How to Make consistency on header and body cell border while using nowrap properties?
How to Make consistency on header and body cell border while using nowrap properties?
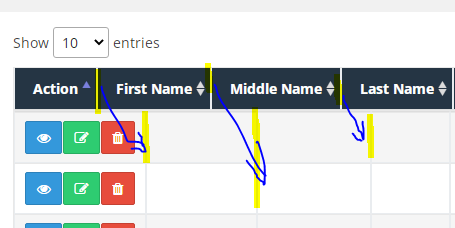
Here I have attached the screenshut of the issue.
**Error messages shown*
*:
by default data table is wrapping the header content with white spaces.
I wanted it to make nowrap and when i do this , i encounter an error on inconsistent border of header and body content during load only. once you sort data , it is fine for me
Could anyone help me out on this issue?
Thanks,
PritamT
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I am trying to add header dynamically, everything goes well except attached screenshot issue.
I am unable to provide test cases for now , however the script is attached below.
Response from backend is attached in next comment
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
{
"data": [
{
"id": 60,
"firstname": "Hem",
"middlename": "Raj",
"lastname": "Lama",
"province": null,
"localgovernment": null,
"district": null,
"wardno": null,
"dob": "1995-12-10",
"gender": "male",
"isblacklisted": 0,
"maritialstatus": "married",
"emailaddress": "Hari@gmail.com",
"phonenumber": "972424234",
"citizenshipno": "354353",
"citizenshipissuedDate": "2021-10-13",
"citizenshipissuedDistrict": "Makawanpur",
"image": null,
"relationshipdetails": null,
"isrelexists": 0,
"created_at": "2021-10-23 05:09:01",
"updated_at": "2021-10-23 07:01:12",
"action": "
"
},
{
"id": 61,
"firstname": "Hari",
"middlename": "bahadur",
"lastname": "Nepal",
"province": "Bagmati",
"localgovernment": "Dhadhing",
"district": "Makawanpur",
"wardno": "5",
"dob": "1995-12-10",
"gender": "male",
"isblacklisted": 0,
"maritialstatus": "married",
"emailaddress": "Hari@gmail.com",
"phonenumber": "972424234",
"citizenshipno": "354353",
"citizenshipissuedDate": "2021-10-13",
"citizenshipissuedDistrict": "Makawanpur",
"image": "C:\fakepath\Capture.PNG",
"relationshipdetails": "[{\"fatherDetails\":{\"firstName\":\"Mahndra\",\"middleName\":\"Bahadur \",\"lastName\":\"Nepal\",\"occupation\":\"Farmer\"}},{\"grandFatherDetails\":{\"firstName\":\"Syam \",\"middleName\":\"Bdr\",\"lastName\":\"Nepal\",\"occupation\":\"Teacher\"}}]",
"isrelexists": 1,
"created_at": "2021-10-23 05:09:02",
"updated_at": "2021-10-23 05:09:02",
"action": "
"
},
{
"id": 62,
"firstname": "Hari",
"middlename": "bahadur",
"lastname": "Nepal",
"province": "Bagmati",
"localgovernment": "Dhadhing",
"district": "Makawanpur",
"wardno": "5",
"dob": "1995-12-10",
"gender": "male",
"isblacklisted": 0,
"maritialstatus": "married",
"emailaddress": "Hari@gmail.com",
"phonenumber": "972424234",
"citizenshipno": "354353",
"citizenshipissuedDate": "2021-10-13",
"citizenshipissuedDistrict": "Makawanpur",
"image": "C:\fakepath\Capture.PNG",
"relationshipdetails": "[{\"fatherDetails\":{\"firstName\":\"Mahndra\",\"middleName\":\"Bahadur \",\"lastName\":\"Nepal\",\"occupation\":\"Farmer\"}},{\"grandFatherDetails\":{\"firstName\":\"Syam \",\"middleName\":\"Bdr\",\"lastName\":\"Nepal\",\"occupation\":\"Teacher\"}}]",
"isrelexists": 1,
"created_at": "2021-10-23 05:09:03",
"updated_at": "2021-10-23 05:09:03",
"action": "
"
},
{
"id": 64,
"firstname": "Hari",
"middlename": "bahadur",
"lastname": "Nepal",
"province": "Bagmati",
"localgovernment": "Dhadhing",
"district": "Makawanpur",
"wardno": "5",
"dob": "1995-12-10",
"gender": "male",
"isblacklisted": 0,
"maritialstatus": "married",
"emailaddress": "Hari@gmail.com",
"phonenumber": "972424234",
"citizenshipno": "354353",
"citizenshipissuedDate": "2021-10-13",
"citizenshipissuedDistrict": "Makawanpur",
"image": "C:\fakepath\Capture.PNG",
"relationshipdetails": "[{\"fatherDetails\":{\"firstName\":\"Mahndra\",\"middleName\":\"Bahadur \",\"lastName\":\"Nepal\",\"occupation\":\"Farmer\"}},{\"grandFatherDetails\":{\"firstName\":\"Syam \",\"middleName\":\"Bdr\",\"lastName\":\"Nepal\",\"occupation\":\"Teacher\"}}]",
"isrelexists": 1,
"created_at": "2021-10-23 05:09:06",
"updated_at": "2021-10-23 05:09:06",
"action": "
"
}
}
Since you are updating the header styles after Datatables is initialized you will need to tell Datatables to recalculate the column widths. Use
columns.adjust()after line 49. If this doesn't help then we will need to see an example so we can see what is happening.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
What a turn around, Issue has been resolved with (https://datatables.net/reference/api/columns.adjust()) API
Thanks @colin and @kthorngren
Regards,
Pritam