datetime picker - numerous problems
datetime picker - numerous problems
Description of problem:
I am trying to follow the "date and time input example for datetime picker here
https://editor.datatables.net/examples/dates/datetime.html
I have copied/pasted exact code from this example and have only made minimum adjustments necessary to use .NET server code instead of PHP. The server code is getting hit and is returning data without errors.
The example mostly works except:
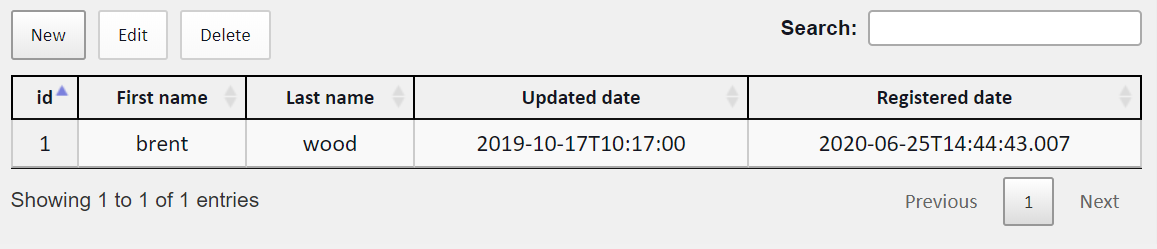
1. DateTime in Wrong Format:
The DataTable already shows a suspect problem: the date format includes the "T" in between the date and time portions. I know how to override the render on the column and eliminate the "T", but this doesn't fix the next problem (2).

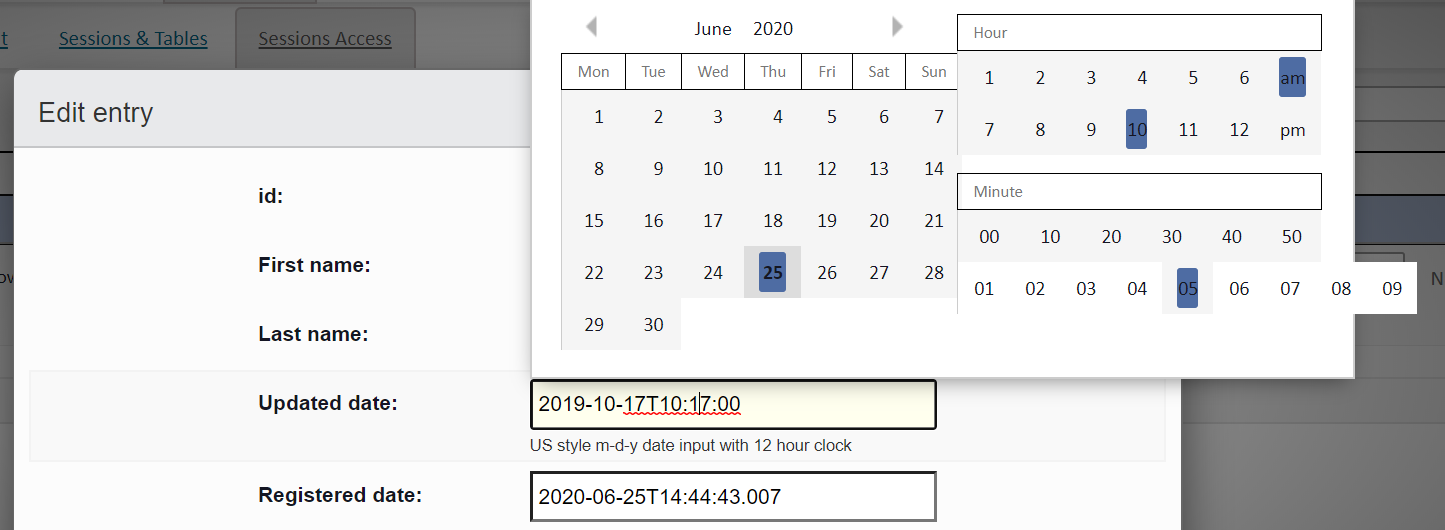
DatePicker Cannot Load Data (Because It's in the Wrong Format)
When the main form editor opens, it too, shows the date format with the "T", which is obviously the reason why when you click a date field and open the datetime picker, it cannot load the data and "scroll" to the proper day/hour/minute. I know I can subsequently choose a day/hour/minute from the datepicker (so that it "saves" the properly-formatted date to the form editor input), which makes it so that it will load it properly after that. This is not a workaround, but at least it shows that some of the code works (if only the data were correct in the first place).

