Need help implementing on a simple php/json site
Need help implementing on a simple php/json site
Hi, guys!
I decided to create a simple site to help my players on a D&D game. I'm using PHP (so I can pratice it since I'm starting to learn) and bootstrap. On the "spells" page i decided to use a table and get the data from a json (i know nothing about databases so i decided to use it instead) that I created but theres soooo much itens that I want to use this plugin to filter, add pagination and use the search input.
I tried to implement DataTables using the documentation here for 2 days but I'm really struggling. So here's my question: Is there a way to use DataTables with what I have right now? What do I need to change to make this work?
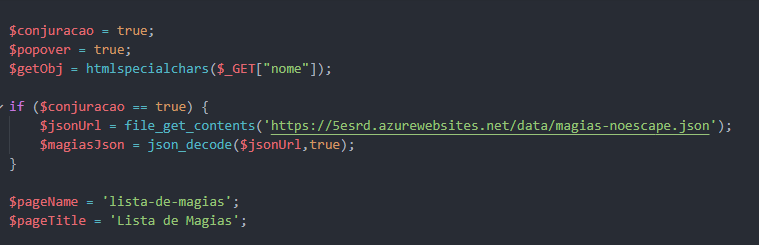
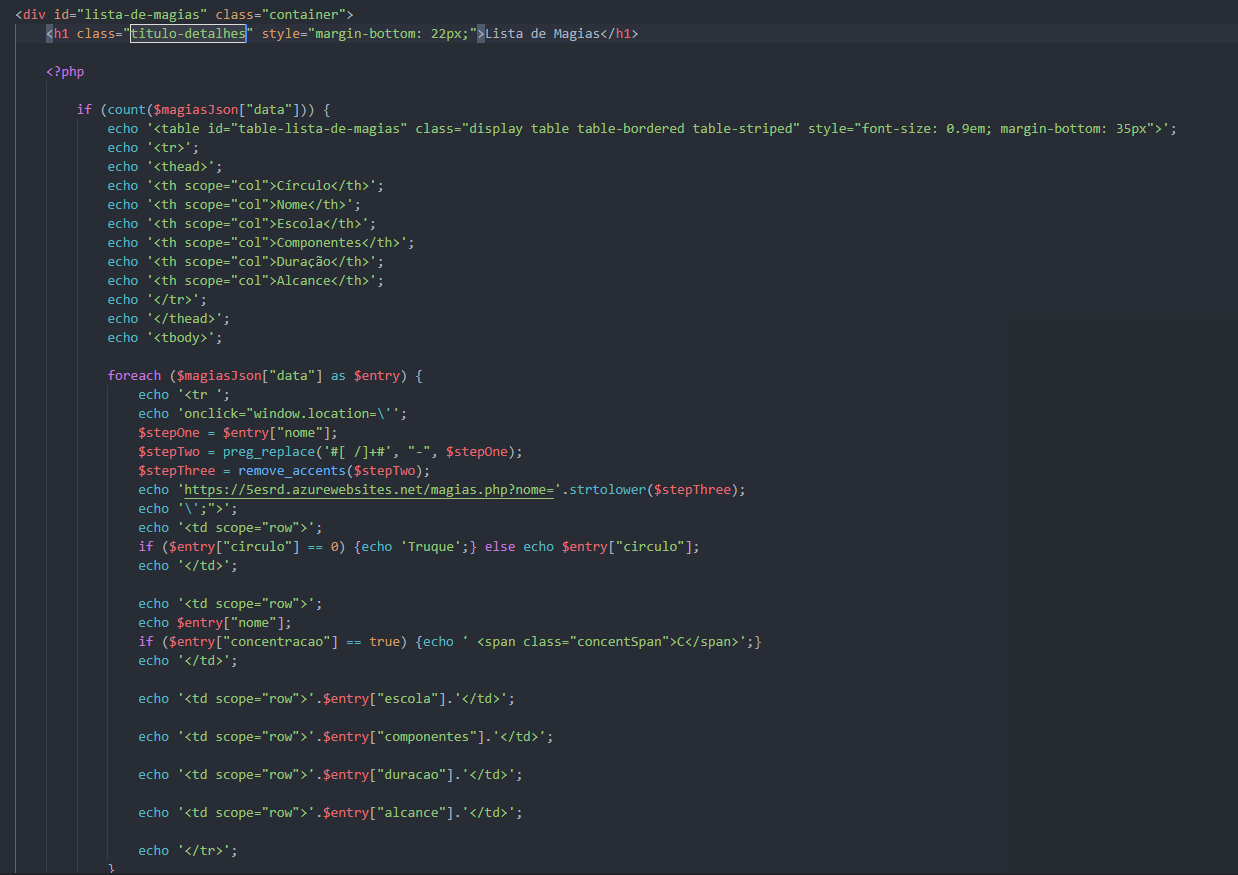
My table (php):


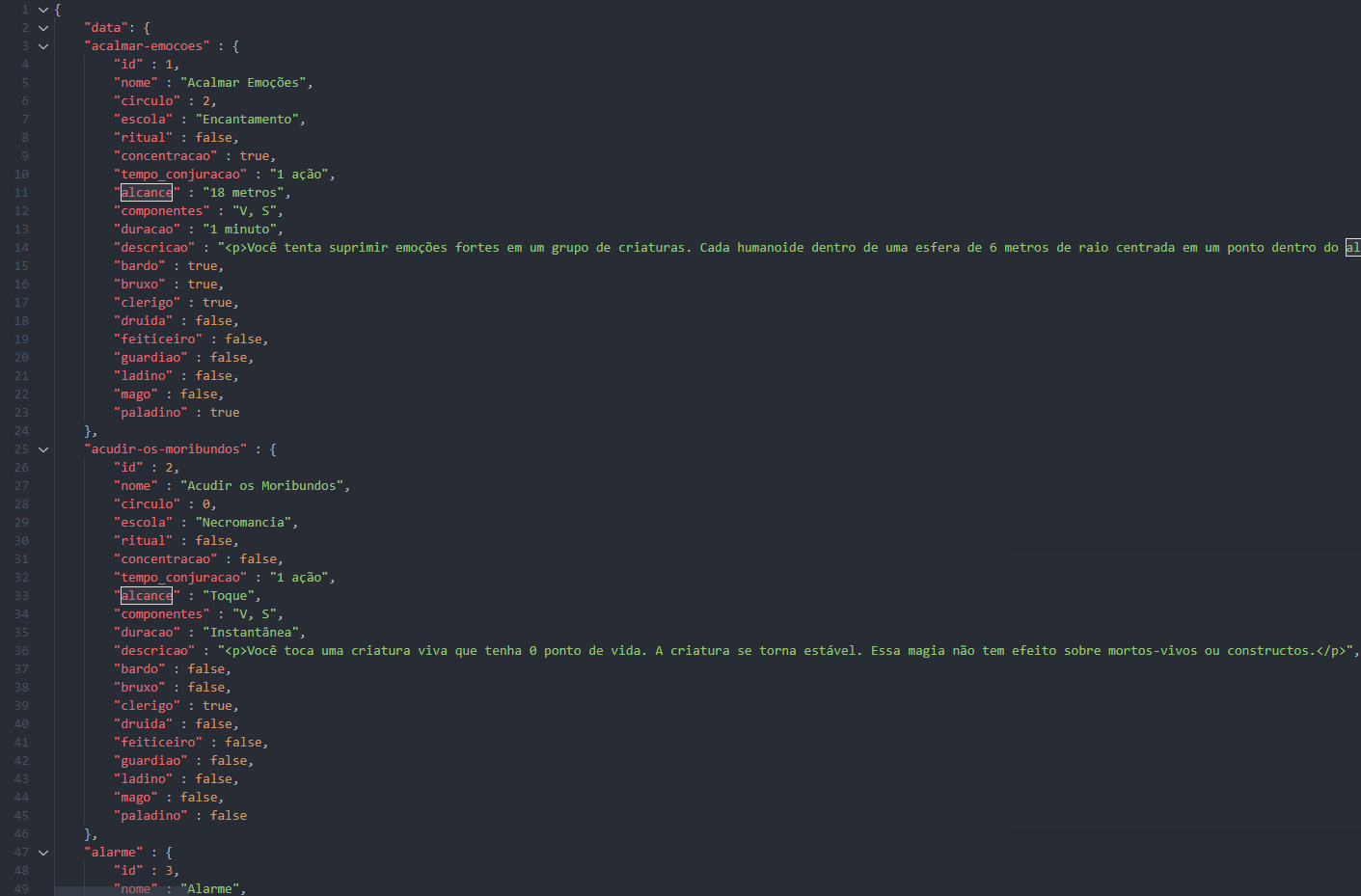
My json file:

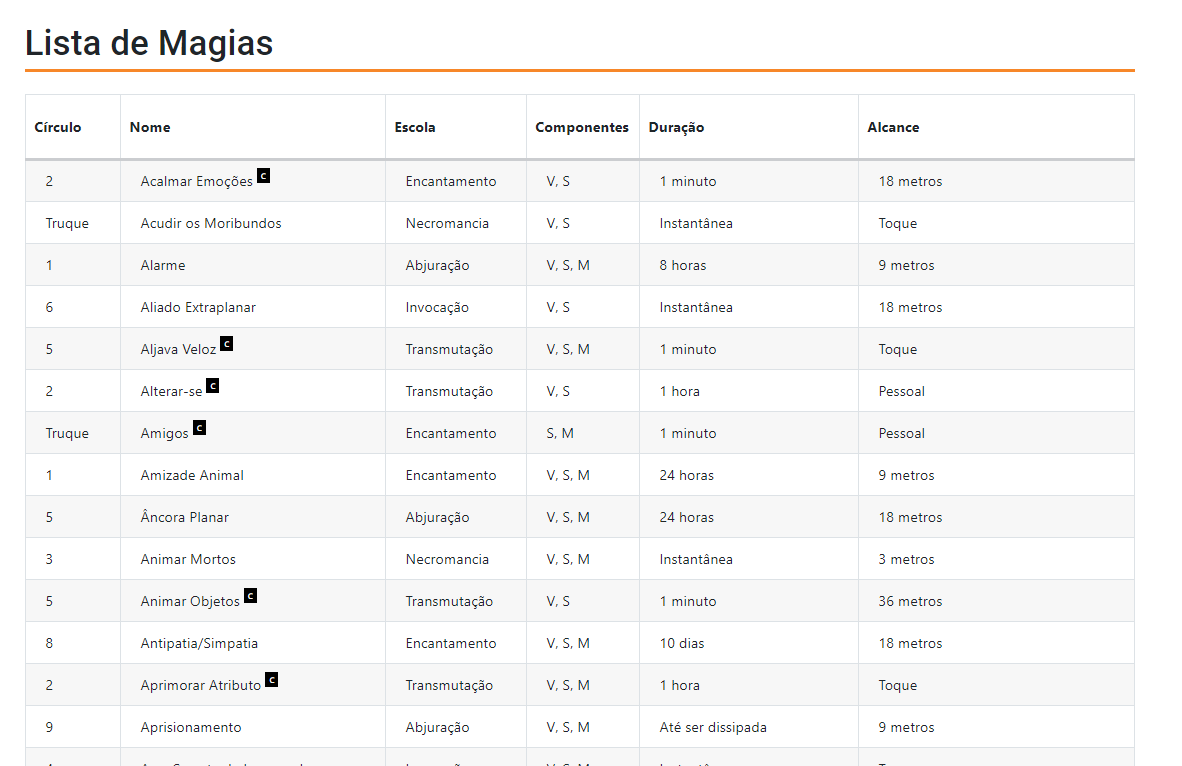
My output:

Link to test case: https://5esrd.azurewebsites.net/lista-de-magias.php
Ps.: thank you for putting up with my terrible english/php writing abilities.
This question has an accepted answers - jump to answer
Answers
Looks like you are trying to initialise the DataTable too early. Move
To the end of your
<head></head>.Also your table HTML isn't valid:
The
trshould be inside thethead.The W3C validator is great for making sure your HTML is valid. DataTables assumes valid HTML.
Allan
Allan, thank you so much!
Now it just works! And was such a simple oversight haha
Seriously, thank you for your time and for the W3C Validator. Had no idea it existed and already found a few errors there.
Cheers!