Multi-Select columns
Multi-Select columns
Using this example to filter columns: https://datatables.net/manual/api#Example---column-filter
Is it possible to use a multi-select and filter on more than one value?
This question has an accepted answers - jump to answer
Answers
I believe the YADCF plugin has options for this. Or you could use Select2 to select multiple options. Here is a Select2 example:
http://live.datatables.net/xehexoye/1/edit
Kevin
Hi, Kevin appreciate the example.. for some reason
some selects don't appear and work as expected. I changed only position to header nothing more in the code.. what do you think can be the cause they clearly have select2 class
Without it seeing it, it's hard to say. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
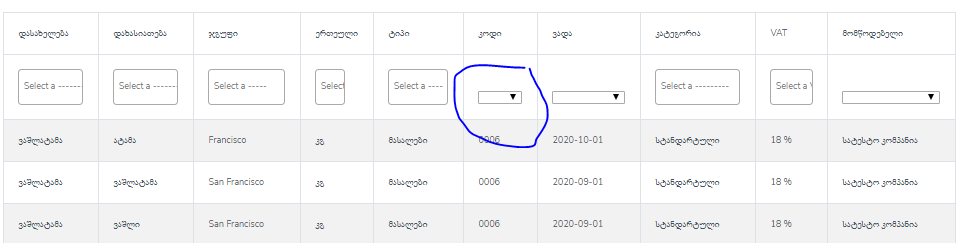
I found the problem it was because the title was in Georgian and id were changed to ---- I made another row with English title and now everything is working thanks
http://live.datatables.net/xehexoye/1/edit
In the above example, if i added the fixedcolumn, the dropdown doesn't work. Can you help me?
See this example from this thread - that should get going. If not, can you open a new thread as it's not related to this thread.
Colin
further to @kthorgren's example for Select2, here is a working example to constantly update the Search boxes on new/edit. Using only initComplete provides only an update on the table load - with just a few small changes, it will load all the time, making a better UX.
This is not a direct answer to the question, though it does give an example I could not find anywhere else on the forum - I trust it is acceptable here and can help someone else that needs live updates to search box dropdowns.
Hi Colin,
filter by Name search is not working.
@ashish.shankar Is that related to this thread? If not, please create a new thread, and either way, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin do you know why that does the select2 example by @kthorngren floods my server with so many http requests?
edit: i found out the reason why, it is because of
$('.select2').val(null).trigger('change');
solved this by using
$('.select2').val(null);
$('.select2-selection__rendered').html('');
instead
Thanks for the update - sounds like there is a circular event handler when setting
nulland triggering change. Good to hear you've got a solution.Allan
If you aren't using the select2 plugin you can use a multiple select
Add "multiple" to the select build on Line 32 and change how the var is built on lines 37-39 above in @TechCoder answer)
32
37-39