Datatables Subrows
Datatables Subrows
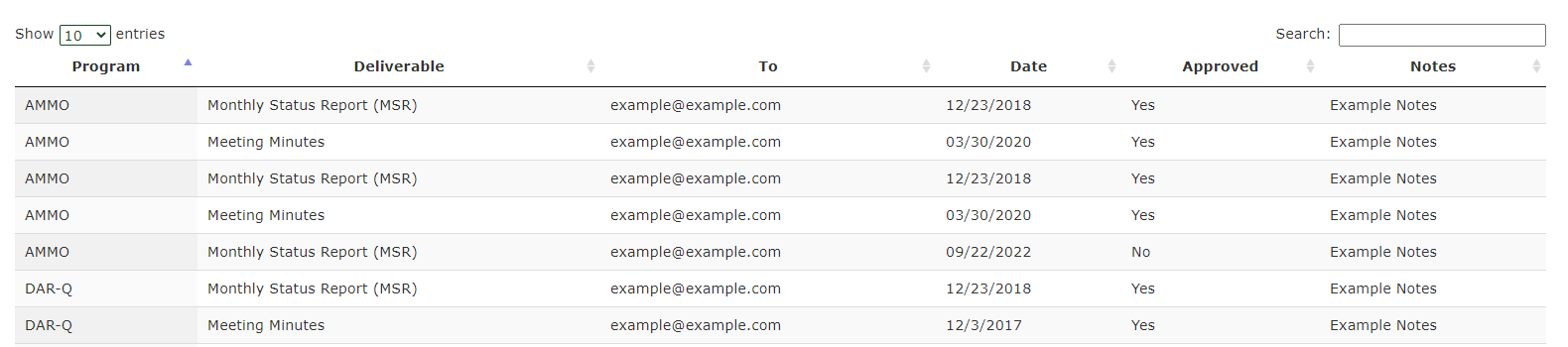
Hello, so for this project I am working on I am pulling in a lot of data to populate to my DataTable. To reduce the amount of similar items displayed, I want to create DataTable subrows with a drop down based on an item in my "Deliverables" Column. The example I want to base it off is the example table shown here.
I have the column Deliverables with two options, Meeting Minutes and MSR, I want to have only those two things populate to the table, then have a clickdown showing everything under what "Program" it is. Here is a picture of my current DataTable, and I will attach the code below.

<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
<script src="https://momentjs.com/downloads/moment.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css" />
<div class ="container">
<table id="myTable" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Program</th>
<th>Deliverable</th>
<th>To</th>
<th>Date</th>
<th>Approved</th>
<th>Notes</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Program</th>
<th>Deliverable</th>
<th>To</th>
<th>Date</th>
<th>Approved</th>
<th>Notes</th>
</tr>
</tfoot>
</table>
</div>
<style>
div.container {
min-width: 980px;
margin: 0 auto;
}
.header {
padding: 10px;
text-align: center;
}
body {
font: 90%/1.45em "Helvetica Neue", HelveticaNeue, Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
color: #333;
background-color: #fff;
}
</style>
<script>
function loadData() {
var urls = ["url1, url2, url3"];
for (i=0; i < urls.length; i++) {
$.ajax({
url: urls[i],
'headers': { 'Accept': 'application/json;odata=nometadata' },
success: function (data) {
data = data;
var table = $('#myTable').DataTable();
table.rows.add( data.value ).draw();
}
});
} // missing bracket
}
$(document).ready(function() {
$('#myTable').DataTable( {
"columns": [
{ "data": "Program" },
{ "data": "Deliverable" },
{ "data": "To" },
{ "data": "Date" },
{ "data": "Approved" },
{ "data": "Notes" }
]
} );
loadData();
} );
</script>
This question has an accepted answers - jump to answer
Answers
I guess a better term as opposed to subrows, I should have used "grouping"
The example you linked to is using the Responsive extension. I think what you are wanting is not responsive but something like this Child Rows Detail where you define the child rows.
There is also the RowGroup Extension.
Kevin
@kthorngren So I got the table to appear, which is always a good sign at first, but it will not populate it with any data
I don't see where you're calling your loadData() function.
@tangerine -.- good call, I didn't even realize that
@tangerine I called it after this which is where it seems like it should go, and it says "No data available in the datatable.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin