Selectize in datatables gives empty values when clicked on edit
Selectize in datatables gives empty values when clicked on edit
I am trying to integrate selectize in Datatable Editor, but get an empty value (for the field 'country'), if I click on edit. I have a datatable editor defined as follows :
editor = new $.fn.dataTable.Editor({
ajax: "./DataChannelServlet",
table: "#example",
legacyAjax: true,
idSrc: "rowID",
fields: [{
label: "Id",
name: "Id",
type: "readonly"
},
{
label: "Country",
name: "country",
type: "selectize",
options: getCountry(),
opts: {
placeholder: 'Enter a search',
delimiter: ';',
searchField: 'label',
valueField: 'value',
persist: true,
maxItems: null,
create: false
}
},{
label: "Name",
name: "Name",
type: "readonly"
},{
label: "Display Name",
name: "DisplayName",
type: "readonly"
},{
label: "Row ID",
name: "rowID",
}],
});
If the row has only one value for country, clicking on edit populates that value in the editor. However, if it has multiple value, the edit screen displays it as empty. How do I make the editor to display the multiple values as well?
Answers
I have pretty much the same situation - and it works fine. The difference I can see is that I have the variable defined as an array. I post my working use case below. Maybe that helps?!
In this editor the user can select category ids that are rendered for display.
In the server script I use an Mjoin to retrieve the options and populate the link table accordingly. The link table's name is "ctr_has_ctr_category".
@rf1234 It would be really helpful if you can provide a javascript sample. And also please can you add a sample of your array?
Well that is in my post above. It is reallly simple, I know ...

The Editor only has one field - and that is the selectize field "ctr_category[].id"
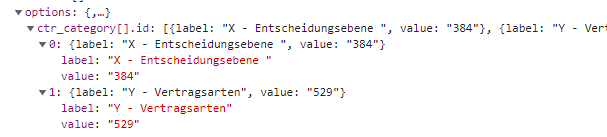
And the array:

The usual label-value pairs as an array of objects. Nothing special. The label is shown to the user and the value is the respective id.