Action buttons in datatable are not working in mobile mode
Action buttons in datatable are not working in mobile mode
 salmanelahi93
Posts: 4Questions: 1Answers: 0
salmanelahi93
Posts: 4Questions: 1Answers: 0

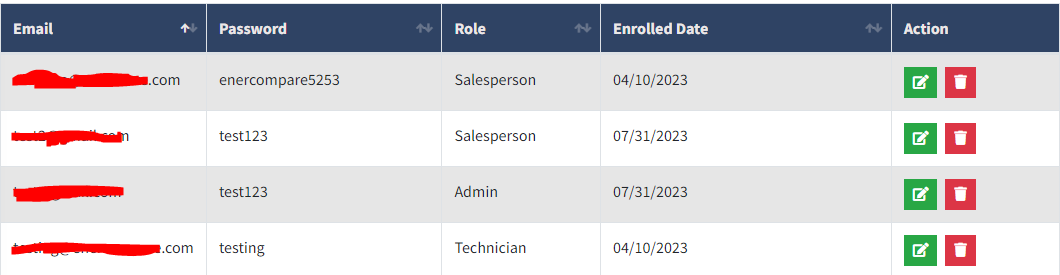
In the above screenshot, the buttons in the last column are working fine on desktop mode.

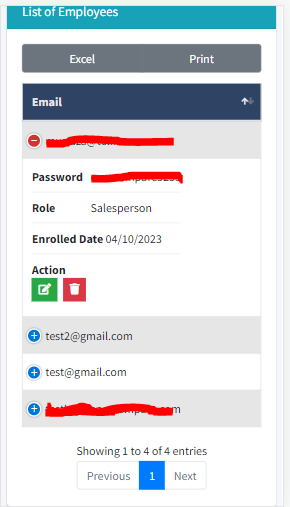
In this screenshot, the edit and delete buttons are not working in mobile mode.
Please let me know the solution if anyone faced this issue.
Thanks
This discussion has been closed.
Answers
Likely you will need to use
responsive.details.rendererto render the Responsive child display. This will allow you to usedata-dt-rowanddata-dt-columnto allow the APIs to find the parent row. See the last example in theresponsive.details.rendererdocs.Kevin
Just to add a little bit to Kevin's note - I think what is happening is that you are placing event handlers on the action buttons that are selecting the buttons when in the table row. However, when they are placed into the responsive view, the selectors aren't looking for the buttons there.
Without code (or an example as requested in the forum rules) we can't say for certain, but most likely you need to extend your event listener to handle the buttons in the responsive view as well.
Allan
I implemented the above code for rendering the datatable @allan.
I also add the following value in responsive property but not succeeded @kthorngren.
Thank you. However, I don't see anything there about the event handlers for your action buttons?
Allan
@allan I just used angular code for the action button i.e. angular's onclick attribute, and call angular's method for functionality.
I suspect that because Responsive moves the elements in the document, and creates new elements for the responsive details view, that is the issue.
Try using this for your Responsive options in the DataTable configuration:
That is an "experimental" (not very - it is widely used and should be solid) renderer that uses the original nodes and should allow your action buttons to work in this case.
Allan
@allan Action buttons are working fine after implementing your suggested change, but then everything is duplicating as circled in the screenshot.
Can you link to a test case showing the issue so I can look into it please?
I suspect it will be something to do with Angular. If you can tell Angular not to update the content of the table, do so.
Allan