ScrollY: misaligned table headers with bootstrap
ScrollY: misaligned table headers with bootstrap
With ScrollY enabled, our table headers are misaligned (too narrow). We have multiple tables but only the first has correct alignment while the others do not. Clicking a table header (to sort by column) causes the header for that table to resize correctly.
I've seen related issues but cannot resolve, and another user reported a similar issue (and includes a functional example that demonstrates the problem) although they use a bootstrap modal. Click their modal to see what I see:
https://datatables.net//forums/discussion/37108
I also use bootstrap and think it's related. Disabling ScrollY solves the alignment problem.
Related settings: "scrollY": '50vh', "scrollX": true, "scrollCollapse": true,
This question has an accepted answers - jump to answer

Answers
The solution / workaround used, and it mostly works:
Still a few issues to work out (e.g., misaligns when collapsing sidebar) but it's close.
Yup - what you have looks like about spot on. If the table is initialised hidden then you need to use
columns.adjust(). You should also havewidth="100%"(orstyle="width: 100%") on the table's HTML.Allan
Thanks Allan, much appreciated. I threw together a test to demonstrate the current problem. This goes beyond the scope of data tables but perhaps you or someone here has a suggestion (or similar problem):
http://www.codeply.com/go/XBL0Q5Q0Xb
Click the hamburger to hide the main menu on the left and watch the table header. I used code from this example:
https://datatables.net/examples/api/tabs_and_scrolling.html
It includes a similar snippet:
Unfortunately the table headers don't adjust with the table body until after a user interaction takes place, such as ordering the table or clicking a tab.
The
'shown.bs.tab'event isn't going to be useful here since it isn't a Bootstrap tab that you are interacting with. Instead you need to know the event that is triggered when the animation of the side bar sliding away (or back in) is completed and then calledcolumns.adjust()at that point.Allan
Thanks Allan, it's now fixed although I understand it's a hack on my part. The AdminLTE sidebar part:
It seems there isn't an event triggered when the slide animation completes but I'm still learning about event handling. But, at least adding an appropriate delay value makes it work.
Perfect. Thanks for posting back!
Events are awesome - as long as they exist and are documented
Allan
hi, have similar problem with misaligned table header (header columns not corresponds to data columns). columns.adjust().draw() - not help in that case (don't see any changes - may be incorrect usage).
link to sources attached, sorry for lot of code, and xxx,yyy used only to fill space.
https://drive.google.com/file/d/1czuE-8_j5rYx1r9bZw7sxN-pQpAmF5oN/view?usp=sharing
any help appreciated.
Could you create a test case on http://live.datatables.net or JSFiddle please?
Allan
Thank you for response - I'm new with jsfiddle, but seems it looks like I see it locally.
Could you see it https://jsfiddle.net/eshkel/pmsy6wm9/4/?
This looks good, but without vertical scroll https://jsfiddle.net/eshkel/t68q52rs/1/
It looks like it is this that is causing the issue:
Removing that padding allows it to work as expected.
I've made a few other changes as well:
autoWidth.https://jsfiddle.net/pmsy6wm9/5/
Regards,
Allan
Thank you for advices, padding really make aligning better. But I noticed some issues on local version and played with JSFiddle. When I make JSFiddle version(#5) larger (on local version I try to use 1920x1080 resolution) the header looks inaccurate
Also if change scrollY: "200px" aligning broken again https://jsfiddle.net/eshkel/pmsy6wm9/6/
on my local version if I apply only changes related to padding - it looks much better, but if I applied all changes I see very wide columns (full screen on 1920x1080)
the padding was introduced to make header more readable, is it any legal way to apply custom styles to header?
Yes you can have custom padding, but you need to have it applied not based on the id, but rather by class name. When you have scrolling enabled, it will split the table into two or three parts, and since the id has to be unique, the id can only be on one of those parts.
I'll try taking a look at the updated fiddle tomorrow - I'm travelling today, so its not ideal for debugging I'm afraid!
Allan
thank you Allan for explanation related to ID and multiple tables (was not obvious for me) - added new class for table and moved styles to selectors with class instead of ID and it looks good on different resolution and sizes - except one point - I didn't enable
autoWidthin local variant. If enabled - I see wide columns as I mentioned previously. Example with changes here https://jsfiddle.net/eshkel/pmsy6wm9/7/Could you point what should be checked to make
autoWidthless greedy for space?Hi
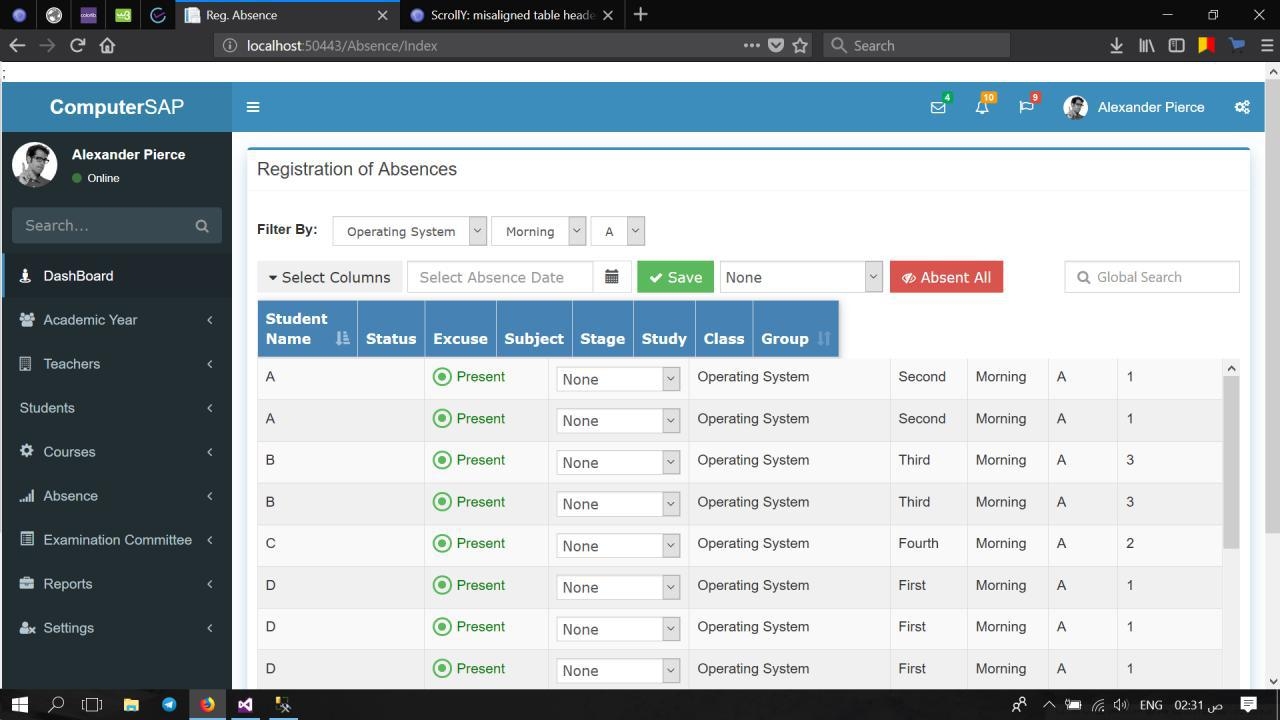
i have this issue ...
when i add scroll Y to a dataTable the header of it not matched the body
see the picture !!
how can i fixed that ??
I recently had this issue with Jquery UI dialog. Only the first table would render improperly the second was fine... Very strange but after hours of struggling I just started setting random !important width: 100% overrides on the table elements. After setting it on the specific wrapper ID of that table (#table_wrapper) and then running columns.adjust().draw() after the dialog has fully opened, it seems to be working.
So best I can tell it is a problem in the way the wrapper width is generated.
Yes - you need to call
columns.adjust()once the table is fully in place and visible. Otherwise height and width calculations aren't possible.Allan
HI I am facing same issue dataTable the header of it not matched the body while using scrollY: PPHeight . Any help will be highly appreciated, i have used many solutions but not working for me.
**sharing code here **
let tblHtmlOverlay = $('#tblHtmlOverlay').DataTable({
dom: "Bfrtip",
bSort: false,
destroy: true,
ServerMethod: "POST",
lengthChange: true,
responsive: false,
deferRender: true,
pageResize: false,
fixedHeader: true,
colReorder: true,
rowReorder: true,
data: A_Data, // We're assuming the Data matches the table construct
paging: false,
scrollY: PPHeight, /// This is resulting in an error. Appears to be a DataTables bug
"scrollX": true, "scrollCollapse": true,
columns: (this.hasHeader === true) ? AtlasPaste.tableHeaders.withheader : AtlasPaste.tableHeaders.thearray
, "language": {
"emptyTable": "Processing your data..."
}
});
Looks like you are using FixedHeader. According to the compatibility matrix fixedHeader and scrolling featrues are not compatible. The FixedHeader Docs state this:
Kevin
@kthorngren yes using FixedHeader, so whats solution for this ?
I'm also having the issue of header misalignment with scroll enabled for a table in modal. Triggering columns.adjust() on 'shown.bs.modal' did help in that the header gets aligned, but you can see the misaligned state and then if flickers and adjusts. Any advice on how to improve this behavior?
Hi,
My solution;(I hope this issue is resolved in the new version.)
Facing the same issue. tried all the solutions above and also the solutions from the related stack overflow thred, however no luck. Can anyone please help me.
code:
var table = $("#t-bleed").DataTable({
"sScrollY": "200px",
"bAutoWidth": false // Disable the auto width calculation
});
$(window).resize( function () {
table.columns.adjust();
} );
@Saikat_banerjee - Can you link to your page so we can take a look at this specific case please?
Allan
Hello
I have a similar problem. This is the link of the jsfiddle: https://jsfiddle.net/jontxo/0tv6bzjk/7/
Regards
@jontxo Your fiddle is giving a console error. Could you take a look, please, and once fixed, provide steps on how to reproduce the problem that you're seeing.
Colin
Thanks for answering. After solving the console issue it has been solved the issue with the columns.
Regards
Happy new year to everyone !
This issue still exists in datatables 1.10.22 with bootstrap4 and responsive options.
The issue appears when adding "scrollY" parameter.
Adding width=100% to table did not help.
The column.adjust().draw() solves the issue but redraws all the datatable so it is too slow in my case.
Is there any trick to just redraw the headers/footers by using the existing data columns widths (without refreshing all the table rows) ?
Regards.
Try removing the
.draw()part of your call there.If that doesn’t help, please link to a test case showing the issue.
Allan
Thanks a lot allan !
Removing .draw() is much faster and works fine with the $(window).resize() event !
But you have to do some "trick" to have it working: some kind of
$('#some_parent_of_datatable table').DataTable().columns.adjust()
There is still an issue with aldmintle side menu (when menu expands/collapses) but this is much much better now !
Yes, if there is something that is changing the width of the table, then you'd need to call
columns.adjust()for the DataTable to take that into account. It doesn't have an auto-detection of width change in the page (yet - it will in v2).Allan