Printing with CSS
Printing with CSS
http://live.datatables.net/ravuzepi/1/
http://live.datatables.net/ravuzepi/1/edit
Went through about 10 pages of print help in the forums here, couldn't find what I'm looking for.
Can anyone help with printing the CSS? What am I missing? Print button just opens another tab and it's all black and white.
In case the live datatable example doesn't show up or you can't get to it because I don't know what I'm doing with those, here's the CSS and JS I'm trying to use:
#demoboxoffer {
background-color: #42f5f5 ;
}
#demoboxpending {
background-color: #ca97ca ;
}
#demoboxpocket {
background-color: #85f56e ;
}
#demoboxTOM {
background-color: #f5da6e ;
}
body {
font: 90%/1.45em "Helvetica Neue", HelveticaNeue, Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
color: #333;
background-color: #fff;
}
table#example.dataTable tbody tr.Highlight1 > .sorting_1 {
background-color: #42f5f5;
}
table#example.dataTable tbody tr.Highlight1 {
background-color: #42f5f5;
}
table#example.dataTable tbody tr.Highlight2 > .sorting_1 {
background-color: #ca97ca;
}
table#example.dataTable tbody tr.Highlight2 {
background-color: #ca97ca;
}
table#example.dataTable tbody tr.Highlight3 > .sorting_1 {
background-color: #85f56e;
}
table#example.dataTable tbody tr.Highlight3 {
background-color: #85f56e;
}
table#example.dataTable tbody tr.Highlight4 > .sorting_1 {
background-color: #f5da6e;
}
table#example.dataTable tbody tr.Highlight4 {
background-color: #f5da6e;
}
$(document).ready( function () {
var table = $('#example').DataTable({
dom: 'Bfrtip',
buttons: [
{
extend: 'print',
text: 'Print current page',
autoPrint: false,
exportOptions: {
columns: ':visible',
},
customize: function(doc) {
$(doc.document.body).find('table tbody tr').each(function( index ) {
var status = $(this).find('td:eq(7)').text();
if (status === 'Offer') {
$(this).css('background-color', '#42f5f5');
}
if (status === 'Pending') {
$(this).css('background-color', '#ca97ca');
}
if (status === 'Pocket') {
$(this).css('background-color', '#85f56e');
}
if (status === 'TOM') {
$(this).css('background-color', '#f5da6e');
}
});
$(win.document.body).find('h1').css('text-align','center');
}
}
],
paging: false,
createdRow: function (row, data, dataIndex, cells) {
if (data[7] === 'Offer') {
$(row).addClass('Highlight1');
}
if (data[7] === 'Pending') {
$(row).addClass('Highlight2');
}
if (data[7] === 'Pocket') {
$(row).addClass('Highlight3');
}
if (data[7] === 'TOM') {
$(row).addClass('Highlight4');
}
}
});
} );
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has accepted answers - jump to:
Answers
Fundamentally you need to add the stylesheet to the print view, which you can do by dumping your styles into a
<style>tag with an id and then using:Example: http://live.datatables.net/ravuzepi/2/edit .
However, there are a number of other issues:
$(this).find("td:eq(7)").text()check. So the background colour assignment always fails. You'd need to include the data you are using for the logic.Allan
Hi Allen,
Thanks for helping me. I removed columns: ':visible', because we do want all the columns printed anyway. That in itself enabled the print button to open a new tab and draw the table with the conditionally formatted rows. So, progress.
