gap between thead and tbody of the table when working with nodejs and webpacks
gap between thead and tbody of the table when working with nodejs and webpacks
Link to test case:
Debugger code (debug.datatables.net): Debugger stuck at generating data, failed
Error messages shown: No error messages on console
Description of problem: I have recently migrated my code to work with nodejs and npm, using webpacks to compile the code. Now I was having problem with datatable not being defined due jquery issues and load order. I removed all cdn links and scripts from the html file of datatable and jquery, switched to npm install modules and imported them as required from datatable documentation.
//import all datatable plugins
import jszip from 'jszip';
import pdfmake from 'pdfmake';
import DataTable from 'datatables.net-bs5';
import 'datatables.net-buttons-bs5';
import 'datatables.net-buttons/js/buttons.colVis.mjs';
import 'datatables.net-buttons/js/buttons.html5.mjs';
import 'datatables.net-buttons/js/buttons.print.mjs';
import 'datatables.net-colreorder-bs5';
import DateTime from 'datatables.net-datetime';
import 'datatables.net-fixedcolumns-bs5';
import 'datatables.net-fixedheader-bs5';
import 'datatables.net-keytable-bs5';
import 'datatables.net-responsive-bs5';
import 'datatables.net-rowgroup-bs5';
import 'datatables.net-rowreorder-bs5';
import 'datatables.net-scroller-bs5';
import 'datatables.net-searchbuilder-bs5';
import 'datatables.net-searchpanes-bs5';
import 'datatables.net-select-bs5';
import 'datatables.net-staterestore-bs5';
I am not able to figure out what is causing the gap between table head and table body. No styling effects or other issues are present. I am preloading jquery then boostrap and then any scripts for datatables.
Would appreciate your insight on this issue.
This question has accepted answers - jump to:
Answers
Its nearly impossible to debug styling issues without seeing the page to inspect the problem. Have you inspected the area between the
theadandtbodyto see what styling is applied and where it comes from?Can you post a link to your page or a test case replicating the issue so we can take a look to help debug?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
debugger test case when trying to run throws alert : "DataTables debugger: jQuery not loaded on this page, therefore no DataTables :-( " but all my other jquery dependencies like google or chartjs are working fine as well as other plugins.
Test case link : https://live.datatables.net/jipoloxe/5/edit?html,js,console,output
So, this is normal output but when working with npm and webpacks, few changes I made that are to be considered:
1. Removed all cdn links for jquery and datatables, they are being imported with load order being : sass styling with bootstrap and jquery -> any scripts include datatable script
2. I have no styling for tables or datatables in my sass styles.scss or generated css files.
3. Sass is also being handled through imports and in correct working order.
4. I have commented out links for import statements for expected result to show but when working webpacks , import statements are required in datatable script and are not commented out.
5. Data for table and everything else is working as it should when working with datatables in webpack except the unexpected gap.
I'm not seeing a gap between the
theadandtbodybut do see a larger than normal gap between thetableand the Datatables page length and search elements. Inspecting this I see the following:The
optiontag is creating the space. Removing it moves the page length and search input closer to the `-tag table. Updated example:https://live.datatables.net/jipoloxe/5/edit
Is this the problem you are trying to solve?
Kevin
Oh, not that issue. Thanks for bringing that up though. The real issue is a weird gap between the header row and rows of data.
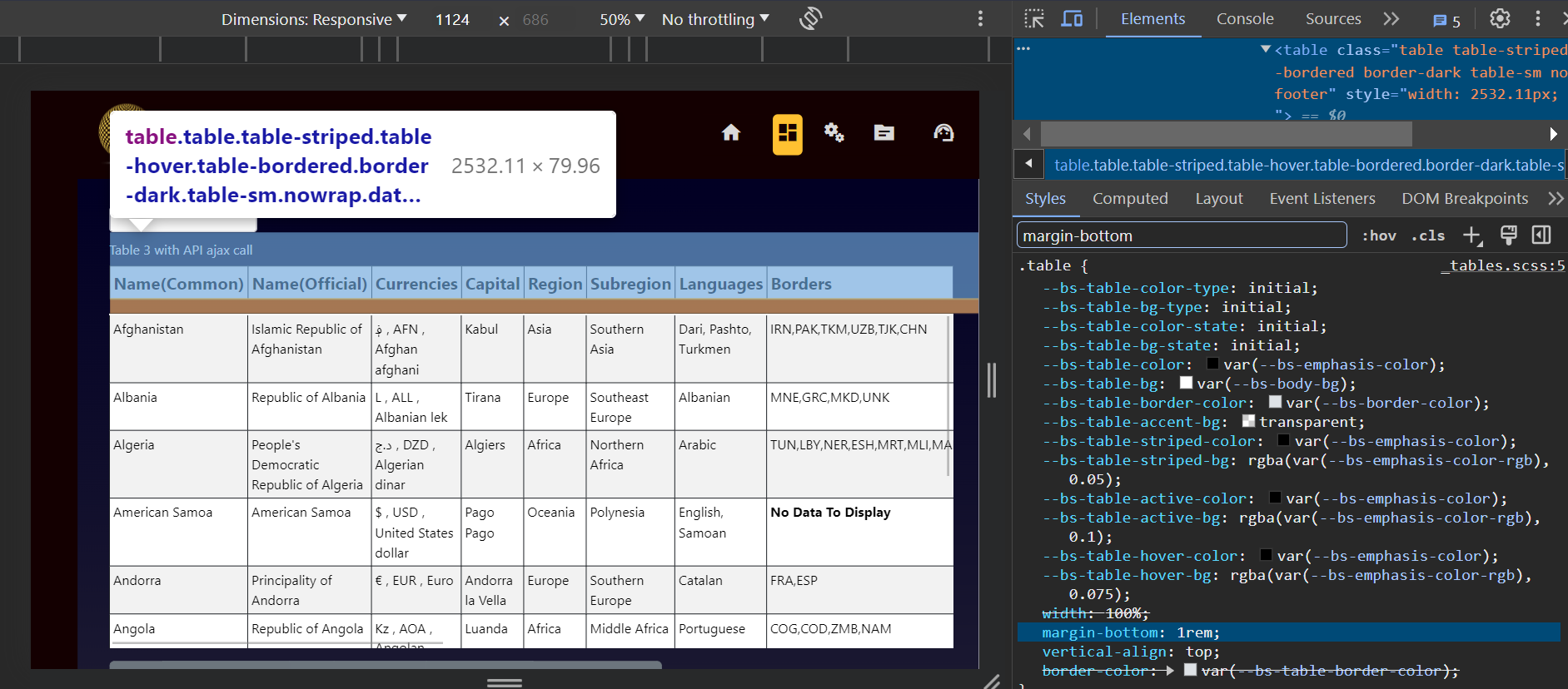
It is only reproduceable when working with webpack and viewing it on a dev server or similar. Otherwise, it is not an issue. I was wondering if you could help me figure out what could be causing that weird UI gap when working with imports and npm in nodejs environment. Refer the picture
On element inspection , its wrap container with class "dataTables_scrollHead" which is the parent container for innerhead class of dataTables thats extending to meet row data while the innerhead class which contains the header row isnt fully stretching or assuming the height of the parent container , causing the empty weird space.
