Comparing data in two Datatable and highlighting the common data
Comparing data in two Datatable and highlighting the common data
 Khalid Teli
Posts: 251Questions: 71Answers: 0
Khalid Teli
Posts: 251Questions: 71Answers: 0
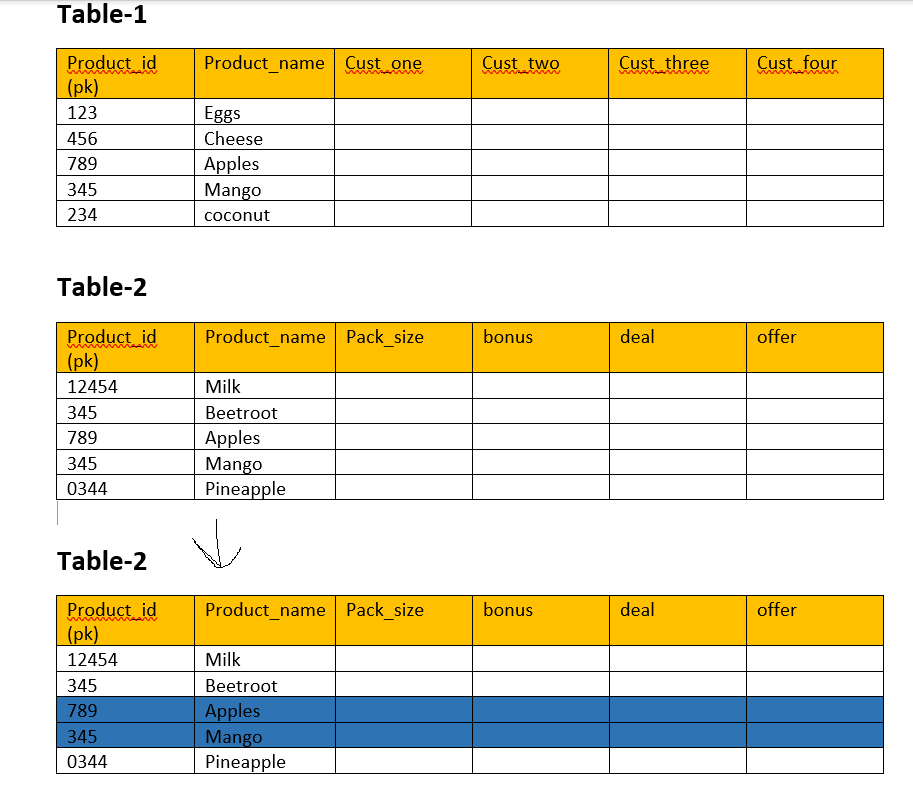
I have two tables with different no of columns as shown in the picture below.
I want to compare the data in Table-2 with data in Tbale-1
if there are matching records , it should highlight the data in Table-2

Is there a way to do this in datatable?
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Something like this should work - provided the first table's initialization finishes before the second table's.
@rf1234
Thankyou. It works perfect!
However , on the search, the background color applied using css disappears. How can we put in 'search applied' so it is still valid while searching datatble?
That surprises me! If a colored row is found it should still have the background color assigned on init. Maybe somebody else has an idea?
I have just checked my own code: I assign different fonts using rowCallback. Just entered a search term leaving only one record to display: The changed font was still there, no problem.
Maybe it is the wrong event? Try this instead of on "init".
Alternative solution using "rowCallback" on table2. This is basically how I use it myself. And I have no issues with the fonts when searching.
https://datatables.net/reference/option/rowCallback
@rf1234
using
did the trick.
Thank you very much. Really appreciate your help