How to get orthogonal data from one column and set to another?
How to get orthogonal data from one column and set to another?
I still can't get my head around orthogonal data. All simple examples operate on data in the same column. However, I need to get "sort" orthogonal data from one column, then reorganize them and set as other "sort" orthogonal data in a different column. Is it possible? How can I approach this?
This discussion has been closed.
Replies
I don't believe there is a mechanism to get the orthogonal data in other columns. Presumably you can use the
rowparameter ofcolumns.renderto access the same data to build the sort data for the "different column".Have you looked at
columns.orderData?A test case showing an example of your data and what you would like to achieve will be a great help in helping you.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks. I've created a simple example.
I can handle standard data in columns such as Name or Days. But I have no good idea on how to approach orthogonal data to sort the Birthday column properly. Could you suggest a solution to me?
http://live.datatables.net/xitojana/1/
The error pops up when sorting by Birthday because there is no orthogonal data for additional information:
DataTables warning: table id=table_id - Requested unknown parameter '[object Object]' for row 0, column 1I don't really know how to provide this information. Any help would be appreciated.
It's best to use
columns.renderfor this - see your example updated here: http://live.datatables.net/xitojana/2/editYou're seeing the errors being generated because you're adding additional rows to the table which don't have the matching structure for the 'birthday' field.
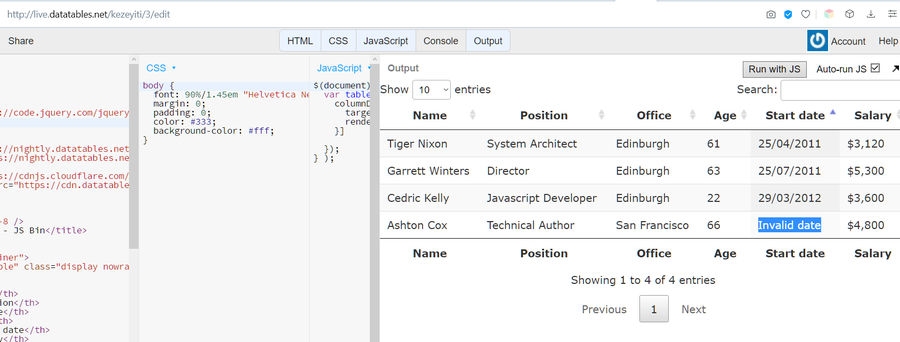
There's no need though to provide the data in a second format, as DataTables would still recognise the date format and sort correctly. Or you can use Moment to do that - see another example here: http://live.datatables.net/kezeyiti/3/edit
Colin
Thanks, colin. I understand what is causing my problem, but can't grasp the idea how to fix it. Unfortunately, I struggle to catch the theory without a lot of live examples.
You've updated my table structure in the http://live.datatables.net/xitojana/2/edit but as I see there are still javascript warnings and the birthday field is empty in the end.
In the last link it seems to me there are "invalid data".

I need a fully functional live examples so I can copy and modify them and gradually get what I need. Maybe you have some?
It is this that is causing the issue:
Remove that and it will draw the table as expected: http://live.datatables.net/xitojana/3/edit .
The reason that doesn't work is that it isn't adding the data in the orthogonal structure DataTables is being told to expect. You'd pass in an object with the same structure as your JSON to make it work.
Allan
You are right, Allan. If we remove
.row.add, there will be no error.But the idea was in saving of server resources: all data are stored in a plain JSON.txt file and only one user row is added by JavaScript to the DataTable and calculated in the browser. It's rather safe and no extra server computation is needed.
I thought it was no big deal to somehow have it done. Maybe it's not the case.