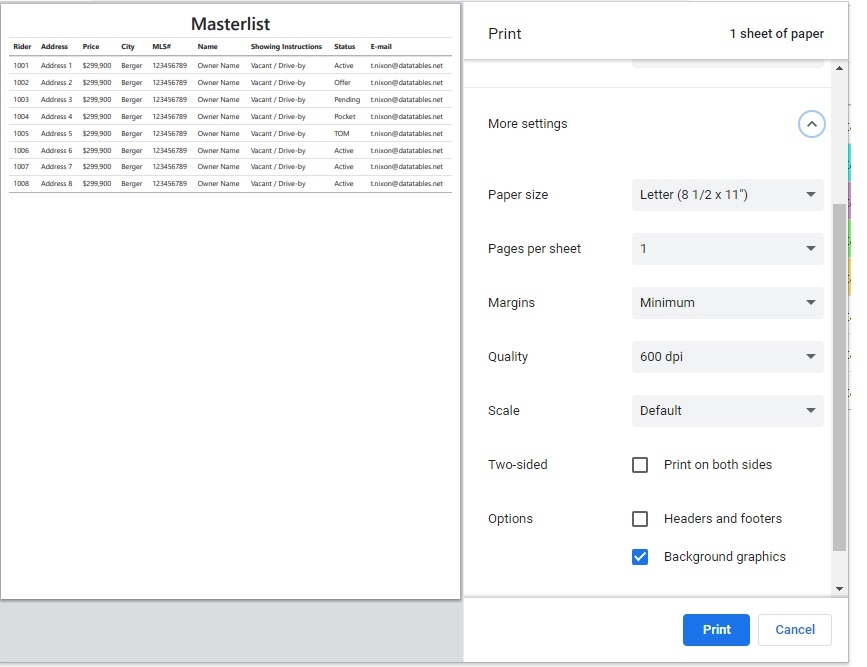
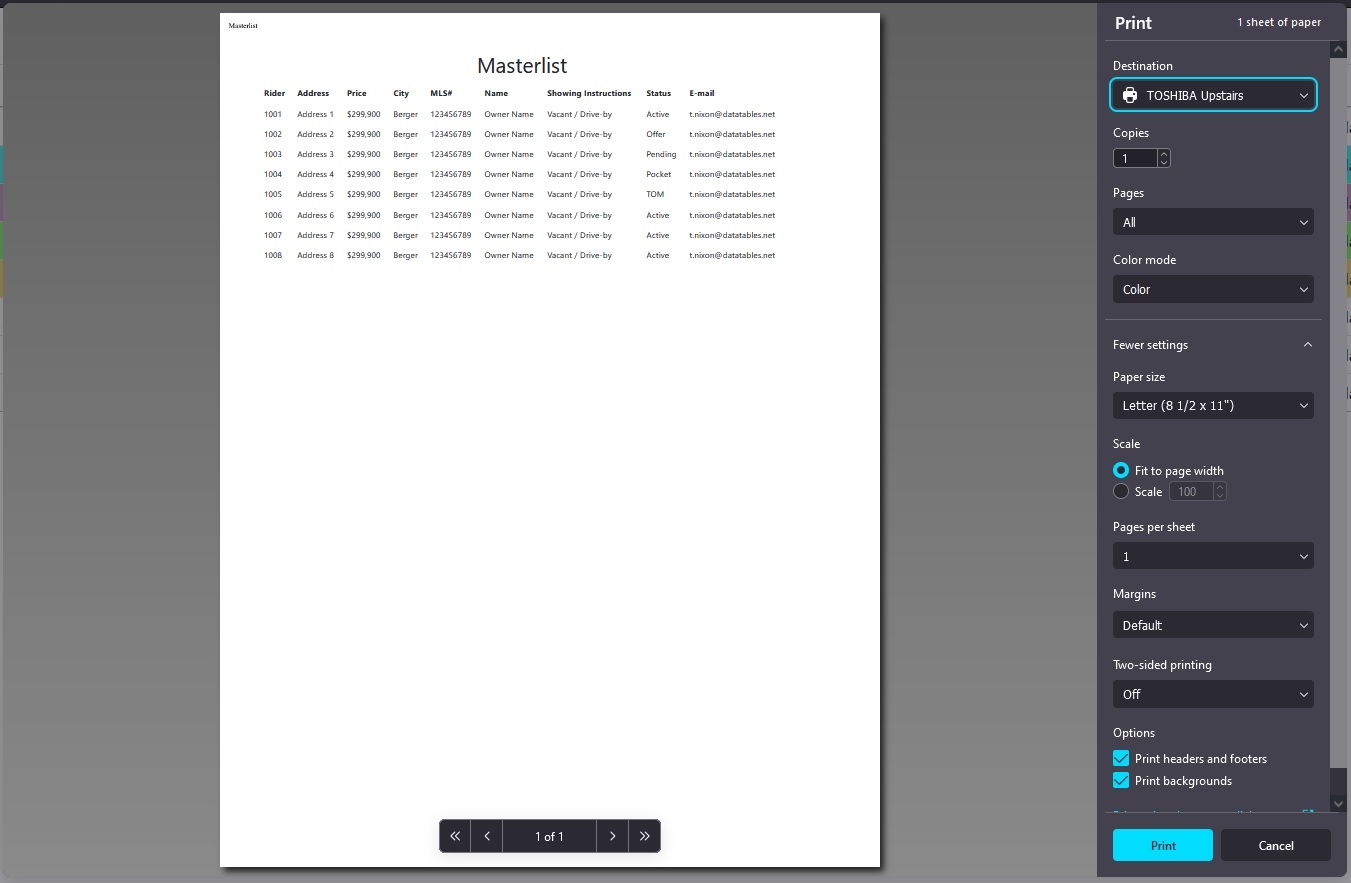
However, right-click print still doesn't show colors being printed.
