About search builder.
About search builder.
Link to test case: http://live.datatables.net/rurofefu/1/edit
Debugger code (debug.datatables.net):
Error messages shown: one warning at http://live.datatables.net/rurofefu/1/edit
Description of problem:Hello,
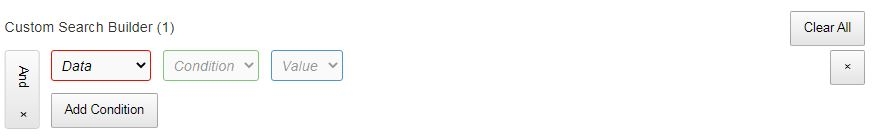
Also whether able to place simply as shown in the image attached herewith like without the ADD CONDITION button ?
or how to use without the ADD CONDITION button ?

Looking for a help.
This discussion has been closed.
Answers
I'm sorry, I'm not clear what the issue is. Please can you elaborate,
Colin
Hi,
How to use the search builder as shown above in the image without clicking the button as normal as shown at http://live.datatables.net/rurofefu/1/edit.
Something same alike the lfip (Dom).
?
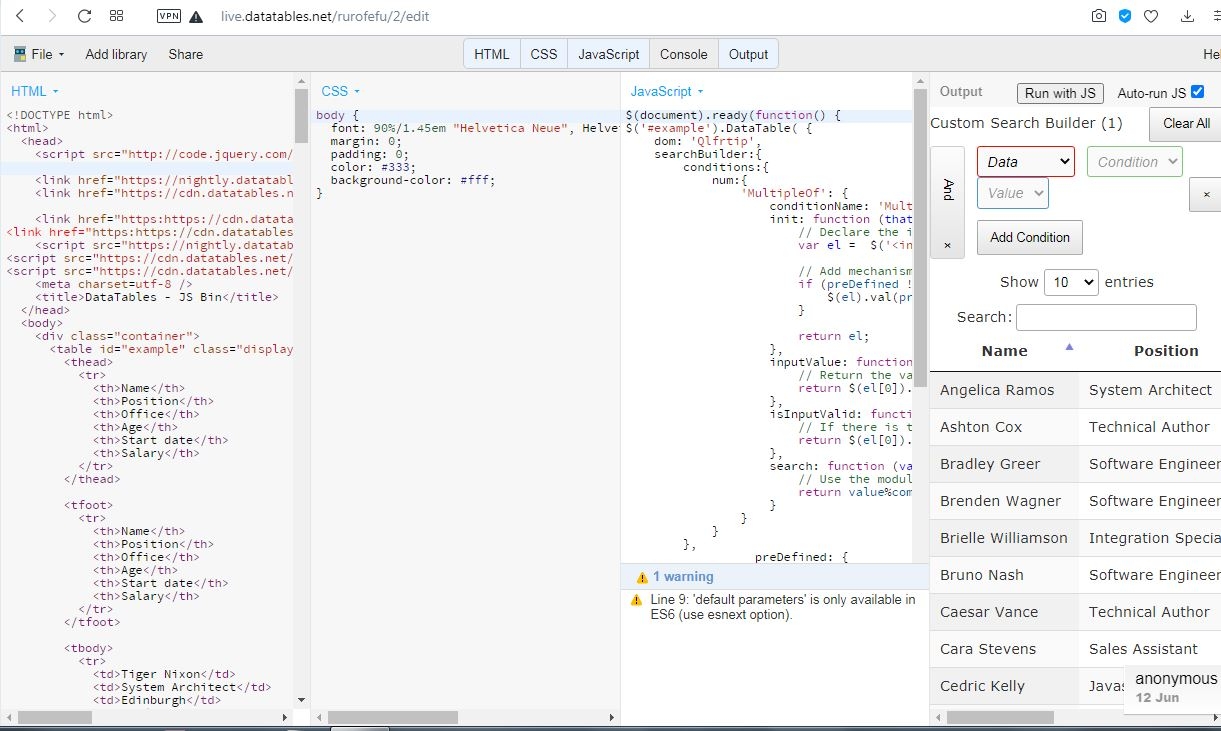
Ah I see, you can use pre-defined conditions with that, using
searchBuilder.preDefined, see your example updated here: http://live.datatables.net/rurofefu/2/editColin
Hi Colin & ALL,
But could you able to correct these two following
1) There shown a warning message at http://live.datatables.net/rurofefu/2/edit
2) Remove the close button as well ?
CHEERS AGAIN.
