Datatable with ajax call
Datatable with ajax call
Hello . Im new to Datatables and I've created a very simple django application that handles books. I can project that data into a datatable with a {%for%} loop but Im having trouble figuring out the way it works with ajax calls .
my view :
def index(request):
bookcollection = Book.objects.all()
return render(request, "books/index.html",{ "bookcollection" : bookcollection})
index.html
{% block content %}
<br>
<br>
<div class="container">
<table id="books" class="display" style="width:100%">
<thead>
<tr>
<th>Book</th>
<th>Author</th>
<th>Genre</th>
<th>Date Published</th>
<th>Copies</th>
</tr>
</thead>
<tbody>
{% for book in bookcollection %}
<tr>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.genre}}</td>
<td>{{book.pub_date}}</td>
<td>{{book.copies}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endblock content %}
{% block javascript %}
<script>
$(document).ready( function () {
$('#books').DataTable();
} );
{% endblock javascript %}
So the question is : How do i do the same thing (fetch the data from the database and project it on a datatable) with ajax call? .The examples shown in the website are from a json file so I cant figure it out. I know I have to use this function but I cant get through it.
$('#myTable').DataTable( {
ajax: {
url: '...',
},
columns: [...]
} );
This question has an accepted answers - jump to answer
Answers
I am using Editor but if you want to emulate what Editor returns to the client it is fairly simple.
I have a table called "sub_exec_cashflow"

This could be the SELECT statement:
Subsequently you "json_encode" the selected associative array and return it to the server. "DT_RowId" is something that always needs to be the first variable to return. It is not more than the prefixed id of the table you are reading.
Something like this could be your Javascript:
Is there a way to do this without any SQL editing? just views.py and js editing.
I used your JS sample and I got up to the point where I get to the datatable but it doesnt print any of the values inside.
You could use Editor. Then you don't have to write any SQL yourself.
Take a look at this tutorial showing how to return JSON data using Django.
Kevin
I tried using this this way from the tutorial :
view :
and I tried these ways :
both separately and together but all I get is the JSON list from the view. Any ideas?
Also note that im not trying to do it with a {%for%} as the first example just plain ajax. Thanks
Could you give me a link to your page please? I don't quite understand what you mean that you get the JSON list. Is that not what you want?
Thanks,
Allan
You have the jQuery ajax request in line 16 that looks to be populating the table. Plus you have the
ajaxoption in the Datatables config that is using the same HTML table. You will want to remove the ajax request in line 16 so you don't have competing code filing the table.Use the browser's network inspector tool to see what is actaully returned from the Python script. Use the steps in this technote.
Doesn't look like you are placing the JSON data in the
dataobject (dictionary in Python terms) that Datatables looks for by default. If not then you will need to use theajax.dataSrcoption. I think you will want to use the 2nd example in the docs.Kevin
I'm sorry for troubling you I'll try to explain it better . In my very first example it goes with a {%for%} loop and prints the data from the database. Now I want to remove that table body so it will be :
I used this view :
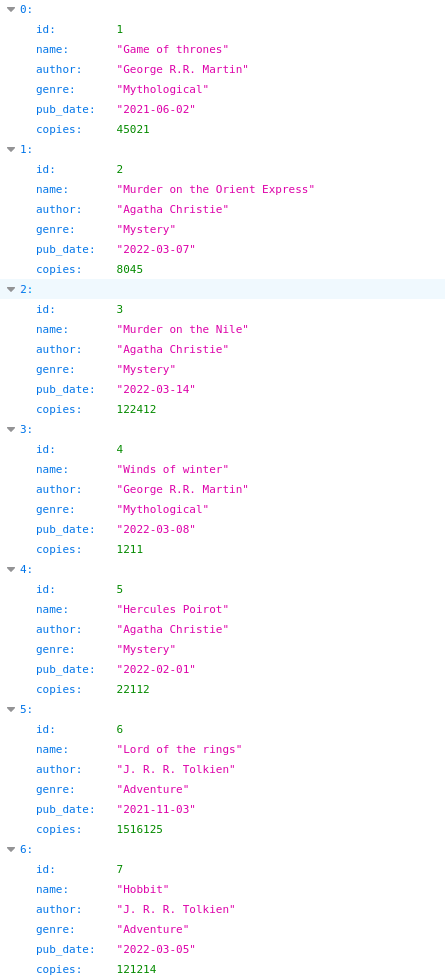
and I got this result with some models for reference :
So what is the correct ajax call or function that prints this list into a datatable? Im pretty sure its 1-2 lines of code that im getting wrong and i just cant figure it out .
Thanks and again sorry for making such a big fuss
Looks like your row data is not in the
dataobject as I described above. Did you try theajax.dataSrcoption I suggested?Kevin
yeah i tried it both like
and without the columns or some other parameters.I still get the same result as the above image
You have the
columnsinside theajaxoption. Line 15 has a;which is a syntax error.Try this:
Kevin
Yeah thanks a lot that did the trick i just had syntax errors
I'll try to be more careful thanks for your help!
Gong between Python syntax and Javascript is lots of fun
Kevin