I do have Background Graphics checked.
I'm a hack on this project, as I've copied and pasted code i've found on the web, just to get this far and I don't really understand the javascript or css. Much less the datatables code. So I really appreciate what you've done to help me.
You've lost me on a couple of points.
1. "You'd need to include the data you are using for the logic.", does removing columns visible achieve this or do I need to name the columns? If so, can you point me to that page?
a. Is the direct assignment this:
if (status === "Offer") {
$(this).css("background-color", "#42f5f5");
b. or is the direct assignment this:
if (data[7] === 'Offer') {
$(row).addClass('Highlight1');
c. or is the direct assignment this:
table#example.dataTable tbody tr.Highlight1 > .sorting_1 {
background-color: #42f5f5;
d. or is the direct assignement this:
table#example.dataTable tbody tr.Highlight1 {
background-color: #42f5f5;
Again, thank you very much for your help and guidance.
Chris
is what I'd meant. Also it looks like your CSS styling is dependent on the
#exampleid on the table, which I missed before, so I've added that in using a little JS: http://live.datatables.net/ravuzepi/3/editFinally, you might notice I've removed the bit about copying the stylesheet over. Apparently Buttons does that already - I'd forgotten that! (and I wrote it... - doh).
Allan
Hi Allan,
Thanks for helping.
I still think I'm missing something.
I think it's "You'd need to include the data you are using for the logic." that I'm not understanding, but not sure.
Where I'm currently standing:
http://live.datatables.net/ravuzepi/6/edit
After button is pressed, new tab and table is loaded with CSS, however right-click and print still loads plain table preview with no colors.
Did you select the "print background colours" option in the browser's print dialogue? I mentioned that in point 3 in a previous post. Browser's do not include background colours by default to save printer ink. There is no way to overrule that in Javascript. Your user must enable the background colour option themselves.
The only other way to do it would be to convert the page to an image using a headless browser and generating the print view on the server-side.
Allan
Yes, Background Graphics is checked. Both Chrome and Firefox.


I'm sure it's something in the javascript that I'm not doing because that's my weakest link.
There is something in Bootstrap that is causing the issue. If we remove the Bootstrap CSS, it works just fine!
Allan
Digging some more I found this SO post and came up with this as a result.
Allan
Wow! I never would've caught that. Thank you soooo much!
Hi Allan,
Ran into the next issue, should I post on a new thread? Landscape printing is working, but it's running off the page with all the columns I have so I have implemented:
columnDefs": [ {
"targets": 9,
"data": "description",
"render": function ( data, type, row ) {
return '<span style="white-space:normal">' + data + "</span>";
}
The data gets shifted into the wrong column. when I add a column:
"columnDefs": [ {
"targets": [ 8, 9 ],
"data": "description",
"render": function ( data, type, row ) {
return '<span style="white-space:normal">' + data + "</span>";
}
But when I do this, the data in the columns shift under the wrong column name.
So, continue in this thread or create a new one?
Chris
But does it make sense to assign "description" to columns 8 and 9? Not sure but that could be something data tables can't handle. Why would you have two identical columns?
Thanks rf1234,
I went a different route.
Are we supposed to create a new thread for every issue?
Its a good idea to create new threads for new issues. This helps when others search the forum to research issues.
Keivin
is there a way to apply a stylesheet to print page?
Any
linkandstyletags from the host document will be included in the print document. See the code here.Allan