Error in resolving to datatables api
Error in resolving to datatables api
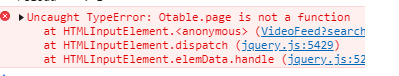
Error messages shown: 
Description of problem:
Hi,
Datatable.CoreMethods : Otable.page is not found .Datatable.PageMethods dont resolve , hence the function is not found and throws exception.
What could be the issue, Pagination works. I use mData aoColumns.
Thanks,
Regards.
This discussion has been closed.
Answers
You are using Datatables 1.9 command/option notation style. See the
Legacy interface noticemessage above your first post for more info.Are you using Datatables 1.9 or 1.10? 1.9 doest not have a
page()API.Please post your client side code. Or better post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Client Side Code in cshtml containing javascripts:
var pageno = GetTextBoxPage();
var Otable = $("#tblVideoFeeds").dataTable({
ajax: {
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
You have
var Otable = $("#tblVideoFeeds").dataTable({. To access the API you need to usevar Otable = $("#tblVideoFeeds").DataTable({. Notice the upper caseDin `DataTable. See the PI docs for more details.Kevin