Freeze the first 2 rows of a datatable
Freeze the first 2 rows of a datatable
Hi guys, I need your help here..
My mission - Freeze the first 2 rows of a datatable. I found absoluteOrder as a tool that might be a good solution for it but i'm open to any suggestions!
My problem - I want to freeze the entire first 2 rows only by using nameType1 and nameType2. e.g. Let's say I have a table with n columns, I need to check if nameType1 or nameType2 are exists in the first column and if so, no meter if I will try to sort the table from column 1, 2 or n, the first 2 rows will still be on top all the time, no mater what.
var nameType1 = $.fn.dataTable.absoluteOrder( 'X' );
var nameType2 = $.fn.dataTable.absoluteOrder( 'Y' );
table = $('#example').DataTable({
"columnDefs": [
{ "targets": 0, "type": nameType1 }
{ "targets": 0, "type": nameType2 }
]
});
I know that that this piece of code not working as I need it to be work, but this is where I'm now ^.^
I will be glad to get your support!
Answers
Yep, Absolute is the way to go, this example here should help as it's showing how to use it. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
hm... I see how the example works and it seems I didn't mention something important...
my server-side is python and I'm using Jinja2 (a kind of simple alternative for let's say... React) and I'm transferring the data to the front-side as a pandas dataframe (see attached picture) - which means I can not leave an empty <td> as the example shows.
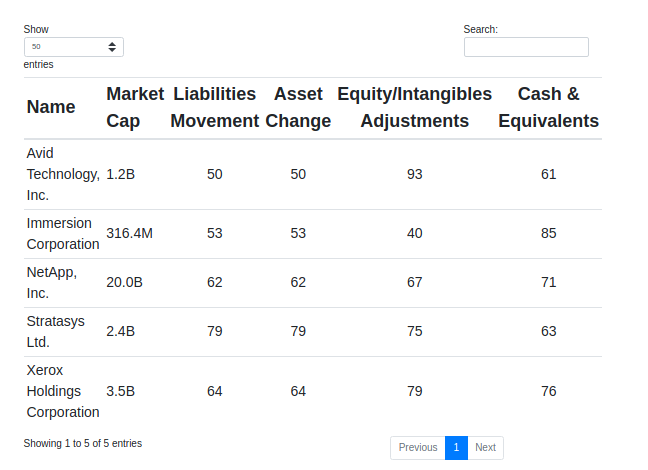
and this is how it looks on the website

there is any way I can work around it? thanks!
UPDATE:
OK, I've added the new row by adding .node() to row
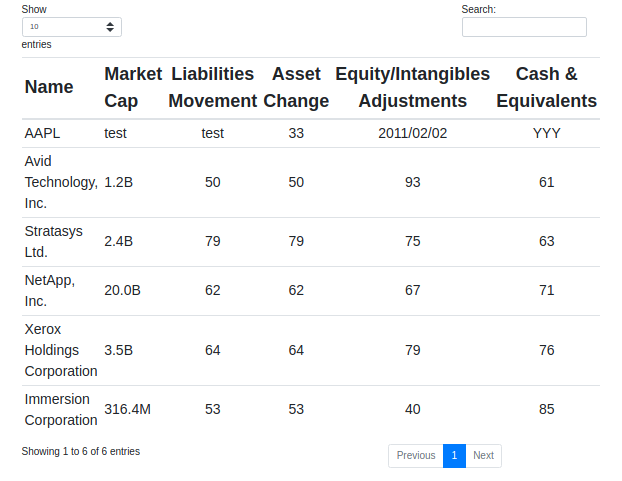
that how it looks after adding the new tow

at start it sorted (new row on the top) but when I try to sort the table it just sorting regular without any freeze the first row.. what am I missing here?
You probably need to change
orderFixed: {'pre': [5, 'asc']},toorderFixed: {'pre': [6, 'asc']},so the table is always sorted by the hidden column first. See theorderFixeddocs for more details.Kevin
When I switch to 6 sorting stops working... no mater on which column header I click nothing happens...
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin