DataTable Not Hiding Top Header & Unexpected Identifier?
DataTable Not Hiding Top Header & Unexpected Identifier?
Test Case: https://jsfiddle.net/7tyeq3d5/2/
Hello, so I am trying to make this DataTable (preferably without borders so it resembles more of a page or document than a table. I used this code from a previous DataTable I have implemented into my website, the only thing that really change would be the column headers, and the items being pulled through AJAX. I am trying to test it on my site, and when I implement it, it tells me Uncaught SyntaxError: Unexpected identifier (which before posting this I figured I Was missing some commas, after the column data). It also tells me that at line 259 }); Uncaught SyntaxError: Unexpected identifier, which doesn't make sense because that is supposed to be there.
I cannot figure out either why it will not pull the AJAX items, they don't pop up in the Network tab.
This question has an accepted answers - jump to answer
Answers
I'm seeing this error:
I commented out the line the error points to. Now I'm seeing this error:
Do you have a Javascript editor that helps with syntax highlighting? For example, you can use the jsfiddle environment and hover over the error to get an ida of where to look:
You will need to look at the Javascript code on your page to find what is missing or extra. You can try a site like https://jshint.com/ to help. There are other Javascript linter sites that may help too. Sometimes its difficult to find the error.
Kevin
@kthorngren Ah, I was able to fix the errors seen here in this test case
https://jsfiddle.net/0cnxw4t5/
Now it obviously isn't showing on Fiddle how it is populating due to CORS. SharePoint data can't leave SharePoint.
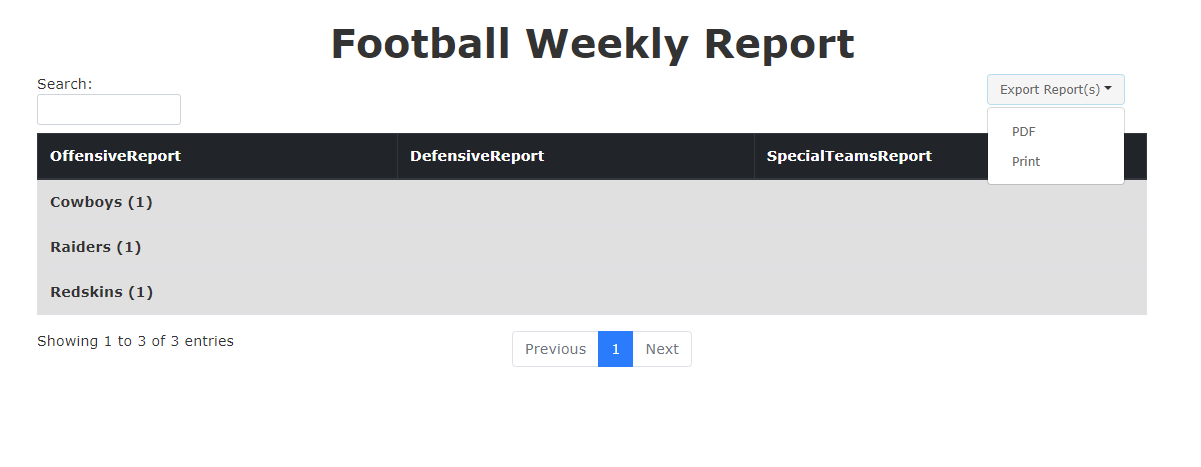
This is how it is populating for me...

In the previous fiddle at the top of my OP, I am/was trying to hide most of the columns as they are unnecessary and just not what I want. I am trying to have it layout based on Team name as the first row (clickable dropdown), with 3 subheadings under each team name the Offensive Report, Defensive Report, and Special Teams report with the attached notes underneath.
