Adding code when submitting from inline editor
Adding code when submitting from inline editor
I have been using a button to submit changes to fields in the editor. This has worked great, but was primarily for testing purposes while we got this going. Now we want to remove the button. This is the code that I have:
editor.inline( this, {
buttons: { label: 'S', fn: function () {
if(lastRowEdited){
setRowLastEdit(lastRowEdited, false);
}
this.submit();
dataHasChanged = true;
lastRowEdited = data.DT_RowId;
setRowLastEdit(data.DT_RowId, true);
}
}
}); // editor.inline
I need to keep the code before and after the submit() I had started out with using the onBlur, but I didn't like the way that worked. So I'd rather like it to be submitted with the enter key. So how do I change this from being a button to being accepted when the user hits enter?
Best regards,
Arnor Baldvinsson
Answers
Hi guys,
Another thing: There are 4 columns that can be edited - two use dropdowns and two use calendar selection. I realized that enter key isn't really what I want to use. What I would like is just to save the cell when the choice has been made and then "close" the editor entry field. I.e. not use Enter or anything else, just instant saving when the choice is made.
The editor code is inside a click event on the table:
Best regards,
For this case, the best option might be to use the
onReturnaction of the form. It is very similar toonBlur, but only happens when the return key (or enter) is pressed.We need to check for the
d(data) parameter being passed into the change event handler, as Editor will set that when it is setting up the form for edit. If it isn't present, then it is the user who has changed the value and it should be submitted.Allan
Hi Alan,
Thank you so much! I will try it later today and let you know how it works!
I just love your stuff - it's given me and my client a whole new way to present data. Bit out of my comfort zone programming wise<g> but I muddle through
Best regards,
Hi Alan,
I notice you say "but only happens when the return key (or enter) is pressed."
But what if I want it to happen upon selecting from a dropdown or calendar, i.e. NOT use Enter/Return?
Best regards,
Hi,
Sorry I wasn't clear. That part of my reply was specifically for the question in your first post:
The second part of my reply related to your second question for submitting the form when selecting an item from a dropdown or calendar.
The two can be used at the same time. The code I showed above will submit the form when a
selectlist item is chosen by the end user.Allan
Hi Alan,
Excellent! I have a problem with my left eye and can only read every other word it seems!<g>
Thank you very much!
Best regards,
Hi Alan,
I'm missing something! So, I have this:
This works and it shows the drop-down and then submits when I select.
But if I add another field, it stops working:
This second one is a calendar popup and I discovered that d always returns a couple of items, but d.editor is true or false depending on if it's me or the editor.
I have TWO drop downs and TWO calendar selections. If I have both dropdowns in there, it's fine. But if I add the calendar, something breaks and it stops submitting from the dropdowns. The date columns are specified like:
If I have both calendar columns active and not the dropdowns, it works a few times, and then it doesn't submit. Works a few times and then it doesn't submit.
So essentially it looks like the calendar lookups break something in the automatic submission. Can't quite put my finger on it.
Best regards,
The problem is that you're creating additional event handlers each time - and each of these will be triggered. So with this code:
The first time you click and edit that cell, you'll see a single "TEST" message in the console. The second time you'll see two, and so on. So that code will be attempting to submit data that's already been submitted.
If you refactor your code, and only set up this line the once:
you should be fine,
Colin
Hi Colin,
Thanks for the reply!
Sorry, I'm still not getting this.<g> The editor.field(...).input().on('change'... is set up only once for each column/field in the code I posted. So I'm not grasping the solution. Should the editor.field(...).input... line(s) not be within the click handler on the row? If not, I need some more context on how this needs to be set up.
For me, this is further complicated by the fact that only some users have access to edit certain columns so there is quite a bit of additional code that has to execute as part of accessing the editor field and then also after it is submitted.
Best regards,
No, you're doing it on every
click.I hope that comment in the code helps - if not, it would be worth running with that console output in my last reply, as that may help clear up the confusion of the flow.
Colin
Hi Colin,
Thanks for the reply! But I'm still missing some connection there
I have modified the row click handler to just have:
And then added the change event handlers:
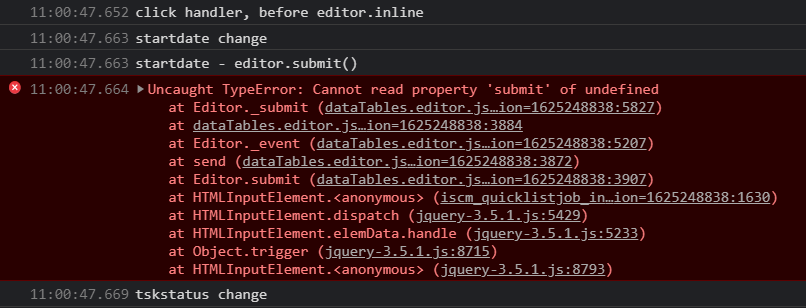
If I run this and click on the ANY of the editable columns I get this in the log:

In this case, I clicked on the END Date, yet it shows startdate and tskstatus in the log - i.e. NOT the column I clicked on. In fact no matter what columns I click on to open the editor, it shows the same sequence. And it doesn't show the dropdown or calendar popup.
Is there an example somewhere of submitting the data on change?
I took your code and tweaked the conditional slightly, but this appears to be doing what you want: http://live.datatables.net/madorabi/1/edit .
Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Hi Colin,
Thank you so much for your help! Almost there! This works on the dropdown, but when I add it for the calendar, it doesn't work. The problem is that "d" is not undefined when it comes back from the calendar picker. I have modified the example, but also cloned it to http://live.datatables.net/fuhedosu/1/edit as I wasn't sure if it was saving... I'm not sure mine has saved either. Anyway, I added the start_date field so I have:
The start_date will not submit the changed data. What I get in the log is:
showing that instead of executing the code inside the if(d=== undefined) it executes the "d is NOT undefined" logging.
So SOMETHING in the way this is interpreting the calendar is not working correctly in terms of detecting when a date is selected from the calendar.
Best regards,
Hi,
You are absolutely right - the
changeevent from the data time picker also sends data information in the second parameter. The fix is that we just need to be a little more precice in how we use the data property - specifically look for aneditorproperty on it:http://live.datatables.net/fuhedosu/2/edit
Allan
Hi Alan,
Thank you so much for responding. But this is not working correctly and now the drop-down on the Office also doesn't work. Both the office and the start_date cells are left "open" once a selection has been made and it appears that the changes are not submitted - if I navigate off the cells they close but the original data remains.
If I comment out the start_date code, then the drop-down works correctly. If I put it back in, the drop-down now behaves like the calendar - it doesn't close the editor.
I have tested this in both Chrome and Firefox and they both behave exactly the same way.
See https://www.screencast.com/t/xB0waAmmc for a short video of how this is looking.
Best regards,
Hi,
Apologies for the error there. This one will work better: http://live.datatables.net/fuhedosu/5/edit .
The issue is that there are actually two
changeevents happening on the datetime input field, and one was causing the form to submit before it was fully setup, locking everything up. Adding the events listeners onopenand then removing them oncloseworks around this.Allan
Hi Alan/Colin,
Thank you so very much for helping me out! It's working beautifully in my code now! Thank you for the fantastic product and awesome support!
Best regards,