How do you control the width of colvis columns?
How do you control the width of colvis columns?
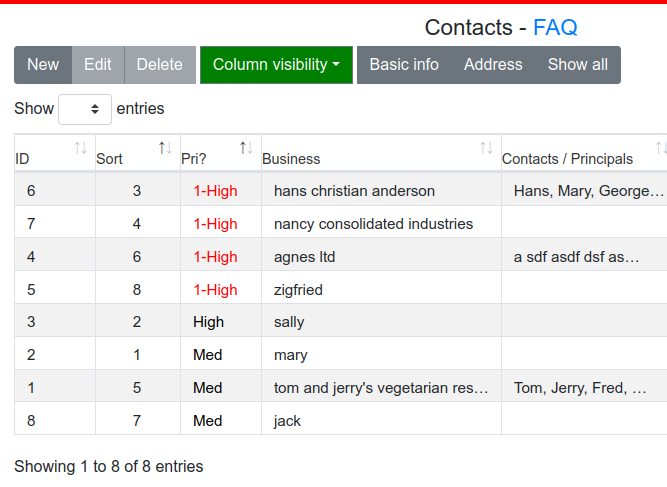
We have colvis working both the Column Visibiliity select dropdown menu and custom buttons where you click on a button and it only shows the fields you associate with that button. In this example I set the td/th width of the first 3 colums to be 80px.
When I click on the Basic info button it hides the unwanted fields but the column widths are not honored and you end up having to scroll far right to see the important fields. The code:
buttons: [
{ extend: 'create', editor: parentEditor, classname: 'colvis-green' },
{ extend: 'edit', editor: parentEditor, classname: 'btnorange' },
{ extend: 'remove', editor: parentEditor, classname: 'colvis-red' },
{ extend: 'colvis',className: 'colvis-green' },
{ extend: 'colvisGroup', text: 'Basic info', show: [ 0,1,2,3,4 ], hide: [ 5,6,7,8,9,10,11,12,13 ] , classname: 'button-blue'},
{ extend: 'colvisGroup', text: 'Address', show: [ 0,1,2,3,4,7,8,9 ], hide: [ 5,6,10,11,12,13 ] , classname: 'button-blue'},
{ extend: 'colvisGroup', text: 'Show all', show: ':hidden' , classname: 'button-blue'},
],
The button color classes don't seem to do anything. I am attaching 4 images;
- The page at initial load - you see that the column widths are good
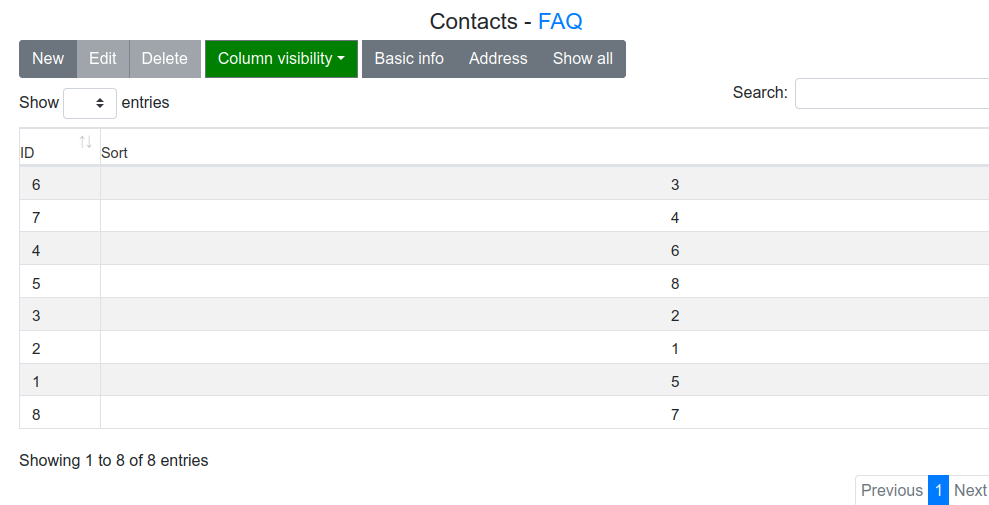
- After clicking on Basic Info it no longer honors the column widths
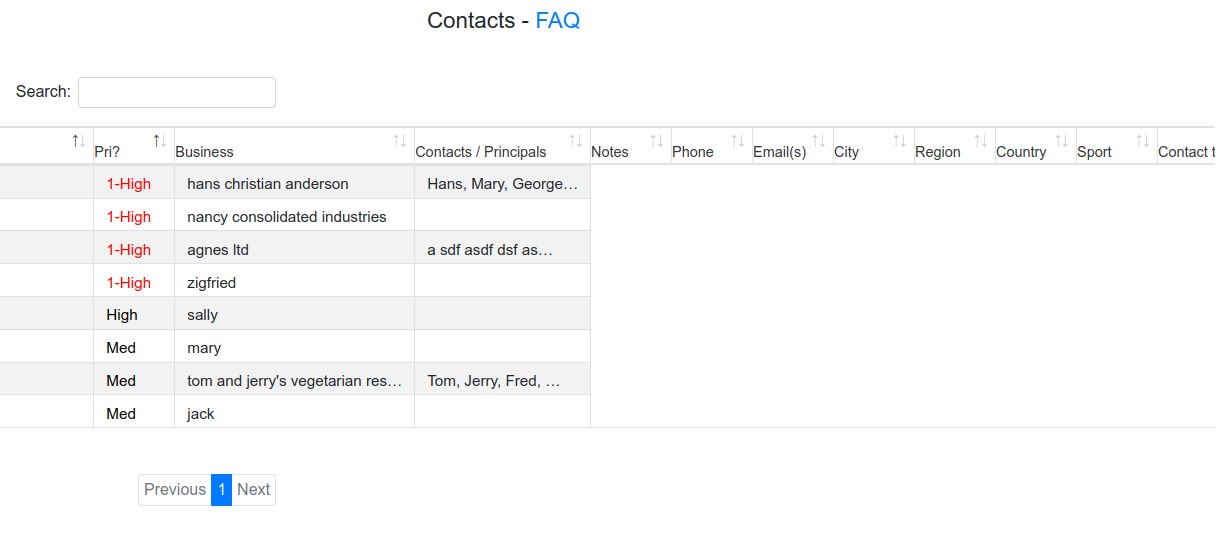
- A secondary issue, since you can't see the right-side columns until you scroll right, here we scroll right. Notice that the column headers for the hidden columns are sticking out right. Notes, Phone, Email, etc.
