Basic Flask implementation is not working
Basic Flask implementation is not working
Hello all.
I am trying to get Editor working in a Python Flask environment.
I am currently using the following technologies:
Postgres as well as PHP for the database connections.
Python and Flask
Description of problem:
whenever I submit a new record, the returned values will not return what I typed. Instead, my table will just duplicate existing values. What is more, the POST call does not persist to the DB, because when I refresh the page, all the values are reset.
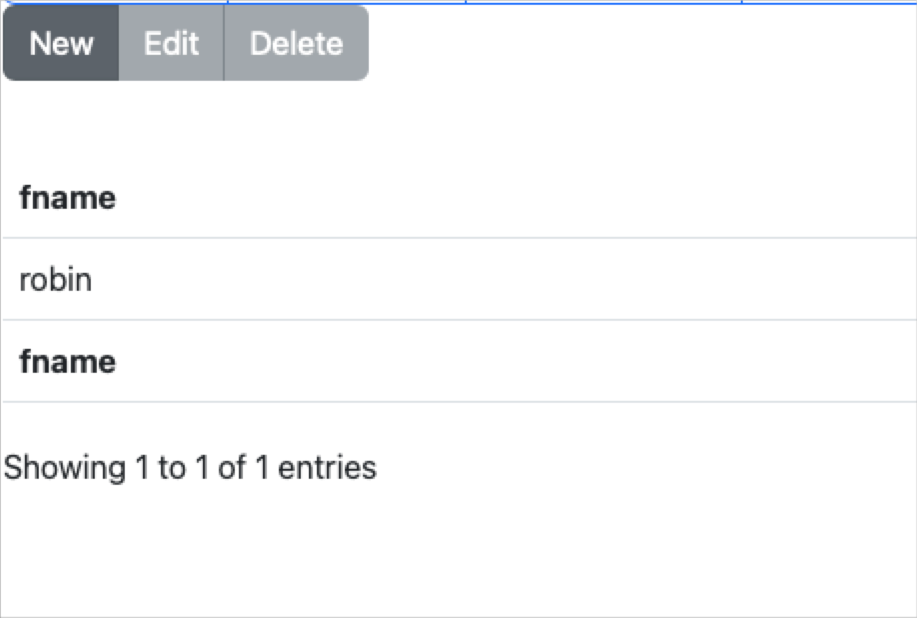
BEFORE SCREENSHOT:

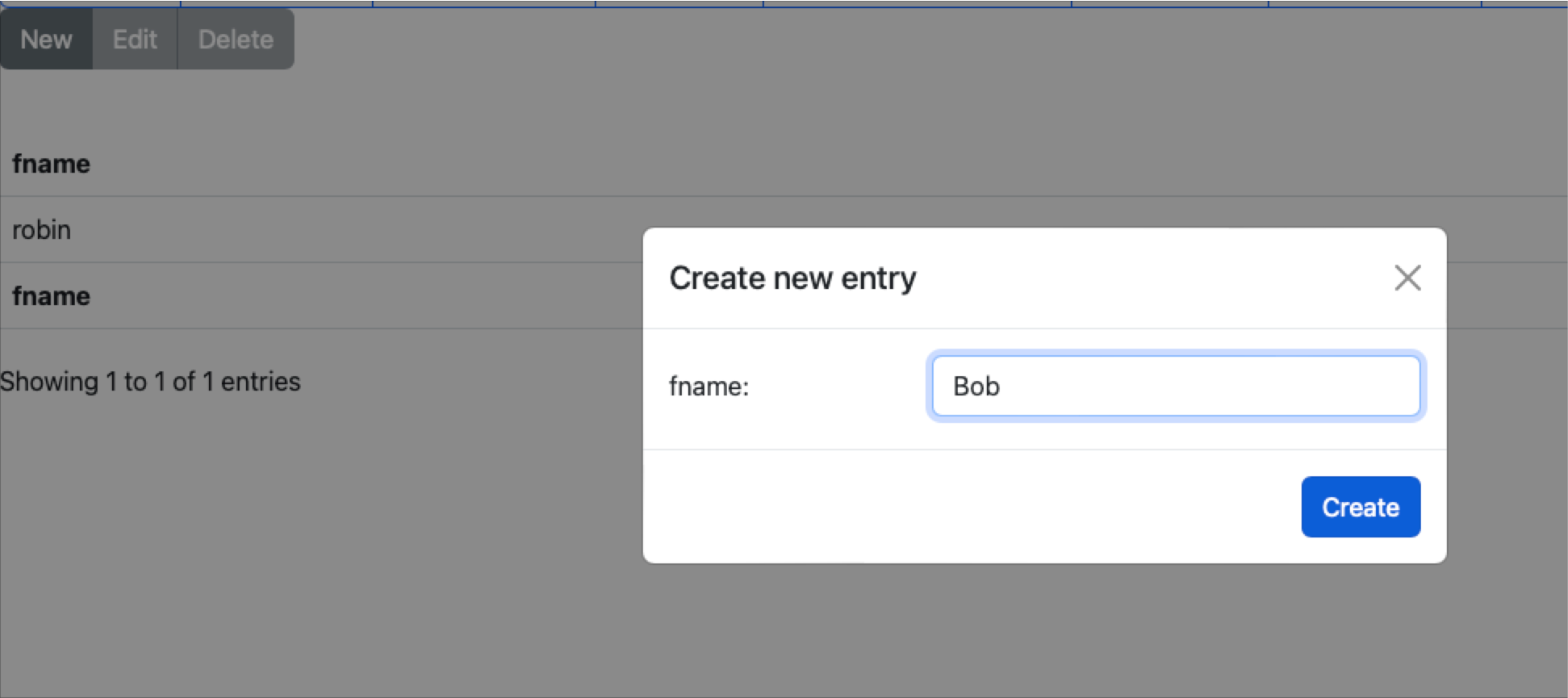
MIDDLE SCREENSHOT:

