DataTable Showing 0 to 0 of 0 entries
DataTable Showing 0 to 0 of 0 entries
Hi all,
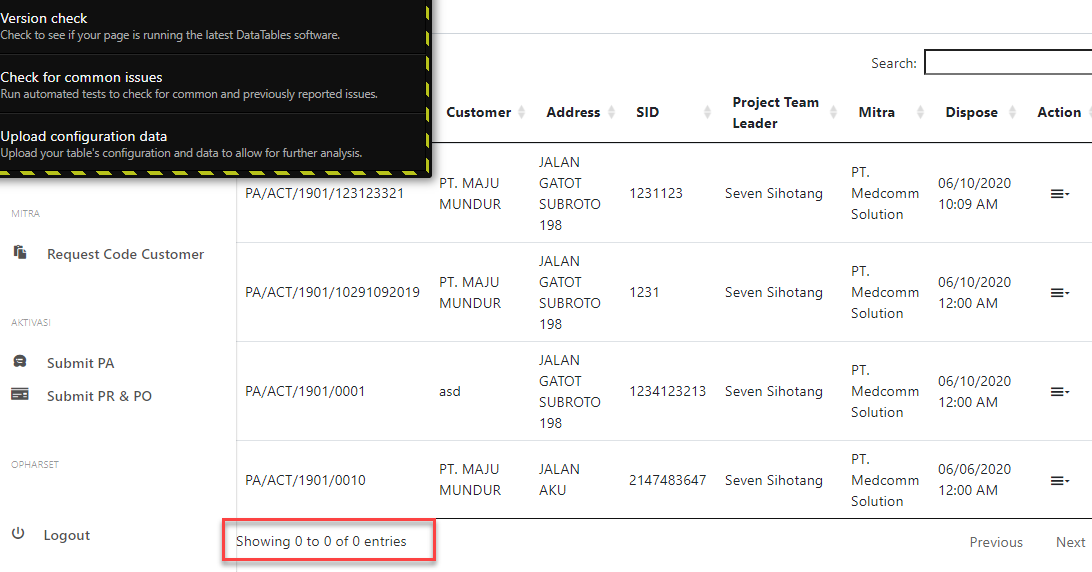
i newbie in datatable, i tried somecode in a website about CRUD but i have a problem with datatable show dataentries 0 like this

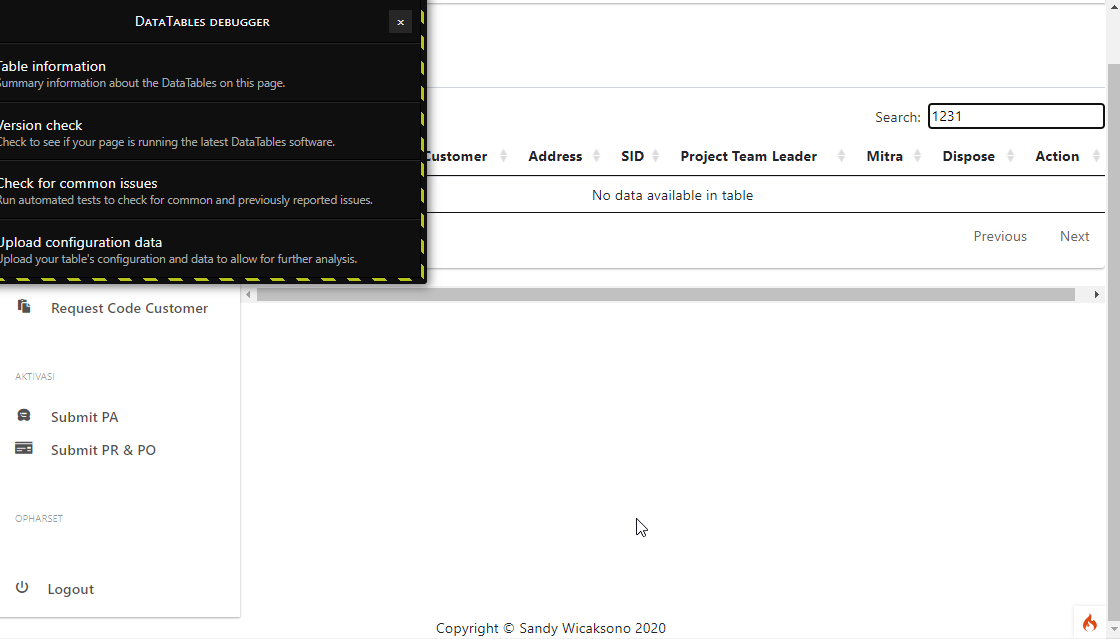
and when i type in search coloumn its dissappear. like this