Have you inspected the gap to see what styling is causing the issue?
Kevin
Almost certainly a margin I would say. I'd guess that the CSS file for DataTables isn't being loaded.
Allan
I inspected the element and the table tag with class table has a margin bottom of 1 rem style being added to it from what I can guess a built in bootstrap 5 , sass or some other styling file under the name "_tables.scss" which is not mine . I fixed it by adding style to .table class with 0 margin bottom .
the styling:

Yup - the DataTables / Bootstrap 5 integration stylesheet which is available in the
datatables.net-bs5package handles that. It sounds like you haven't included that stylesheet so you also aren't getting the sorting icons etc either.Allan
Oh, I had no clue about this file. My blissful ignorance , thought all I need is import statements from download builder and fix the load order. So,do I just download this file and other scss files from git repo under css folder and then import the files in my main styles.scss as well?
import statement in my styles.scss
I edited out the jquery import statment as it was causing weird ui glitch for datatable. Maybe conflicting with my jquery being imported earlier in file. Anyways, it all works fine now, Datatable is back to looking and functioning as it was before moving to npm and webpacks.
Well,it almost fixed everything. Reading up on the styling manual I need both the files i.e., jquery and bs5. Now If I don't include "jquery.dataTables" it works almost perfect but with a weird glitch of DATATABLE STATUS shows up on top of my page for some reason. If I do include jquery, it fixes former problem but my datatable ui has weird styling glitches like :
I guess I need dataTables.bootstrap5.js file instead of scss file version of jquery.datatable.scss. How do I include js functional file and where?
Correct, only include the dataTables.bootstrap5.css file. Including the base DataTables one as well would cause conflicts.
For the JavaScript, you should import the datatables.net-bs5 package, whic will automatically include DataTables core.
If your package builder supports CSS imports from npm packages, then you could use the datatables.net-bs5 package for that rather than the CSS file directly.
Allan
i have imported the** dataTables.bootstrap5.scss** file taken from css directory of the git repo
my datatable script file has the import datatables.net-bs5 after i installed the required package alongwith all the other required packages and imports
are these the files you are talking about? there is not css file "dataTables.bootstrap5.css" in git repo.
load order is First my bootstrap and styles.scss is imported in the page which includes the bootstrap5 styling file and then script for datatables which includes the datatables.net-bs5 package. Is the load order correct?
this is my only current issue with datatables status showing way up on my page rather than on the datatables itself :
it has to do with bootstrap styling file but if I remove it then bootstrap 5 styling wont be proper.
There is in the git repo for the
datatables.net-bs5distribution package.If you can give me a link to the page I can have a look into the issue with the processing indicator position.
Allan
Oh, I was looking in "DataTablesSrc" repo instead of "
Dist-DataTables-Bootstrap5" . Well, I ended up importing the css file from the package itself in my styles.scss.
Its running on a localhost server since its dev stage, so it wont be possible for me to link to you I guess....
For now, instead of "Processing indicator" persisting on UI, I simply detect error event and destroy the table which leads me to couple questions after I already referred to event reference page:
1) Can I access the processing indicator element to manipulate styles?
2) Why does listening to error.dt event gives me error in console about reinitializing ?
3) If I have a table that is hidden on UI and only shows in specific tab, would calling error event listener on it cause false errors like "incorrect column count"?
Sure. This is the default processing SCSS, which gets compiled to CSS for the distribution repos. You can modify that and then compile for your own, or modify the styles in the CSS with overrides. If it is a simple change, then the easiest way is to "Inspect" the element in the browser, determine the selector to use and include that in your own CSS.
I'd really need to see an example demonstrating the error. https://live.datatables.net can be used to create test cases if you can't link to your own pages.
No - calling an error event listener shouldn't cause an incorrect column count. Unless the error listener was creating a new DataTable I guess? Again, it is almost impossible to say without seeing it I'm afraid.
Allan
link for test case : https://live.datatables.net/papivayu/7/edit?html,css,js,console,output
I have updated the test case with tabs ,tables are under "threat flags" and " risk scoring" tabs .
For error reproduction I added the events lines for table 3 , this will make the table 3 not work. To make it work, just comment out all the lines under the table 3 events for table 3 events and run again.