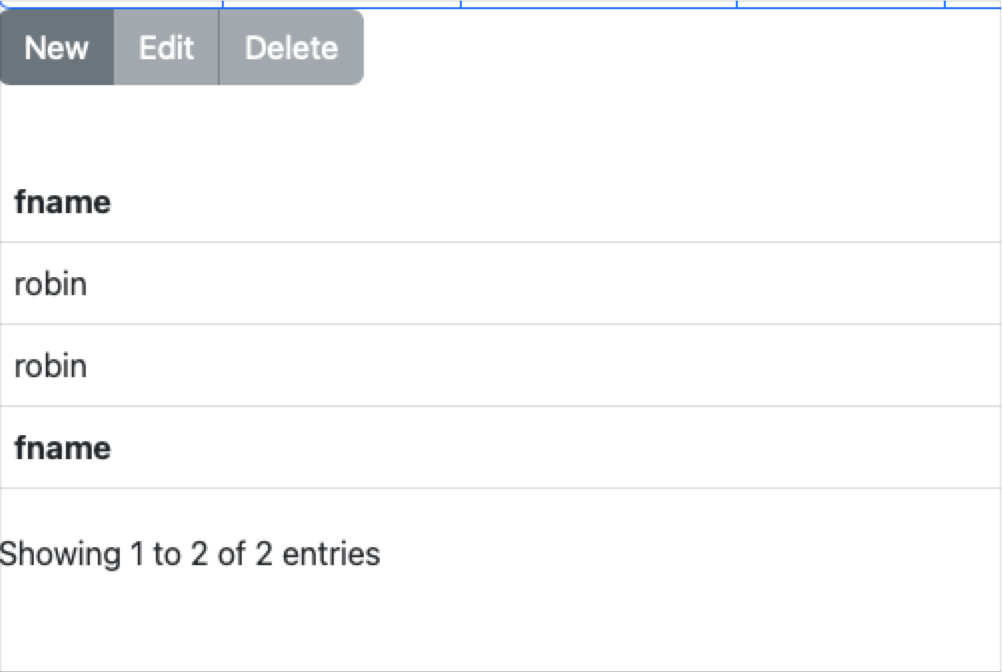
AFTER SCREENSHOT:

The problem seems to be occurring when I perform a POST operation, because the tables perform the GET functionality fine.
application.py file:
@application.route('/emp_php', methods=["POST", "GET"])
def emp_php():
out = sp.run(["php", "static/emp.php"], stdout=sp.PIPE)
return out.stdout
HTML
{% extends 'tables.html' %}
{% block table_name %}
<head>
<script type="text/javascript">
/*
* Editor client script for DB table emp
* Created by http://editor.datatables.net/generator
*/
(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: '/emp_php',
table: '#emp',
fields: [
{
"label": "fname:",
"name": "fname"
}
]
} );
var table = $('#emp').DataTable( {
dom: 'Bfrtip',
ajax: '/emp_php',
columns: [
{
"data": "fname"
}
],
select: true,
lengthChange: false,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
} );
} );
}(jQuery));
</script>
</head>
<table id='emp' class='table table-hover' style="width:100%">
<thead>
<tr>
<th>fname</th>
</tr>
</thead>
<tfoot>
<tr>
<th>fname</th>
</tr>
</tfoot>
</table>
{% endblock %}
emp.php
<?php
/*
* Editor server script for DB table emp
* Created by http://editor.datatables.net/generator
*/
// DataTables PHP library and database connection
include( "Editor-PHP/lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'emp', 'id' )
->fields(
Field::inst( 'fname' )
)
->process( $_POST )
->json();
Answers
First take a look at the [Client / Server data exchange docs(https://editor.datatables.net/manual/server#Example-data-exchanges) to see the expected response.
I would start be debugging what
return out.stdoutis returning. Maybe use the browser's network inspector tool to see the JSON response. Whet is in the response?Kevin
This was the response when I tried to create a new emp record with the name 'Bob'.
{"data":[{"DT_RowId":"row_1","fname":"robin"}],"options":[],"files":[]}
The response is always whatever is already in the database and new entries do not persist.
I have never used Flask to run a PHP script, its an interesting idea though. I would guess that using the subprocess run function doesn't pass the POST parameters needed to the PHP script so it always just fetches the table:
I did a quick search but didn't find anything useful for passing the POST request to the PHP script run by Flask. Not sure this solution will work with Editor unless you can find a way to send the POST request to the PHP script.
Other options are to have Flask perform the Editor operations. I might be able to find a pre-built Flask library for this or you will need to write your own. You can use
ajax.datato send the Editor data a JSON. See the last example in the docs.Kevin
One thing, can you use the debugger to give me a trace please - click the Upload button and then let me know what the debug code is?
Thanks,
Allan