Get Access to returned Json key
Get Access to returned Json key
Good morning.
This is the returned Json string form my php file
{
"data": [
{
"DT_RowId": "row_10",
"tblMembers": {
"nminstitution": "rtyert",
"nminstitutionlocal": "ertert",
"distinctivetitle": "tyrt5ywe5r",
"LglStatusId": "1",
"LevelId": "2",
"CountryId": "1",
"RegionId": "1",
"webst": "trhytrhrst",
"address": "Address 8",
"phone": "9999999999",
"fax": "5464022670",
"email": "k256@ert.gr"
},
"tblLglStatus": {
"LegalName": "Private"
},
"tblLevel": {
"NameOfLevel": "Regional"
},
"TblCountries": {
"CountryName": "Country1"
},
"TblRegions": {
"NameOfRegion": "Region East"
}
},
{
"DT_RowId": "row_11",
"tblMembers": {
"nminstitution": "municipality of Opppp",
"nminstitutionlocal": "BlahNlah",
"distinctivetitle": "municipality of BlahBlah",
"LglStatusId": "2",
"LevelId": "2",
"CountryId": "1",
"RegionId": "1",
"webst": "www.kkkkkk.gr",
"address": "my address",
"phone": "",
"fax": "",
"email": "pt@oote.gr"
},
"tblLglStatus": {
"LegalName": "Public"
},
"tblLevel": {
"NameOfLevel": "Regional"
},
"TblCountries": {
"CountryName": "Country1"
},
"TblRegions": {
"NameOfRegion": "Region1"
}
}
],
"options": {
"tblMembers.LglStatusId": [
{
"label": "Ngo",
"value": "3"
},
{
"label": "Private",
"value": "1"
},
{
"label": "Public",
"value": "2"
}
],
"tblMembers.LevelId": [
{
"label": "Local",
"value": "3"
},
{
"label": "National",
"value": "1"
},
{
"label": "Regional",
"value": "2"
}
],
"tblMembers.CountryId": [
{
"label": "Country2",
"value": "2"
},
{
"label": "Country1",
"value": "1"
}
],
"tblMembers.RegionId": [
{
"label": "Region2",
"value": "2"
},
{
"label": "Region3",
"value": "3"
},
{
"label": "Region4",
"value": "4"
},
{
"label": "Region1",
"value": "1"
}
]
},
"files": [],
"searchPanes": {
"options": []
}
}
how i get access to this key? "CountryId": "1"
i am trying to use this one you described here: https://datatables.net/blog/2017-09-01#.NET, but with no success until now.
Thanks in advance
EDIT: Code formatting updated by Kevin
This discussion has been closed.
Answers
Does the Nested Objects example help?
Kevin
I'll try that and let you know.
Sorry but i can't find out how this works.
This is the place i need the returned value.
```
i tried to get fCountryCode using jquery but with no success.
Where do you want access to it? For use in a DataTable column you would use
data: 'tblMembers.CountryId'.Allan
my table.members.js file is like that:
````
my php file returns:
{"options":{"tblMembers.RegionId":[{"label":"West Macedonia","value":"1"}]}}
but until now i am unable to fill the "select" "name": "tblMembers.RegionId", with the returned json values.
Am i missing the obvious?
Not unless I'm missing it as well! That response should cause the Editor field to have one option in the
selectlist.Can you give me a link to the page so I can help to debug it please?
Thanks,
Allan
thanks for your response. This is the link
https://pliachaspaschalis.com/4plus-project/mainpage_demo.php
Thank you - but I'm afraid I'm not understanding then. Loading the page and clicking the New button shows me that the
tblMembers.RegionIdselectis being populated with 4 options.Allan
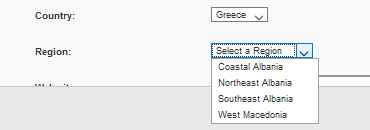
But the problem is that when the user selects the first country it should show only the records (from Regions table) that have the countrycode =1 or when select the second country only the records with countrycode=2.

Now you see all the records instead of 3 in first case and one on the second case.
After making some corrections to region.php file it's working
Thanks for the update. Good to hear you’ve got it working.
Allan