Unable to access JSON Key value pairs
Unable to access JSON Key value pairs
Hi,
I get following json object with my Ajax GET call.
{
key1 :"value`",
"key2" :"value2",
"key3":[
{"a" : "value"},
{"b" : "value"},
["c" : "value"],
....
}
with following code I was able to get key3's values but unable to directly access key1,2 values.
Please advise.
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
"url": "https://url address",
"type": "GET",
"contenType": 'application/json',
"dataType" : "json",
"headers": { "Authorization": "Bearer bearerstring","accept": "application/json"}
}).done( function(data) {
$('#example').DataTable({
"aaData":data,
"columns": [
{ "data": "key1"}, // does not get any values
],
"aaData": data.key3,
"columns": [
{ "data": "b"}, // gets key3 array of object's 3b's value
]
})
})
});
</script>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Its hard to tell exactly how you want the data displayed. Are you looking for something like this example?
If not maybe you can use
columns.renderto render thekey3array into the cell.Also you are duplicating you have duplicated
dataandcolumnsoptions. You only want to define one of each. Otherwise the second will overwrite the first. This is a Javascript object where you can only have one key, for examplecolumns.If this doesn't help then please provide a more complete representation of the response JSON object and how you want it displayed.
Kevin
Hello Kevin.
I see your point about overwriting data columns.
I will be looking at some thing like this:
with code
Did you have a look at the network inspector in your browser? The respond from
GET /echo/json/is 404. It should be a POST request according to their docs.A couple of other things:
ajax.dataSrcas an empty string, like in this example.contactin the data as an array, not an object. But in the DataTable config it was referenced as an object.Correcting these allows it to run: https://jsfiddle.net/Lwmrc987/ .
Allan
Hi Allan,
I am "GET"ing json object through Ajax call ( tried both within and outside of DataTables function) and yes, network inspector shows successful json object. However my json object starts with {} not [].
Here is the fiddle updated with actual json object ( stringified)
https://jsfiddle.net/hpc4bznu/
I am at loss as to how I pass this json object to my dateable. Above code with .done function with aaData only gave me successful , non ideal solution so far.
please help!
Its not clear to me what data you want to display in the table. As Allan mentioned Datatables expects the rows to be in an array. I updated the example to place the
variantsobject in the table.https://jsfiddle.net/my0tshp8/
I commented out the
ajaxoption but show what you would need to fetch the data and display thevariantsarray. I added thedataoption to show how you would display the samevariantsarray. Thecolumns.datawill be the same for either option.Hope this gets you started. If you need more help then please tell us what you want displayed.
Kevin
Hi Kevin,
Going back to my first post, how do I access key, values pairs outside of the arrays. For example, "lab_id" key and its value? Plus how do I iterate through various data arrays if I have
Look at this attempt:
https://jsfiddle.net/gej1ov2f/`
What values from your data set do you want to show in the table?
Allan
In multiple tables,
following in one table, but I am baffled as to how to access this data with "columns" structure.
variants and other arrays, I could do by flattening using dataSrc .
My question is how do I access lab_id etc k,v pairs thet are outside of array /array of objects.
Is the
jsondata in the test case considered one record?Assuming it is then use
row.add()which won't expect an array of rows. Initialize an empty Datatable then in your jQuery ajax().done()orsuccessfunction userow.add()to add the one row. Updated example:https://jsfiddle.net/6onzvusf/
Kevin
Or place the JSON data in an array like this:
https://jsfiddle.net/9dvp2zbn/
This way you can have one or more records in the JSON data.
Depending on how you want to display
variantsetc you might not need to flatten them. Do you want to display thevariantsarray in one row or have one row per variant?Kevin
I see, what you did with the array. Cool. This is super helpful.Both of above solutions will work for me.
Thank you very much for your time and help!
Hi, Me again.