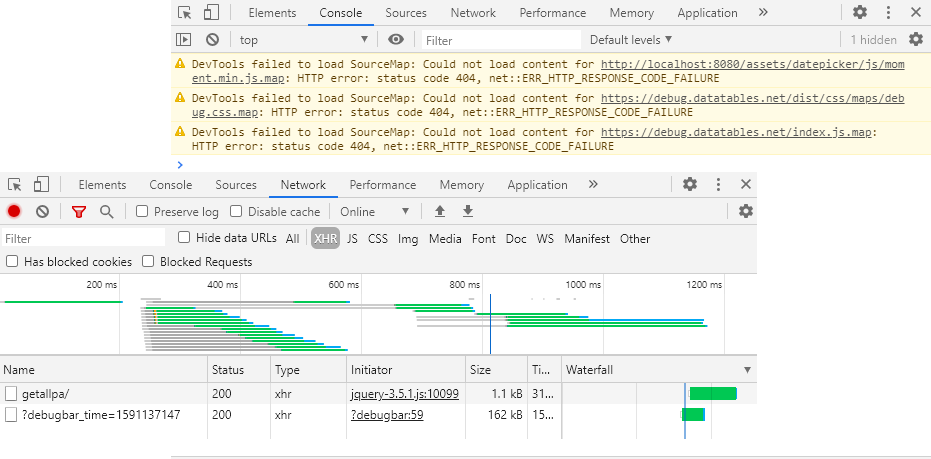
no error in when i see console

this is the debug
https://debug.datatables.net/ahevop
this is my code
$(document).ready(function() {
show(); //pemanggilan fungsi tampil barang.
var table = $('#table_id').DataTable({
"processing": true,
"serverSide": false,
"stateSave": true,
});
});
function show() {
$.ajax({
type: 'POST',
url: '/aktivasi/getallpa/',
dataType: 'JSON',
success: function(data) {
var html = '';
var i;
for (i = 0; i < data.length; i++) {
html += '<tr>' +
'<td>' + data[i].pa + '</td>' +
'<td>' + data[i].customer + '</td>' +
'<td>' + data[i].address + '</td>' +
'<td>' + data[i].sid + '</td>' +
'<td>' + data[i].ptl + '</td>' +
'<td>' + data[i].mitra + '</td>' +
'<td>' + data[i].date_created + '</td>' +
'<td class="text-center">' +
'<div class="list-icons">' +
'<div class="dropdown">' +
'<a href="#" class="list-icons-item" data-toggle="dropdown">' +
'<i class="icon-menu9"></i>' +
'</a>' +
'<div class="dropdown-menu dropdown-menu-right">' +
'<a data="' + data[i].sid + '" class="dropdown-item js-detail"><i class="fas fa-edit"></i> Edit</a>' +
'<a id="' + data[i].sid + '" class=" dropdown-item js-detail-delete"><i class="fas fa-trash"></i> Delete</a>' +
'</div>' +
'</div>' +
'</div>' +
'</td>' +
'<tr>'
}
$('#show_data').html(html);
}
});
}
</script>
please refer me references or keywords to fix this
thanks ![]()
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
The problem is you are initializing Datatables to an empty table. Next you are populating the HTML table directly which Datatables doesn't know about. Move the Datatable init code (lines 3-7) after the for loop, for example:
```js
for (i = 0; i < data.length; i++) {
html += '<tr>' +
.....
```
Another option is to do the same but use
datato add the data in place of the for loop. Usecolumns.datato define the columns and usecolumns.renderto generate the HTML for the last column.Kevin
Hi Kevin,
i try your code but it still no work, any idea ?
https://debug.datatables.net/esolaf
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Sorry I reversed lines 33 and 34. It should be:
Kevin
Hi Kevin,
Thanks, it works
Sandy Wicaksono