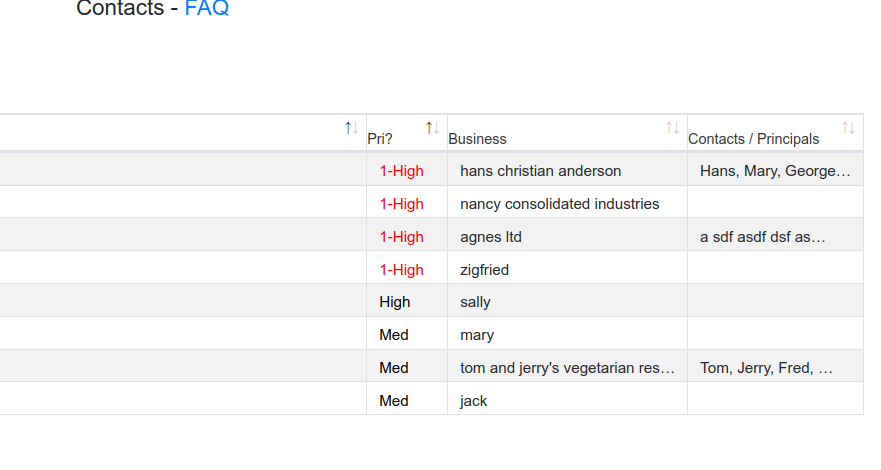
- Click on Basic info a second time and those columns that push out disappear. The column widths not being honored is still a problem.
Any trick to solving these issues?




Answers
You need to use
classNamenotclassname. Note the upper caseN.It looks like you are using a version of Bootstrap. I used the Download Builder to generate the include files for BS 5 and Column Visibility for this test case:
https://live.datatables.net/xucafapu/1/edit
It doesn't seem to exhibit the issues you noted. Make sure you have
style="width:100%" on the -tag tabletag as shown in this example.If these suggestions don't help please provide a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Adding 100% helped. I used to do that then it got lost. Our environment:
Latest laravel - it's been a wild ride
Bootstrap 4
Frequently it quite some twerking to get functions working. We have some other things in the queue as well.
For this particular page responsive does not work for the need and enabling scrollY has some side effect including adding a blank row under the thead and messed up column alignment between thead and body. The next image is with responsive: false and scrollY: true.
To suit the need we disable responsive and scrollY and set up a horizontal scrolling div. I used CSS to keep the width of the first 3 columns tight like:
datatable-container th:nth-child(1),
datatable-container td:nth-child(1) {
width: 35px !important; /* assuming column is narrow like ID or sort */
}
And here is where weird starts. Click on Basic info or the other ColVis. Notice the thead sticking out.
Click on Basic info a second time:
If we disable the CSS on the first 3 columns we get this:
The width of the sort column gets out of control.
Styling issues are virtually impossible to troubleshoot without seeing the page with the problem. Please post a link to your page or a test case replicating the issues so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
You can use
columns.widthinstead of the CSS settings you have. However the browser may override these settings as it renders the page.Make sure you have all the correct Datatables CSS and JS files for Bootstrap 4. Use the Download Builder. Also make sure you don't have extra Datatables files that might conflict with the styling.
Kevin
Styling issues can be complicated even if you have access. A number of problems that we are encountering currently came up after transitioning to Laravel. In general it works extremely well. I will need to figure out how to set up a limited access demo to make it accessible to test. This could take a while; it may take .htaccess in addition to creating an admin test account. It will take me a while to set this up.
I set up a method to access the DTE forms that we are hoping to smooth out.
Visit: https://www.smokeymo.xyz/
Select Account --> Register
Create a new account (if possible use an account with an email address that all staff can use)
Once the forms submits the account is active. Ignore the email it sends (it needs some work).
After you create the account inform me here and I will update your auth level.
After the auth level is updated you will have access to several troubled forms.
For this particular problem I made a copy of the Business form to investigate. It is the Businesses / Contacts 2 form.
https://www.smokeymo.xyz/bin/businesses2
I enabled the select filter for the parent level so that you can test the behavior. Widen the browser a bit then click on the Basic info or Address tabs. I have the table width set to 100%. Tx.