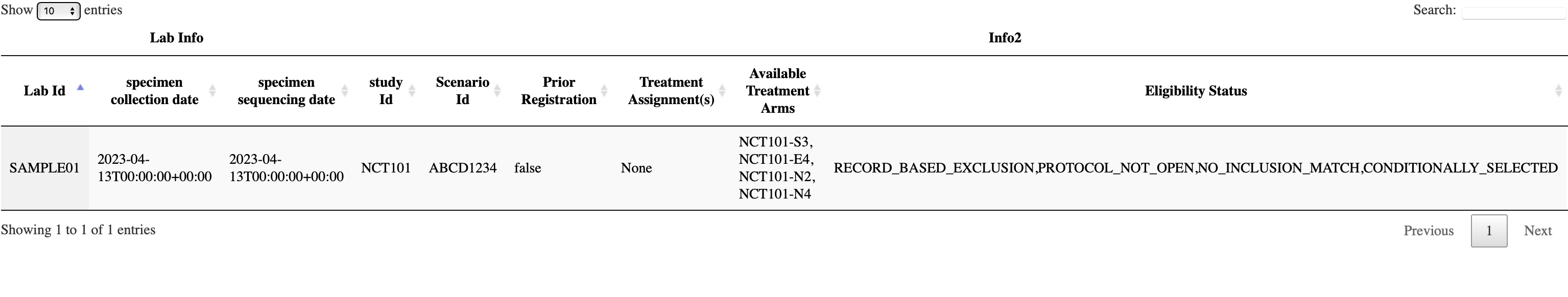
How do I append rows with rowsspan feature. for example as below.
and image of the output below:
uploaded.
You don't. DataTables does not support
rowspanorcolspanin the table body.You might be able to do what you are looking for with a child row.
Allan
Oh. ok.
Do I iterate through json array values to create child rows then?
In this example I would like to instantiate a child table for future styling.
Looks like "," are not allowed in a function above.
Could you give me an example iteration please? I am looking to create individual row for each id, assignment_status and reason values from result array.
That's right. The format function is a standard Javascript function. I believe
treatment_assignment_reports[,]is magic that Datatables uses but is not something supported by Javascript. You could use a forEach loop or any loop of your choice to iterate thetreatment_assignment_reportsarray. Within the loop build and append yourtrandtdto the HTML string that will be returned.Kevin
Like this in “column” block?
How do I pass this to child table across 3 column fields?
Use row append?
Appreciate an example.
Here is a simple example:
https://live.datatables.net/vanaqixu/1/edit
It loops through the
contactarray to build a table row to display. It is up to you how you display the data and which data is displayed. The HTML can be any valid HTML structure like a table or a list. There is nothing Datatables specific that happens in theformatfunction. BTW, you can name the function anything you like. It doesn't have to be format.The format function is used to build the HTML string you want to display in the child. The child rows are not Datatables rows so APIs like
row.add()wont work. In factrow.add()is not intended to be used incolumns.render.The
row.child(format(row.data())).show();statement passes the full row data into the format function usingrow.data()). You can access any of the row data in the function. Use the browser's debugger or a console.log statement to see what is passed into the function, ie, what doesdcontain.Datatables inserts a
trthat contains the HTML that is returned from the format function.If you still need help then please update my example with a sample of that data you want help with and specifics of how you want it displayed.
Kevin
Ok. Please check here.
I would like to display :
Here is the updated example:
https://live.datatables.net/vanaqixu/3/edit
It loops through the
treatment_assignment_reportsarray then through thereports.reportarray to output all the rows. Note the added CSS anddivtag usage for the last column to allow wrapping the text. You can change this in anyway you wish to display the long text.Kevin
Got it. Thanks , You are a life saver.
Me again
How do I accomplish this:
is based on if the treatment_assignment_reports.assignment_ids array is populated.
The third parameter of
columns.,render,rin your example, contains the full row of data. Use the JS length property. Something like this:The path of
r.treatment_assignment_reports.assignment_idsmight be different depending on the structure of your object.BTW,
if(boolean == "false"){won't work as"false"is a string not a boolean value. You would use something like thisif(boolean == false){or better is useif( ! boolean){. Its the logical not operator.Kevin
This is what I liked. and it works as expected. Thanks for getting back.
Hi Kevin,
Could you please take a look here and help me get the row data added to the child dataTable?
I attached screenshots of how they were looking before., after the child data table initialization.
screen shots failing to upload.
Are you trying to use Datatables in the child row? If so see this blog for the best practice way to use Datatables in the child row. Since you aren't using Editor you can ignore those sections of code.
Kevin
I am since I can not add bootstrap classes or sorting in child rows.
the blog post is slightly confusion to me. Please see here updated fiddle and let me know how do I get the child dateable instantiated.
In the blog there is a link to the full source code which may help.
I updated your example based on the blog source code:
https://jsfiddle.net/dwc5o37t/
In the click event handler the
createChild()function is called with therow.In the function the row data is fetched:
It seems that instead of building a string you will need to build a jQuery object representing the table. I didn't adjust your code but put an example at the end of the function.
Kevin
Works like a charm,Kevin. Thank you very much for your help!