JS Error "Cannot read property 'message' of undefined"
JS Error "Cannot read property 'message' of undefined"
Hi everyone.
I'm trying to render table in unusual way and it fails with the exception: "Cannot read property 'message' of undefined"
Quantity of columns depends of variables
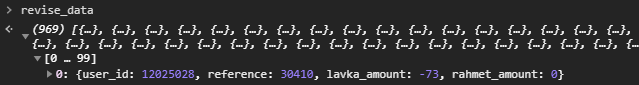
data in var revise_data

JS Code
$.ajax({
url:'projects_orders_revise/table',
method: 'GET',
data: {
'from': function(){ return $('#from_d').val() },
'to' : function(){ return $('#to_d').val() },
'project': function(){ return $('#project_id').val() }
},
success: function(data){
revise_data = data.table;
revise_columns = Array();
$('#rtable_cols').html('');
for(i in revise_data[0]){
revise_columns.push({data:String(i)});
$('#rtable_cols').append('<th>'+ i +'</th>');
}
render_table(revise_data, revise_columns);
}
})
function render_table(revise_data, columns){
revise = $('#rtable').DataTable({
searching: true,
serverSide: false,
pageLength: 50,
processing: true,
ajax: revise_data,
columns: _columns_
})
}
What i'm doing wrong?
This works fine:
$('#rtable').DataTable({
searching: true,
serverSide: false,
pageLength: 50,
processing: true,
ajax: {
url:'projects_orders_revise/table',
method: 'GET',
data: {
'from': function(){ return $('#from_d').val() },
'to' : function(){ return $('#to_d').val() },
'project': function(){ return $('#project_id').val() }
},
},
columns: revise_columns *
*data in variable revise_columns same as columns in the previuos code
Sorry for my English ![]()
This discussion has been closed.
Answers
And answer is:
replace ajax: by data: