ajax Editor Error handing
ajax Editor Error handing
Hello,
1st time here...
I have the following code:
editor = new $.fn.dataTable.Editor( {
table: "#example",
ajax:function(method, url, data, success, error) {
$.ajax({
type: "POST",
dataType: "json",
data:data,
url: url,
success: function (response) {
success( response );
},
error: function (xhr, err, thrown) {
error( xhr, err, thrown );
}
})
},
fields: [
{
type: "select",
label: "Select a Product from the Dropdown list :",
name: "prod.items",
options: data.options['prod.items']
}
]
})
When the server returns an error I get:

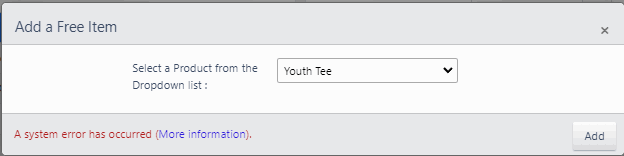
"A system error has occurred (More information)." (see image)
The server is returning a customer HTTP status and message but I believe the returned format is incorrect and I'm not able to find what that json format needs to be. Basically I'd like to display my custom error message in place of the "A system error has occured..."
Any help is greatly appreciated.
PT
Answers
This section of the manual may help, it's showing how to perform field validation. In your case, what would cause the server side error to occur?
Colin
Colin, Thanks for the reply but I'm not sure how that would help me because I don't use PHP (nor .NET) libraries.
I believe my use case is pretty simple. When I submit a "create" via ajax the server returns an error if the record to create already exists (or for whatever reason). All I want to do in this case is display an error message.
Thanks
PT
I think you just return the error in the
fieldErrorsobject as described in the Client/server data docs.Kevin
kthorngren, that actually worked! The "fieldErrors" did the trick however for it to work properly I have to call success() (on line 14) with the fieldErrors object. I was hopping to call error() instead but maybe I'm still missing something?
In the code below, when the server returns HTTP status 406 I have to capture the status in the error: function and call success() with the fieldErrors info.
Here's what the server returns:
Thanks,
PT
There is a distinction in Editor between a "known error" and an "unknown error". We consider a validation error that is handled correctly to be a successfully handled request by the server (which is counter to how REST typically works, and what you are running into here). We do this because the code is all running successfully and as expected at that point.
The error callback should only be called in the event of an unknown error - e.g. a JSON formatting error or the like.
Allan
Thanks Allan, Makes sense, it's all good.