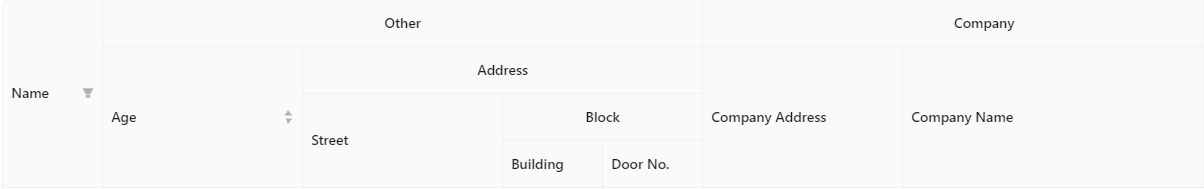
Can I make a column like the one in the picture below with the function of extension or editor of th
Can I make a column like the one in the picture below with the function of extension or editor of th
Can I make a column like the one in the picture below with the function of extension or editor of the data table?

This question has an accepted answers - jump to answer
Answers
DataTables supports
colspanandrowspanin the table's header, please see this example (it's the same with or without Editor) - but please note that they're not support with the table's body.Colin
This is my current code status. I would like to use rospan or colspan in this format. Will it be possible?
The
columns.titleoption won't build a complex header. See this note in the docs:Kevin