- DatePicker CSS Styles Are Wrong
Obviously something is wrong with the referenced CSS and/or JS because the datepicker styles do not look right. There is no margin between the days and hour/minute divs. The minute selections extend too far to the right and are not "contained" by the outer "editor-datetime horizontal" div. I have references to the same versions and all in the same order as your examples. I have tried
- DatePicker CSS Styles Are Wrong
(1) removing the (possibly-conflicting?) jQueryUI CSS and JS just to see if that worked, and it didn't (I am using the jQuery UI datepicker elsewhere and cannot remove it in reality), and
(2) replacing the following "dataTable" css and js references with their respective "bootstrap" counterparts, to no avail. (I am doing this because I thought I read on a forum that if you are using Bootstrap 3 this might help):
"~/DataTables/DataTables-1.10.21/css/jquery.dataTables.css",
"~/DataTables/Buttons-1.6.2/css/buttons.dataTables.css",
"~/DataTables/Select-1.3.1/css/select.dataTables.css",
"~/DataTables/Editor-1.9.4/css/editor.dataTables.min.css",
"~/DataTables/DataTables-1.10.21/js/jquery.dataTables.js",
"~/DataTables/Buttons-1.6.2/js/dataTables.buttons.js",
"~/DataTables/Select-1.3.1/js/dataTables.select.js",
"~/DataTables/Editor-1.9.4/js/dataTables.editor.min.js",
For reference, here is my entire 3rd-party include list:
"~/Content/jquery-ui.min.css",
"~/Content/jquery-ui.structure.min.css",
"~/Content/jquery-ui.theme.min.css",
"~/Content/bootstrap.min.css",
"~/Content/toastr.min.css",
"~/Content/autocomplete.css",
"~/DataTables/datatables.css",
"~/DataTables/DataTables-1.10.21/css/jquery.dataTables.css",
"~/DataTables/Buttons-1.6.2/css/buttons.dataTables.css",
"~/DataTables/Select-1.3.1/css/select.dataTables.css",
"~/DataTables/Editor-1.9.4/css/editor.dataTables.min.css",
"~/Content/fontawesome-all.min.css"
"~/Scripts/moment.min.js",
"~/Scripts/jquery-3.5.1.js",
"~/Scripts/jquery-ui-1.11.4.min.js",
"~/Scripts/toastr.min.js",
"~/Scripts/bootstrap.min.js",
"~/Scripts/bootbox.min.js",
"~/DataTables/datatables.js",
"~/DataTables/DataTables-1.10.21/js/jquery.dataTables.js",
"~/DataTables/Buttons-1.6.2/js/dataTables.buttons.js",
"~/DataTables/Select-1.3.1/js/dataTables.select.js",
"~/DataTables/Editor-1.9.4/js/dataTables.editor.min.js"
Using a GetFormatter on the server side does not help (thinking, if ONLY I could have the SERVER return what the DataTables grid needs)
SO,
1. How do I get the date in the proper format in the grid and in the main form editor?
2. How can I resolve what is apparently a CSS conflict so the datepicker displays properly?
Replies
You have two options here:
As you suggestion there is a conflicting style somewhere, but it is impossible to say for sure where without being able to access the page. If you can give me a link that would be great. If that isn't possible then I'd suggest using the "Inspect" option in your browser (right click) to inspect the elements in question and see where the styles are coming from.
Regards,
Allan
Thanks for the tips, Allan. I got it, but I feel like some significant pieces of the puzzle were missing in the documentation. And I had to follow the breadcrumbs, as it were.
Question 1 Response:
It seems to me that since the datepicker widget expects data to be in a specific format ("YYYY-MM-DD h:m A") for it to even function (on load), then the JS should automatically convert to what is needed before the editor even opens in "main" mode.
Also, the moment extension function did not quite work out of the box from the example you offered, so I had to adapt it to get it working. I can't explain what the root of the problem is, but variables d, type, and row were undefined on this line (if I were to use the code exactly from your example):
No matter, I know how to call a custom function from the render event, which I did using the following code. And keep in mind that the server is returning the date in this format: "YYYY-MM-DDThh:mm:ss".
So, instead of using this:
I use this:
I also use the analogous counterpart for the fields (not columns) in the Post (not Get) iteration of the DTE.
Question 2 Response
Yes, there was a conflict in my CSS. I had a td/th that was universally setting margin, which I have since limited to only those under .dataTables_wrapper:
Cheers!
Sorry i've got poorly named functions (haven't finished editing my code yet). My dateTimeCol should be called dateTimeField, since it is used in the Post DTE.
And my dateTimeData should be called dateTimeCol, since it is a column used in the Get DTE.
But you get the idea.
I would edit the original post, but it timed out already.