DataTables + Bootstrap + Collapse in asp.net and problem not view co search, pagination, ordering...
DataTables + Bootstrap + Collapse in asp.net and problem not view co search, pagination, ordering...
Hello everyone, Thanks in advance for taking the time to help me.
I am using asp.net webform, bootstrap 4.0 as well as datatables.
I drag the data from sql behind in the code through vb.net, then I use StringBuilder() to send the thus generated datatable tree to html.
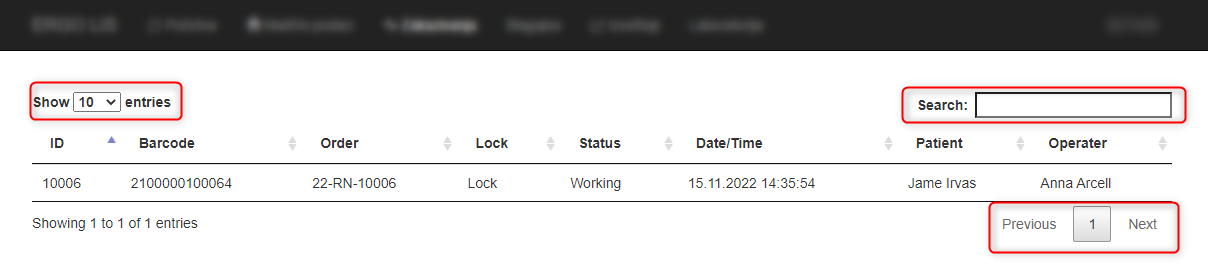
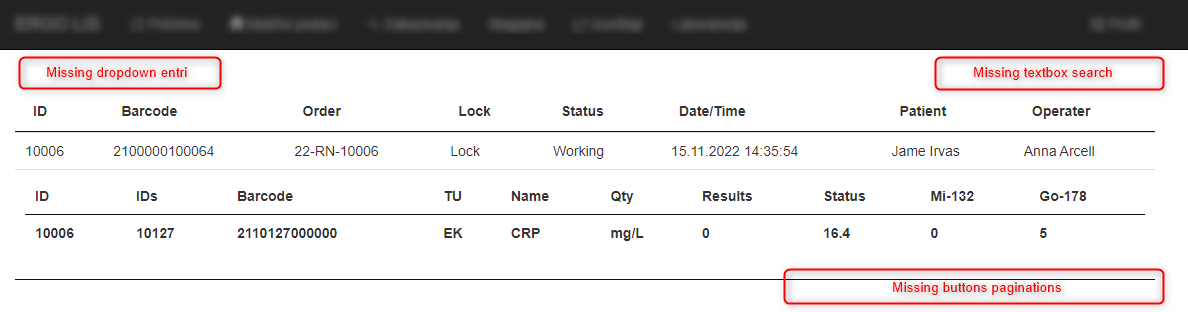
The DataTable works perfectly until I add a subtree / child! If I add a subtree / child, from that moment on I no longer see the search control, pagination... It depresses me a lot, I found that there is a problem but I don't know how to solve it.
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Scripts/datatablestyle.css" rel="stylesheet" />
<link href="lib/datatable/css/datatable4.min.css" rel="stylesheet" />
<link href="lib/datatables/css/jquery.dataTables.min.css" rel="stylesheet" />
<script src="Scripts/jquery-3.6.3.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/popper.min.js"></script>
<script src="lib/datatables/js/dataTables.bootstrap.min.js"></script>
<script src="lib/datatables/js/jquery.dataTables.min.js"></script>
<div class="messagealert" id="alert_container"></div>
<script>
$(document).ready(function ($) {
$('#myDataTable').DataTable({
"scrollX": true,
"ordering": true,
"searching": true,
"select": true,
});
});
</script>
<table id="myDataTable" style="width: 100%" class="table">
<thead>
<tr>
<th>ID</th>
<th>Barcode</th>
<th>Order</th>
<th>Lock</th>
<th>Status</th>
<th>Date/Time</th>
<th>Patient</th>
<th>Operater</th>
</tr>
</thead>
<tbody>
<tr data-toggle="collapse" data-target="#node1">
<td>10006</td>
<td>2100000100064</td>
<td>22-RN-10006</td>
<td>Lock</td>
<td>Working</td>
<td>15.11.2022 14:35:54</td>
<td>Jame Irvas</td>
<td>Anna Arcell</td>
</tr>
//start child
<%-- <tr>
<td colspan="10">
<div class="collapse" id="node1">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>IDs</th>
<th>Barcode</th>
<th>TU</th>
<th>Name</th>
<th>Qty</th>
<th>Results</th>
<th>Status</th>
<th>Mi-132</th>
<th>Go-178</th>
</tr>
</thead>
<tr>
<th>10006</th>
<th>10127</th>
<th>2110127000000</th>
<th>EK</th>
<th>CRP</th>
<th>mg/L</th>
<th>0</th>
<th>16.4</th>
<th>0</th>
<th>5</th>
</tr>
</table>
</div>
</td>
//end child
</tr>--%>
</tbody>
</table>

after add child items

This question has accepted answers - jump to:
Answers
The problem is you are using
colspanwithin thetbodywhich Datatables doesn't support. See the HTML docs for details. Likely you are getting an error in your browser's console due to your table structure.Datatables does support child rows but Datatables expects to be in control of inserting and removing the
trelement to show the rows. See this example.One option might be to take the child row data and add it to the parent row and use
columns.visibleto hide those columns. These can then be displayed in the child similar to the example.Kevin
Thanks for the answer, now it's clear to me, unfortunately I control my code and events from behind the code, I also generate everything dynamically, even the tree itself, that means I would have to generate the script itself in the same way ... it all seems too complicated ... that's why I will give up on this solution.
