What might cause the file upload choose file button to fail to work?
What might cause the file upload choose file button to fail to work?
Description of problem:
I have been using the file upload function for some time, had a contractor customize it to display a thumb rather than full-sized image. This works fine.
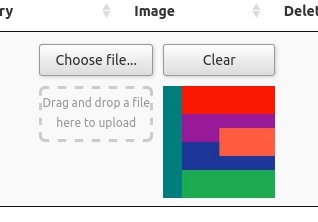
Working with configuring the upload folder, some other minor stuff I noticed that the Choose file ... button is not working. In table view if you click on it all that happens is that the background changes to the customary light blue. It also fails in popup editor view.
Before clicking:

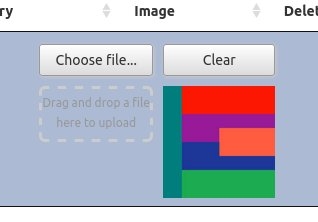
Selected:

However, drag-n-drop continues to work flawlessly. I temporarily deleted custom CSS I had added to the table and that made no difference. I can hide it however that is not a great solution.
Ideas how to fix?
This question has an accepted answers - jump to answer
Answers
Does it work okay in this example for you?
Are you able to give me a link to your page so I can take a look please? It looks like you might be using it inline?
Allan
The example works. The problem is both in inline/table view and popup editor.
With an earlier version of my edit forms it was working as well. My guess is that I added some javascript or perhaps styling that broke the button. It will take me some time to go through it more comprehensively and one by one eliminate various non DTE javascript and CSS files and test - yet this probably has to happen.
As is the form is located in a protected section of my development site and would require providing both Apache and admin usernames to get you there.
I'll try chore #2 first, then look into setting up access.
And the example:
https://www.dottedi.xyz/demo/bin/users.php
Username: datatables
Password: 12345678
All demo data. Tx
We have a second question with this example. The previous guy who worked on the file upload script set up the function to create and display a thumb rather than big image in both table and editor view. It works marvelously.
All images go into an images/user-content folder like:
https://www.dottedi.xyz/demo/images/user-content/23.T.png
We would like to move all profile type images to each individual user's folder based on their ID, as in:
https://www.dottedi.xyz/demo/images/user-content/270/23.T.png
We have not been able to figure out how to get the ID into a variable that we can use in our new folder structure.
Suggestions?
Regarding the upload button I tried some additional messing with the CSS, simplifying where possible but it has not helped.
Have you had a chance to look at why the upload button is not working yet?
Sorry, I missed the updates.
You would put a session variable (assuming you have the user id in a session variable) like this:
Regarding the upload button not working - the
inputis missing for the file! It should be on top of thebuttonfor the upload.Could you try commenting out this code:
it is causing a JS error at the moment. I don't think it should cause the
inputfor the file upload to disappear, but I don't see anything else obvious that is removing it, so it is worth removing the obvious error.Also, you are using an old version of Editor (1.7.3), while the current release is 1.9.4, so it might be worth updating and seeing if that helps.
Allan
And I got distracted by another project.
With regard to the $id it was the ID of the table row, not the logged in user we needed to pass - and my developer solved that.
I just made the requested change commenting out the JS. Yes - no change.
The next thing to do would be to update to 1.9.4, the current release then please.
Thanks,
Allan
I downloaded the most recent datatables (9) for bootstrap 3. After lots of trial and effort I figured out that enabling ckeditorClassic is part of the problem. This page works with type: 'textarea',
https://www.dottedi.xyz/demo/bin/users.php
Here is the result if I enable a ckeditor toolbar and set the type to 'ckeditorClassic';
https://www.dottedi.xyz/demo/bin/users.php
Guessing with CKE I also tried setting up the editor to work with IDs, but either it doesn't work in DTE or I got the syntax wrong.
Incidentally, as I mentioned, even without the button working the drag/drop function was good. Curious to see if I could solve the problem, the need, a different way I added some CSS to hide the button, but not the drag/drop or clear positions.
This sort of worked, but with side-effects. Unfortunately it also hid the file upload progress info and that is important.
If the CSS could be tweaked to hide only the button but not the upload progress info that would be a viable workaround in lieu of a permanent solution.
The way the button and progress work, is that they share the same space. You can't use the button while it is uploading, so it is replaced by the progress and likewise no point in showing the process when there is none.
I never implemented an option to not have a button because, to be honest, I didn't think about it! I don't use drag and drop myself - I don't really like rooting through a file manager to find a file in another window, preferring instead the modal popup file finder.
Its a fair idea though! If there are others asking for it as well, it is something we will look into adding.
Thanks,
Allan
*) Meaning that there is no way to use CSS to solve the problem. Correct there is no point to showing a progress bar with nothing in the queue, however you could offer up a placeholder blank image.
*) I as well prefer to use a file upload button to drag/drop but to some extent for appearances, to appear contemporary, you have to provide both. That's life.
CKE & DTE - With DTE 1.7+ we got this working harmoniously pretty easily (my contractor, not me with the CKE plugin). I downloaded several builds of 1.9 (or is it 1.10) selecting the addons I thought matched.They are not working harmoniously yet. Switching a text field from 'textarea' to 'ckeditorClassic' breaks the page. This is what I currently have:
Probably don't need HTML5 export and very likely not jquery as that is included in the page. I will do another download.
I spoke with my contractor this AM. He is going to look into the button not working problem - original problem.
*) This is probably a CKE thing but it would be big to be able to set up a form with several different CKE formatting options. With CKE as a standalone I got this working using IDs. The same toolbar did not work when within CKE. Do you have any pointers? Thx.
We don't currently offer the Editor plug-ins via our download builder. So you need to also include the field type plug-in file (CKE4 or CKE5 depending on which you are using).
That file will need to be downloaded and hosted locally, or otherwise included in your Javascript that use defining the Editor usage for CKE.
Allan
Allan, I'm really not javascript-friendly, thus much of this goes over my head. Yet anyway I visited the page, scrolled down to what looked promising, CKEditor v5, downloaded and added that to the page I'm working (not the public one) and Voila! It seems to have solved the problem.
Strike One for solving world hunger.