Like so:
Raiders
-+ Offensive Report
Insert something about the Offensive Report
-+ Defensive Report
Insert something about the Defensive Report
-+ Special Teams Report
Insert something about the Special Teams Report
Next Team & So on
Here is the JSON returned from my AJAX
UPDATE

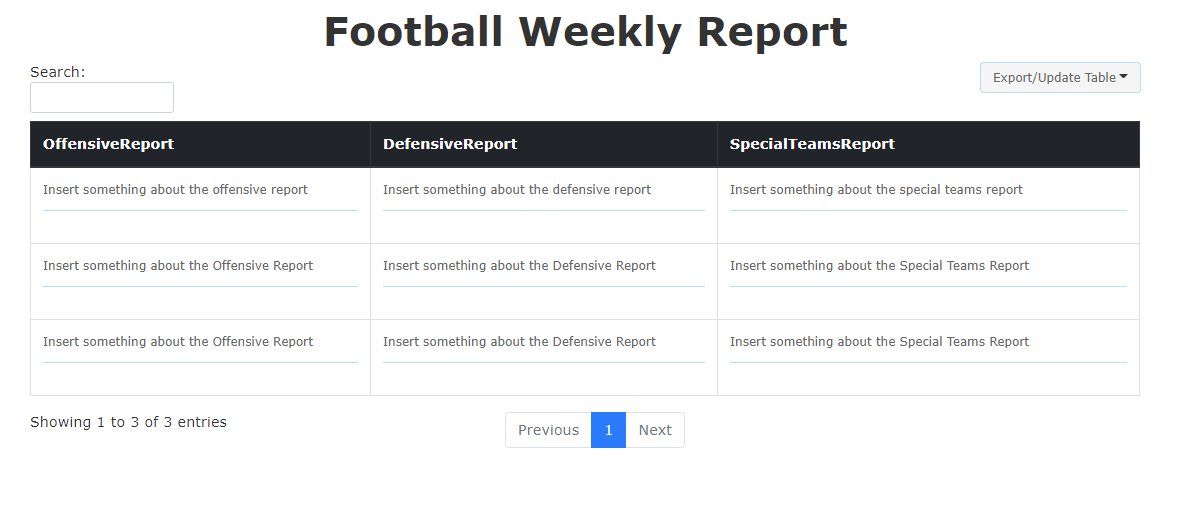
So now it is pulling the all the data into the DataTable like so:
But for some reason, it is not expandable, but the data is in the child rows. I know this because when I click print or preview Pdf button, it all shows up.
Also, what could be causing the WeekOf to display as 2021-01-
15T05:00:00Z instead of a normal date. Are lookup columns not supported? If so that would make sense.
Here is most recent Fiddle: https://jsfiddle.net/0cnxw4t5/1/
Can you update the test case with a sample of your data so we can help debug? Use the
rows.add()you have but load Javascript data instead of Ajax. Similar to this example:https://datatables.net/examples/data_sources/js_array.html
Otherwise you will need to debug the
collapsedGroupsandcollapsedvariables to track down the problem.You have the
WeekOfcolumn hidden. Where is this showing incorrectly? You might need to use moment;js to format the output the way you want.Kevin
I created the JS Array, not really sure what to change up as I have only ever used dynamic AJAX data to write to it. Here is the updated fiddle but its telling me "DataTables warning: table id=myTable - Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3"
https://jsfiddle.net/0cnxw4t5/2/
I moved the
loadData()function insidedocument.ready()so that it executes after the Datatables init code. Otherwise the$('#myTable').DataTable()you have in theloadData()function executes first and causes the error.As I mentioned you need to use
rows.add()like you have in your Ajax success function, like this:I made that change in your loadData() function.
Your data is defined to be object based not array based. It needs to look like the JSON you posted above.
https://jsfiddle.net/barscem2/
Kevin
Added the JSON data as dataSet and now nothing is happening with nothing in the in the console either? https://jsfiddle.net/9c45w16h/1/
Had to chain
draw()to therows.add().Your event handler selector isn't correct. Since the
tbodyelement is not in the page when you invoke the event handler you need to change it to something like this:See this FAQ about delegated events for more details.
Now this error occurs:
Added 'var collapsedGroups = {};`.
Next is this error:
Moved your event handler inside the
document.ready()function so it has access to thetablevaraible.https://jsfiddle.net/g54eaLkh/1/
Kevin