Can you help me find a solution that consists of the following:
I'm just asking for information on how to search the forum or google with that function, I don't know where to start the search at all, and I've often seen that effect / function on applications...
Not sure what you mean. Please provide more details of what you are looking for.
Here is a blog showing how to use a slider with child rows.
Kevin
Yes, it's ok, I solved it with your help. Thanks again.
One more thing left, how to capture the ID when I open the bootstrap form and pass it in webform behind? That is, how can I control the form opens event.
I'll populate the DataTable in bootstrap items with that ID later
Capture the ID of what?
See this example. It gets the row data and displays in an alert. Update the code to populate your form data. If you want help with this then please post a test case that shows what you have.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
The problem lies in the fact that I am developing the application in asp.net. It's not pure HTML, as I wrote earlier, I generate html from code (dynamically).
I will try to explain one more time.
I am using asp.net (webform). As you already know, in the asp.net development environment there is:
a) source (html)
b) backend code that is developed in vb.net
So, in b) I generate an HTML DataTable structure:
vb.net behind
and send it here:
<div id="myTable" runat="server"></div>example HTML structure:
That's all right, everything works perfectly.
When I click on a row, I use the following to open the boostrap form, please see:
The modal form I call in html looks like this:
when the boostrap form opens, now I need to fill the DataTable with the data that I need to generate in the same way:
<div id="myTableItems" class="display" runat="server"> </div>My question is the following:
To fill in the table in bootstrap "myTableItems" I have to ask my SQL to show me the data of the selected row from the previous table "myTable". How can I send the ID of the selected row to b) or call a function located in b) passing it the selected ID
Note that to use
rows().ids()you either need to have aDT_RowIdproperty in the data source for the table or userowIdto tell DataTables where to find the row id property.Allan
Ok I understand, the problem is that I don't know how to pass that ID to my own code beihind.
I need information about the event that I clicked on the row and I need to pass that id in the code behind.
Maybe it's not a question for this forum but a forum for asp.net?
I'm not familiar with asp.net. Allan might be able to answer your question but it is outside the scope of this forum. While waiting to see if Allan can answer your question maybe use Stack Overflow to research options. This is one of many threads I found:
https://stackoverflow.com/questions/31576047/how-to-pass-javascript-variable-to-server-side-asp-net
Kevin
Yes, the solution is to pass it, but in addition to passing it, I also need a trigger, a function call that should populate the DataTable. It is the event when the modal form is opened.
Thanks again for your help
I've been developing the app in the wrong direction all along
It is very difficult to generate HTML and then want to handle events behind the code. I'm not saying it's not possible, with AJAX, or PageMethods... but it's very confusing and hard to maintain.
In the end, I did the following https://aspsnippets.com/Articles/Using-jQuery-DataTables-with-GridView-in-ASPNet.aspx
so the DataTable can be integrated into the GridView control within asp.net, from where I can directly manage the events. All that remains is to test and check whether the functionality of the DataTable is ok, whether it is possible to influence the styles ... mainly I want to share with you what I discovered, maybe it will be useful to someone.
This topic can be concluded as resolved, I will be free to ask what interests me in other topics