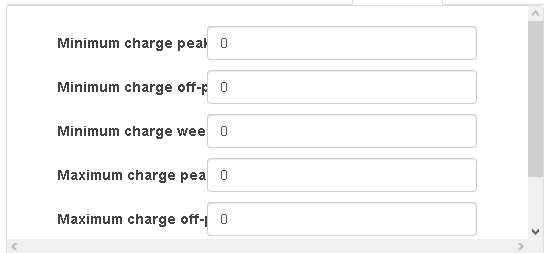
I get the following displayed html:

How can I set the label and input's css tags separately so they don't overlap? Thanks.
Answers
You seem to be forcing this behavior by some of your data table's settings (normally the labels have a line break). Can you please post a test case.
Hi, thanks.
My template code:
<fieldset class="PriceListDetails"><div class="panel-body" id="divPriceListDetailsParametersTableBody"><div class="tabbable tabs-below"><div class="tab-content" id="tabParameters"><div role="tabpanel" id="divMinMax" class="tab-pane fade"><div class="panel panel-default scrollable250b"><div class="panel-body"><fieldset class="office editorboxsize60"><editor-field name="VoicePriceLists.MinimumChargePeak"></editor-field><editor-field name="VoicePriceLists.MinimumChargeOffPeak"></editor-field><editor-field name="VoicePriceLists.MinimumChargeWeekEnd"></editor-field><editor-field name="VoicePriceLists.MaximumChargePeak"></editor-field><editor-field name="VoicePriceLists.MaximumChargeOffPeak"></editor-field></fieldset></div></div></div></div></div></div></fieldset>Table code:
Hi, the issue was I had a nowrap tag in under scrollable250b class. Removing it fixed it. Thanks.