I'm not clear which warning message you're referring to. The close button can't optionally be removed, but you may be able to hide the element with
hide(),Colin
Hi Colin & All,
Could you able to show me how to hide the close button image you mentioned ?
Cheers
Something like this : http://live.datatables.net/rurofefu/3/edit .
It won't be pretty, as it's not designed for it, but it may get you going,
Colin
Hi Colin & ALL,
Again three things if able to clarify
1) After a search and clicking the clear button the container div (search builder) shrink back to the button ?
Any way to make the container div (search builder) as visible in full even after clicking the clear button ?
2) Is there anywhere specify the id's and classes mentioned for each elements that available easily in the document ?
3) Still you don't answer about the warning message.
Cheers.
When you click clear all it should revert to its initial state.
If you have a look at this example in your inspector, you'll see that it is full width:
The styling just doesn't really show that. You can add styling to it such as a border if you want to.
I don't think we have documented the DOM structure actually. Best bet for the moment is to use your browser's inspector.
You can safely ignore that. The linter built into the live site shows warnings about ES6 code as it is really quite old now.
Allan
Hi Allan & ALL,
Any way to make the container div (search builder) as visible in full even after clicking the clear button ?
If you have a look at this example in your inspector, you'll see that it is full width:
For the above the table is in full width and the container (search builder) may also full width.
But what i mean is the search builder needs to be shown in full without shrink even after clicking the clear button ?
Do you mean you want this:
?
Allan
Hi Allan / Collin & ALL,
.
Hope you ALL may understand ?
Cheers.
Yep, I understand, it's just not designed for that, I'm afraid. The code is open-sourced, so it's possible that you can adapt it to make it work how you want,
Colin
Hi All,
I have one more thing to get clarified or a solution.
At this link at http://live.datatables.net/rurofefu/5/edit
Add a
1) Button named "Change ODD Background Color"
and
2) the css at top as
/*
* button odd background-color
*/
table.dataTable.stripe tbody tr.odd, table.dataTable.display tbody tr.odd.active
{background: #0ff;}
3) the script at bottom as
//button odd background-color
$("#btn").on("click",function(){
$("tr:nth-child(odd)").addClass("active");
});
THE PROBLEM IS IT JUST CHANGE COLOR FOR THE FIRST PAGE ONLY.
Any solution?
varghese
It's because you're only changing the row currently in the DOM, i.e. the visible rows. To do it on all pages, either colour on the draw with
drawCallback, or colour the nodes through the API withrows().nodes(),Colin
Hi Colin & All,
Any help ?
Could you show us what you have tried for the
drawCallbackoption?Allan
Hi Allan, Colin and All,
For the above question as follows
Could you show us what you have tried for the drawCallback option?
I don't know how to use the drawCallback option.
But i tried the below two ways
1)
2)
});
and is available at
http://live.datatables.net/rurofefu/8/edit
Yep, as I said before, you'll need to use
drawCallback- there are a few examples on that page on how to use it,Colin
Hi Colin, Allan and All,
//button odd background-color
});
at
http://live.datatables.net/rurofefu/10/edit
but nothing working.
Any kind help ?
Hi Colin, Allan and All,
//button odd background-color
});
Any kind help ?
Here you go : http://live.datatables.net/rurofefu/11/edit
This has taken a few of things you referenced before, and added it all together. You'll see the classes are now being added and removed on all pages.
Hope that does the trick,
Colin
Hi Collin and All,
But nothing happen on button click at http://live.datatables.net/rurofefu/11/edit ?
Any kind help ?
It's adding the classes that you wanted. You can confirm this with the browser's Inspector. What you do with those classes is then up to your code in the CSS, but the code was the part you were asking support for.
Colin
Hi Colin and All,
Sorry.
Any kind help ?
Hi, All,
needs to change the odd row colors with the button click.
Any kind help ?
As I said before, the code is there - classes are being added so it's up to you to use those classes! I just added class
colinwhich is red, see the end of the CSS pane, and it changed the colour : http://live.datatables.net/rurofefu/16/editColin
Hi Collin and All,
Could you able to clarify the following
1) Why the need of adding a separate class again as it already have a class as "able.dataTable.display tbody tr.odd.active" ?
2) Why the background-color added to the class "tr.colin " is not working at
http://live.datatables.net/rurofefu/17/edit ?
Cheers.
1) You don't need to, it was just part of Colin's demonstration.
2) Because the styles are being overridden by other classes - try:
Allan