Export DataTable to CSV
Export DataTable to CSV
Hi again, I'm trying to export my DataTable as a CSV file with the click of a button. But with my code it creates a CSV file but each column of my table is transferred to a single column of my CSV only separated by commas. But the rows are fine.
My code :
https://jsbin.com/cutuquvowu/edit?html,js,output
I would like if is it possible foreach column of my DataTable array one column in my CSV file
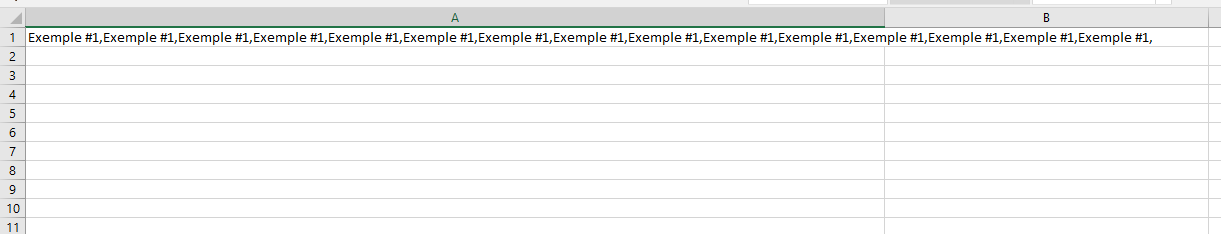
My CSV file look like this if I have just one line in my array like JS Bin example :

Why all my columns go in one column ? Whereas given the 15 columns of my table I should have columns from A to O.
Answers
Looks like whatever spreadsheet program you are using (Excel?) is parsing fields by tabs rather than commas perhaps?
Look at the CSV file in a text editor - it should be just plain text.
I tried your example, but it didn't create a file for me. Perhaps you might want to consider using our Buttons library which has CSV export available.
Allan
What you show is CSV formatted data. There is a comma separating each column. It looks like the spreadsheet app you are using doesn't automatically recognize this. In this case you will need to use your spreadsheet's import function to tell it to import a CSV.
Datatables has the Buttons extension which will allow for exporting to CSV and other formats like Excel. Take a look at the examples. Maybe the Excel export button would be more appropriate if you want to open the data in a spreadsheet.
Kevin
Thanks for your answers,yes I'm trying to download a table to open it in Excel.
I tried to chnage my JS like this :
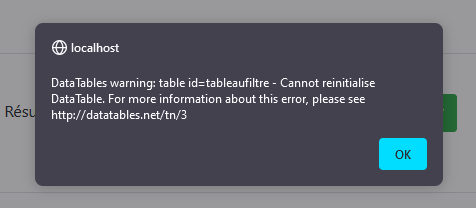
But when i reload my page without clic on the button i have this alert :

Maybe I need to had some imports ?
Edit : JS Code :
Start by following the troubleshooting steps provided at the link in the error:
https://datatables.net/manual/tech-notes/3
You are trying to init Datatables twice. Combine the config options into one initialization code as described in the link.
Yes, follow the installation instructions provided in the Buttons docs.
Kevin
See also this section of the manual. Combine the initialisation options into a single object! Otherwise you are initialising the table twice, exactly as the error message and the tech note it links to says.
Allan
Thanks for your answers, I hadn't even noticed that I was initializing the table twice.
I tried to follow your instructions and ended up here:
https://jsbin.com/depamumeje/edit?html,js,output
I've imported two buttons and created a new DataTable button on my JS but nothing happens.
What am I doing wrong ?
I've updated your page to add the correct imported here: https://jsbin.com/rirovufibo/edit?html,output . Also, you were including both Bootstrap 4 and 5 on the page, so I've dropped 4. Not sure what the intention was there.
The best way of making sure you get the correct files for DataTables is to use the downloader.
Allan
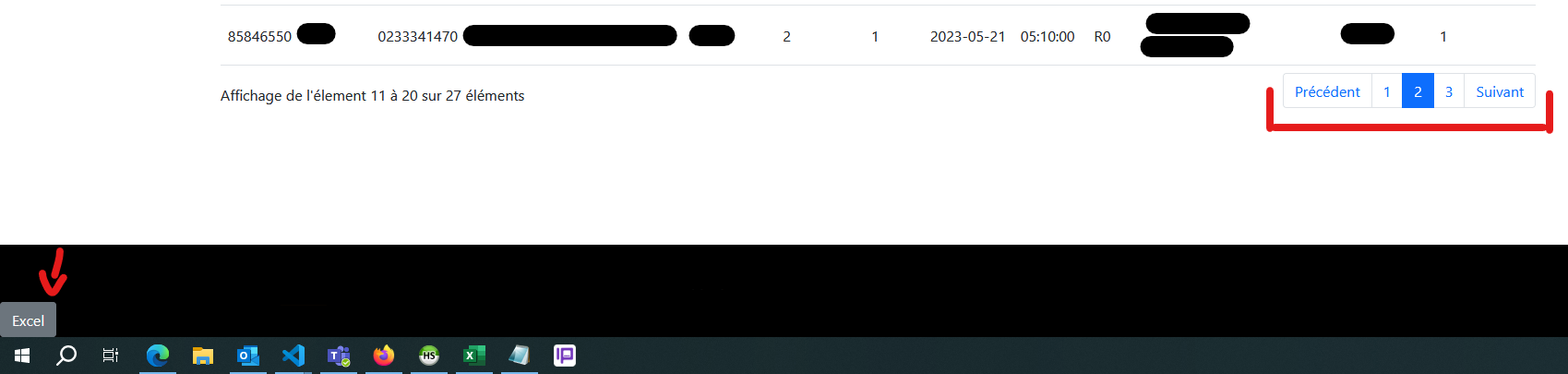
Okay its working by playing with imports, I can download a perfet excel table when I click on Excel button :
https://jsbin.com/monezawupe/edit?html,js,output
But I want to know why my button is at the bottom left of the page in my footer ? I'd like to put it above the table if possible. And If I can have the basic page selector :

It is there, because you've used:
for that element.
You need a different selector. See the Bootstrap 5 example. Perhaps:
would work for you. https://jsbin.com/monezawupe/edit?js,output .
Allan