How reinitialize(reset) variable on every touch of dataTable if i receive data by rows().data()
How reinitialize(reset) variable on every touch of dataTable if i receive data by rows().data()
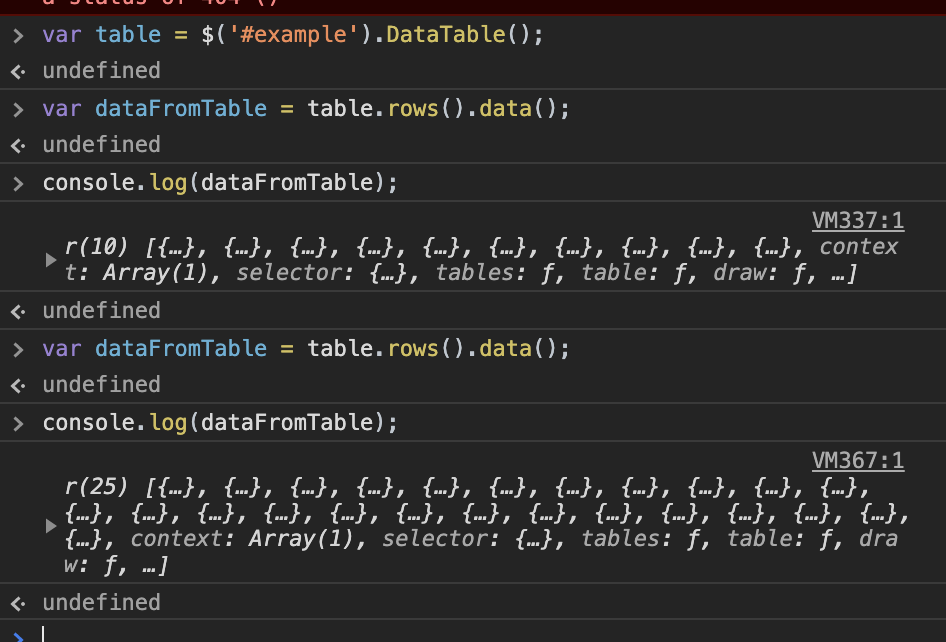
@kthorngren author of image

Now i know that everytime if are some changes with data in dataTable like sort, filter, pagination or pageLenght (show x rows per table) etc ...
I must reinitialize the variable again like you
var dataFromTable = table.rows().data();
still again and again if something happened with DataTable object
I thanked that will automatically updated on every change in table.
JS is not my strong part..still need to lean more (and jquery much more if i want work on higher level with it)
Now i know how to reinitialize the variable on every time if i do something with datables in console.. could i please you show me some example in live.datatables how i can reinitialize object to variable automatically on any changes which user do with datatables (like sorting, paging, filter etc) by rows().data; ???
Note: I want mention 2 points which will good to put into documentation
A: if you're using ajax loading data.. sometimes if you have to much js resources or other staff to load.. sometimes you in async load first dataTable and after the ajax request and the rows().data() will load no arrays... think about async:false; //option)
B: if you're want reuse the array from object of rows().data(); for example to show markers on maps based on filtering, sorting, etc in dataTable.. dont forget reinitialize and assign the rows().data(); every time to your variable
Sorry for my English
Replies
If the
dataFromTablewere a Javascript object and you made changes to the object then the variable will be updated to reflect the changes. But usingrows().data()doesn't return and object that references the Datatables data. So you need to use the API again if you want the current dataset.Datatables has various events, documented here, that you can use when certain actions take place like paging, etc.
Usually not a good idea to use
async:false. UsinginitCompleteis a good option to to userows().data()as it will be executed after all the table is populated with all the data.Kevin
@kthorngren thank you for the feedback .. i started looking on events link, which you gave me here thanks for your advice.
thanks for your advice.
If i will have real example with maps how to reinitialize by events the data from datatable to var i will post here the link for working example. Now it begins for me the journey to learn much more about events and some new stuff for me in js and jquery
Here is working example for serverside
Now i need to reinit function for google maps initMap(); on every drawCallback but if i will uncoment line 43 on.() the drawCallback stop works but initMap(); will works...
i tried something like this
but the table stop working... initMap(); will executed.. but table will stop working...
Here i provide video
https://drive.google.com/file/d/1qLtXGSUIsp62PE6QLnLTZhC0SKqbCxy1/view?usp=sharing
Issue is here that stop after first sort load the ajax request... but if i tried same with dataTable without serverside data... the issue was the same that after first sort or page lenght was on() function initialized and dataTable stopped worked...
Please have somebody idea how initialize other function which doesn't have something with tables on redraw of dataTable ?
now only solution which i have is button under map:
and button
which on click load new values in variable form_data and update markers on map what i want automatically... not by click event
Great news !!!
If you want add other function like initMap(); where i loaded the google maps + markers and reinitialize it on every new redrawn of dataTables, because i load new data by ajax that i need load new markers positions with info windows for each marker
i change my code which i had commented in main example
and used this and i am now able to load custom function like initMap(); on every redraw of query by ajax post request
Now if i load on every ajax request new dataset... because eg. i searching or sorting the data... will also show new markers on my map by reinitialize of google map function.
Hope that it helps somebody
Nice, thanks for reporting back,
Colin